Стремительно растущая популярность мобильных устройств привела к тому, что новое поколение дизайнеров и CMS-разработчиков стало придерживаться новой религии, получившей название «структурированный контент». Являясь областью пуристов семантической разметки и информационных архитекторов, модели структурированного контента лежат в основе большинства многоканальных, рассчитанных на многочисленные устройства веб-проектов.
В Lullabot мы часто работаем со СМИ, различными издательскими компаниями и корпоративными клиентами. Все эти фирмы производят так много контента, обслуживают такое количество издательских каналов, что сохранение представления и определенной разметки контента является для них очень важным требованием. К сожалению, это не означает, что редакторы и авторы должны создавать контент в строгом, определенном дизайне, который требуется для публикации.
Такое перспективное требование – обеспечение редакторов и авторов улучшенными средствами управления над представлением контента – является основной сложностью, ломающей большую часть существующих контентных моделей. В данной статье я покажу пять методов, которые мы использовали в своих проектах для решения возникших проблем. Все эти подходы прекрасно работают в Drupal; они могут использоваться в тех случаях, когда редакторы нуждаются в продвинутых средствах управления над дизайном.
Простые, но проблематичные решения
К сожалению, самое распространенное решение, которое применяется в срочных проектах, состоит в отказе от структурированного контента. Если редакторы желают получить средства управления, просто разрешите им вставлять HTML-код в свои материалы – это поможет устранить все проблемы!
Чтобы избежать такого хаоса, некоторые компании решили пойти на крайние меры. Они вешают кучу произвольных полей на каждый тип контента, чтобы получить все возможные опции представления, либо они предлагают своим редакторам меню тщательно подогнанных визуальных шаблонов, которые можно выбирать для каждой записи. Для главных и посадочных страниц эти компании зачастую создают инструменты визуальной разметки, позволяющие управлять расположением и стилизацией каждой записи, копируя привычные механизмы разметки страниц.
Каждая такая крайность способна значительно усложнить работу с несколькими каналами, поскольку все они интерпретируют зависимую от дизайна информацию как неотъемлемую часть контента. В дополнение к этому, они часто сбивают с толку создателей контента своими чудовищно сложными формами ввода, вынуждая авторов и редакторов становиться визуальными дизайнерами. Последний пункт особенно важен для организаций со стремительным поступлением новостей: вместо того, чтобы отправить важные материалы, редактор тратит время на настройку их представления.
Принципы, которые работают
Сотрудничая с нашими клиентами и разговаривая с разными экспертами, мы выявили ряд полезных тактик, которые позволяют снять остроту стоящих проблем. Эти тактики не способны решить все проблемы, но они помогают справиться с возникшими трудностями, не нанося вреда редакторским средствам управления и не подрывая идеалов структурированного контента.
Использование группировки и приоритетности вместо ручной разметки
Когда мы поговорили с редакторской командой крупного новостного сайта, мы узнали, что они хотят управлять выводом статей на главной странице – а также на всех тематических посадочных страницах сайта. Когда мы несколько углубились в этот вопрос и представили простые прототипы, выяснилось, что они имели в виду нечто другое. В действительности редакторам требовались способы организации контента и расстановки приоритетов для него на главной странице. На своем старом сайте у них был единственный инструмент, который они боялись потерять – прямое управление разметкой каждой страницы.
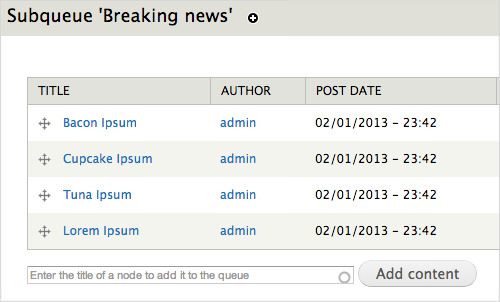
Вместо того чтобы создавать сложные инструменты разметки или бросать редакторов в омут сырого HTML, мы решили создать три дополнительных инструмента: простое поле «Priority» (Приоритет) для каждой статьи, наборы меток, связанных с проблемами и разделами сайта, которые позволяют организовать контент, а также набор часто используемых запросов – к примеру, «Breaking news» (Последние новости) и «Front-page slideshow» (Слайд-шоу на главной странице). Все это помогло авторам и редакторам принять простые решения по поводу каждой статьи – установить приоритет записи как «Major news» (Важная новость) или внести ее в раздел «Politics» (Политика). Редакторы также получили права на управление специализированными запросами.
