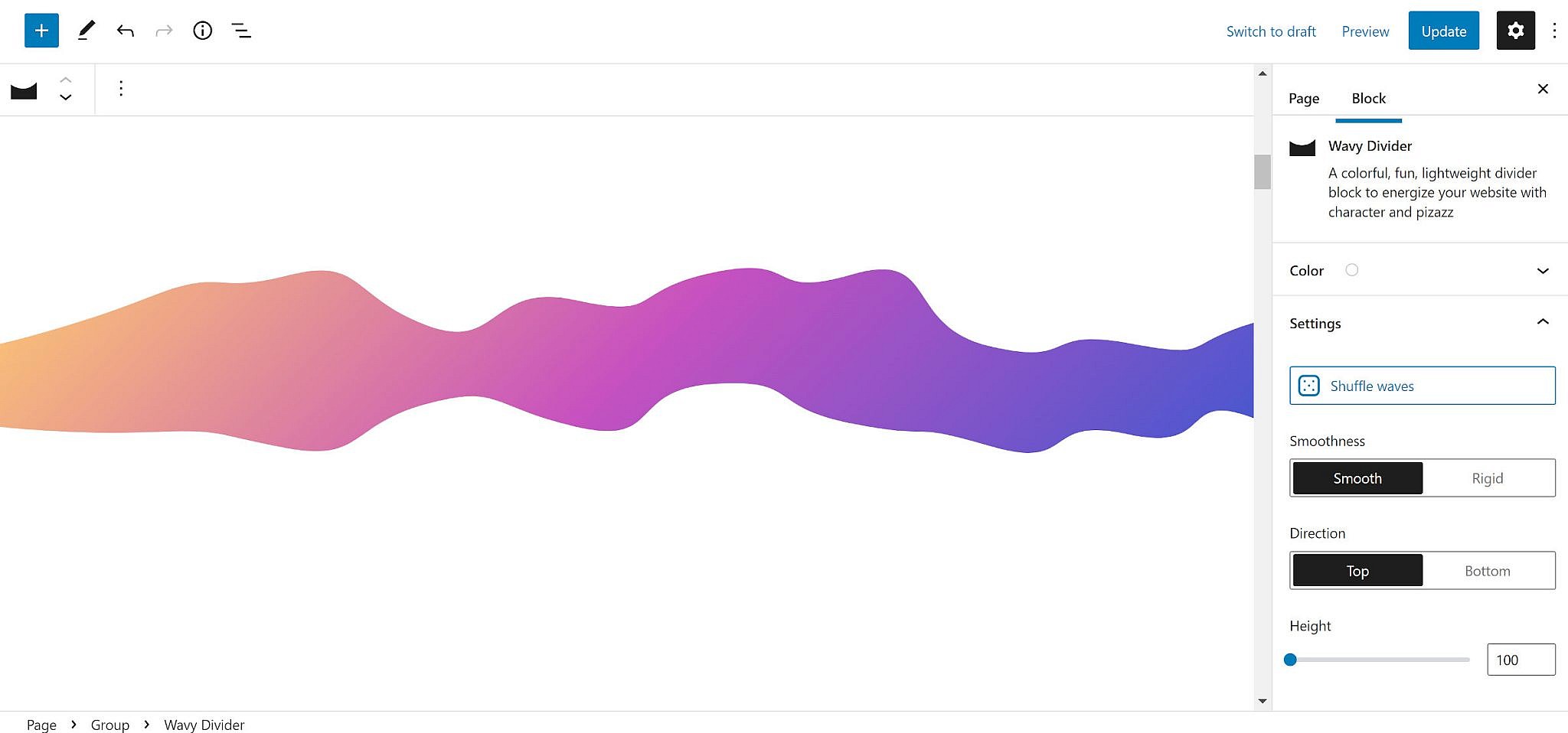
Кевин Батдорф (Kevin Batdorf), ведущий разработчик в Extendify, ранее на этой неделе выпустил плагин Wavy Divider. Он подается как «красочный, прикольный, простой блок-разделитель, способный придать вашему сайту стиль и характер». Естественно, я решил протестировать этот продукт.
Я не видел до этого, чтобы плагины предлагали опции случайного дизайна. Возможно, в этом плане Wavy Divider является первопроходцем. Главной настройкой плагина является управление «shuffle waves». Когда пользователь нажимает на кнопку, происходит генерация разделителя с новыми расположениями вершин и впадин.
У меня смешанные чувства по поводу такого рандома. С одной стороны, мне нравится, что я могу получить случайный результат. С другой стороны, мне хочется все контролировать. Пользователи, которые хотят детально настраивать каждый пик волны, скорее всего, будут искать другие плагины.
И все же этот плагин не является средоточием непредсказуемости. В нем имеются некоторые опции, которые позволяют контролировать его вывод. Есть переключатели для плавности и направления разделителя. Первый позволяет переключаться между волнистым стилем по умолчанию и его более грубым аналогом с прямыми линиями. Второй перемещает поток волны снизу вверх и наоборот.
Пользователи могут настраивать высоту разделителя, кол-во точек и прозрачность. Есть вариант выбора цвета.
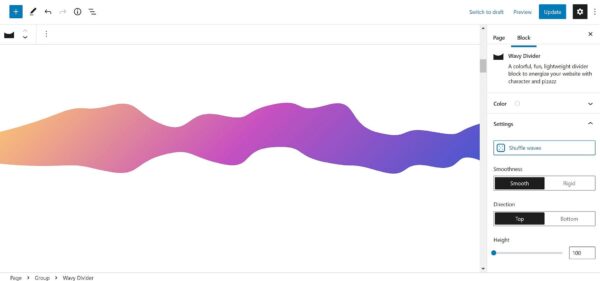
Если вы хотите добиться креативных эффектов, то вы можете смешать плагин с базовыми блоками Group и Cover. Документация, которая есть в плагине, описывает то, как создать эффект зеркального градиента с помощью двух разделителей внутри Group. Пример:

