Любой UI-фреймворк, на мой взгляд, должен быть легко настраиваем и изменяем. В особенности это касается веб-фреймворков, в которых отсутствуют «руководства по стилю», имеющиеся, к примеру, в iOS или Android.
Мы обращаемся к фреймворкам потому, что мы не желает вновь изобретать колесо, однако мы при этом хотим придать ему определенную изюминку, чтобы сайт был оригинальным.
Таким образом, когда дело доходит до изменения размеров каких-либо компонентов – к примеру, когда требуется сделать слайдер больше для сенсорных устройств, — мы сталкиваемся с утомительной игрой с шириной/высотой, границами и т.д. Есть ли способ упростить данный процесс? Безусловно, есть: с помощью внедрения «троянского коня» в компоненты и последующего использования его для управления размерами всех связанных CSS-свойств.
Что в данном случае является «троянским конем»? Старый добрый font-size, прицепленный к EM-единицам.
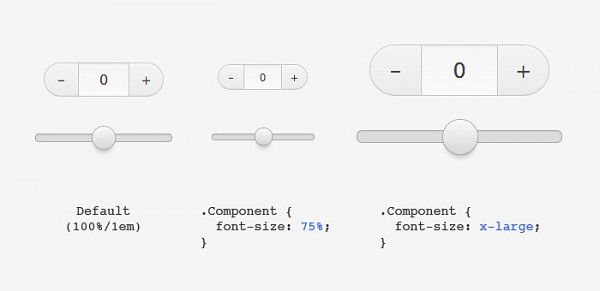
Давайте взглянем на простой пример. Для каждого CSS-свойства, которое напрямую влияет на размер компонента, мы используем единицы EM.
.Component {
width: 5em;
height: 2em;
border-radius: .5em;
border: 1px solid gold;
}Заметьте, что граница задана как 1px, поскольку она должна всегда оставаться такой, вне зависимости от изменения размеров.
В некоторых ситуациях нам требуется перекрыть font-size, который задан в стилевых таблицах пользовательского агента. К примеру, это требуется, когда мы используем элементы button или input. Вы можете задать font-size как 100%, 1em или inherit, чтобы они наследовали стили от своих родителей. Либо использовать что-то вроде normalize.css, в котором уже все это сделано.
.Button {
font-size: 100%;
…
border-radius: .5em;
border: 1px solid gold;
}Теперь, установив все именно так, мы можем начать менять размеры. Поскольку EM’ы тесно связаны с font-size, мы теперь можем сразу изменить все единицы em с помощью корректирования font-size. Это позволит нам масштабировать компонент, сохранив его пропорции.
Преимущества:
- Очень простой и легкий способ, не нужно играться с высотой/шириной. К тому же он поддерживает каскадирование от компонента к подкомпоненту.
- Сохраняются все пропорции.
- Вы по-прежнему можете задавать высоту/ширину.
- Гибкость настройки. Можно задавать размеры на глобальном уровне html {…}, только для одного компонента .MyComponent {…}, для отдельного компонента .Component {…} с каскадированием к .Header {…}, а также можно даже встраивать их в разметку.
- Прекрасно подходит для программного задания размеров. К примеру, пользователь может менять их в настройках.
Потенциальные проблемы:
- Поскольку браузеры по-прежнему привязаны к целым пикселям при использовании EM, это может привести к погрешностям округления в 1px. Для крупных размеров – не самая значительная проблема, однако в случае с малыми размерами это очень заметно.
- Расчеты того, как font-size переводится в действительные значения высоты/ширины, могут оказаться достаточно сложными. К примеру, если вы установите для компонента размер font-size 20px, то это не будет означать, что его высота также будет 20px. Потому если вам нужно изменить его до определенных размеров, то вам нужно будет высчитывать все это или просто проверять на практике.
Ответы на некоторые вопросы.
Почему бы не использовать REM’ы?
Однажды я решил провести тест, как это будет работать. REM’ы прекрасно работают, вы можете масштабировать все компоненты путем изменения корневого font-size. Однако есть одна проблема: меняется абсолютно все. Если вам требуется более точный контроль, то в таком случае не все так радужно. Использование font-size для каждого уровня компонентов позволяет менять их размер индивидуально. Либо вы можете инкапсулировать их в отдельные части вашего приложения. К примеру, сделать все компоненты больше, если они входят в панель инструментов.
Почему бы не использовать препроцессор CSS?
Хороший вопрос. Используя Sass/LESS/Stylus, вы можете прекрасно изменить размеры, не полагаясь на font-size. Однако простой ответ: возможно, вы не можете или не желаете использовать CSS-препроцессор. Другая, и возможно единственная реальная причина: как было замечено выше в преимуществах, вы можете динамически изменять font-size (когда приложение работает). И размер не закован в фиксированную единицу измерения, что случается при компиляции с помощью CSS-препроцессора.
Почему бы не использовать transform: scale()?
Это не повлияло бы на окружение и могло бы перекрыть другие элементы, которые стоят по соседству.
Как используют единицы измерения популярные фреймворки:
- Pure использует em’ы со значением по умолчанию font-size 100%
- Foundation использует em’ы со значением по умолчанию font-size 1em
- SUIT использует em’ы со значением по умолчанию font-size inherit
- Topcoat использует rem’ы со значением по умолчанию font-size в пикселях px
- Bootstrap везде использует px
Касательно простоты изменения размеров, мне больше нравится, как это реализовано в Pure, Foundation и SUIT.
Источник: medium.com/p/8f433689736f

 club762.ru
club762.ru









Чёрт, а охриненно, надо попробывать:)