Дизайнеры вполне смогут сгладить все шероховатости и придать профессиональный вид всему этому.
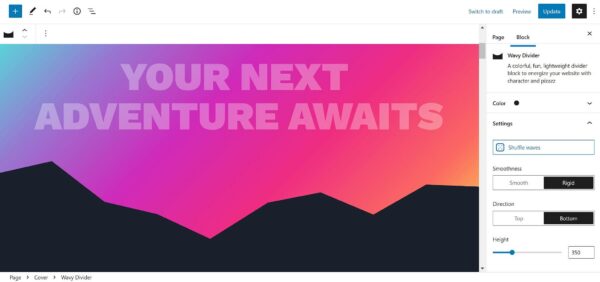
Я разработал вводный раздел для блога о фитнесе или путешествиях. Цель состояла в том, чтобы добавить частицу индивидуальности к внешнему виду сайта. Конечно, это далеко не предел возможностей плагина. Вы можете легко создать что-то уникальное для своих брендов.

Очень интересно совмещать этот плагин с другими блоками. Такие комбинации позволяют по-новому взглянуть на дизайн сайта.
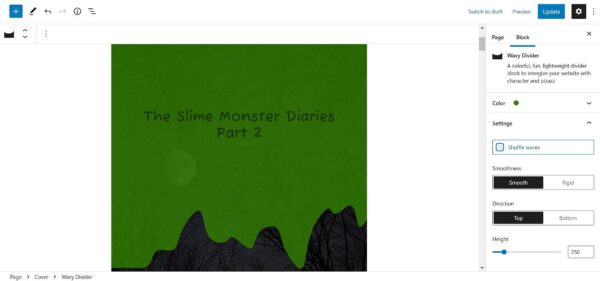
Вы даже можете использовать этот плагин для создания обложки низкобюджетного хоррор-фильма (очень странный эксперимент, но я решил им поделиться):

Если у вас хорошее воображение и много свободного времени, вы можете вполне поиграться с перемешиванием волн, чтобы добиться идеального результата для своего разделителя.
Еще отмечу, что у плагина грамотно структурированный код, а такие проекты тут же попадают в избранное для меня. Если вы разработчик и вам нужен пример относительно простого блочного кода, вы можете использовать этот плагин в качестве своей отправной точки. Код доступен на GitHub.
Источник: wptavern.com

 club762.ru
club762.ru