Вывести все эти материалы на сайте можно самыми разными путями. В бегущей строке, расположенной в самом верху каждой страницы, можно представить заголовки последних новостей, на главной странице можно расположить новости, разбитые по тематическим группам, а на посадочных страницах можно отображать наиболее важные материалы. На архивных страницах, зависящих от даты, поле Priority может использоваться для акцентирования внимания на важных материалах вместо их реорганизации. Все результаты основаны на простых правилах фильтрации и сортировки, а редакторы получают в свое распоряжение «рычаги», управляющие дизайном, не работая напрямую с разметкой.

Преимущество такого подхода к редакторским средствам управления едва различимо, но очень важно. Редакторский выбор, касающийся приоритета и цели, может играть роль даже тогда, когда материалы публикуются не на главной странице. Отзывчивый дизайн может легко преобразовать эти наборы в вертикально-ориентированную разметку, а специальные мобильные приложения могут предупреждать пользователей о поступлении последних новостей. Даже когда новый дизайн ликвидирует или добавляет области к странице, все важные данные сохраняются для каждой статьи.
Расстановка визуальных акцентов вместо выбора фиксированного представления
Та же самая команда разработчиков хотела освежить веб-сайт с помощью предложения нескольких шаблонов для каждого типа статей. Естественно, редакторы хотели иметь возможность выбора точного шаблона оформления, используемого для каждой записи. В той CMS, которую мы взяли для себя, проще всего было бы предложить им выпадающий список для переключения между шаблонами, однако это имело бы смысл только для десктопного дизайна. Жесткая привязка определенного оформления к каждой статье привела бы к возникновению следующей проблемы: контентные фиды для партнеров и клиентских мобильных приложений имели бы совершенно разные визуальное представление. Будет ли учитываться в таком случае выбор разметки, сделанный редакторами?
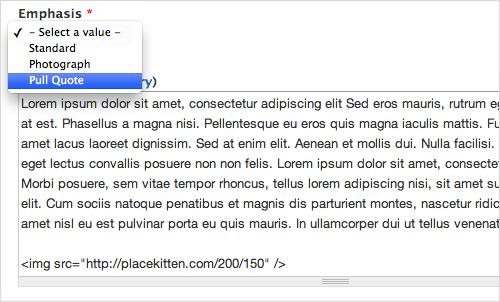
Решение было проще, чем мы думали. Мы предоставили редакторам простой выпадающий список, который, вместо выбора шаблонов, позволял задавать приоритет элементов статьи. Материалы с самым значительным визуальным компонентом могли быть помечены как «Image» или «Video», более легкие материалы, предназначенные для бурных дискуссий, можно было бы обозначить как «Community», и т.д.

Почему такое разграничение важно? Во-первых, становится намного проще сохранить значение контента при его перемещении от одного канала публикации к другому. Произвольный HTML может генерироваться при отправке материалов по электронной почте; простые CSS-правила могут использоваться для быстрого изменения представления статьи в отзывчивом веб-дизайне; API синдикации контента позволяет передавать информацию о визуальном выделении материалов. В дополнение ко всему, визуальное акцентирование способно развертываться более изящно, нежели выбор жестко установленной разметки. В случае изменения представления основного веб-сайта (смены визуальных шаблонов), разработчики могут решить, как лучше всего передать тот акцент, который был задан редакторами.
Использование встраиваемого кода
Жизнь заметно усложняется, когда в качестве частей контента выступают видео, слайд-шоу, динамические виджеты и другие сложные медиа-данные. Если точное расположение этих встраиваемых элементов не важно, то мы используем произвольные поля для указания того, что эти элементы связаны со статьей, позволяя шаблонам оформления обработать все остальное. Редакторы вводят ключевую информацию (URL YouTube-видео и желаемый размер, к примеру, или уникальный ID связанной части контента). Затем уже функции темы и шаблонов управляют выводом произвольных полей.
Однако в нашем недавнем корпоративном внутрисетевом проекте такой подход оказался недостаточным. Отделу кадров компании нужно было встраивать разнообразные медиа-файлы и виджеты, такие как калькуляторы страхования, в программные документы для своих сотрудников. Эти встроенные элементы были частью потока статей, их нельзя было просто перечислить как «Связанные ресурсы».
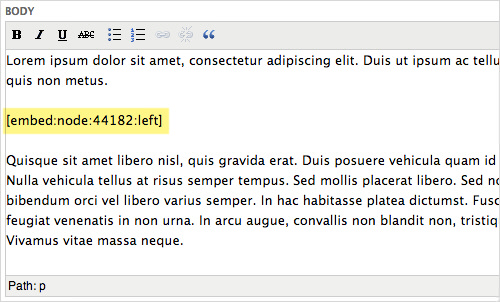
Вместо того чтобы разводить руками и позволять редакторам вставлять блоки сырого HTML, мы использовали произвольные теги-заполнители, такие как, к примеру, [slideshow:2], в основном тексте. При отображении материалов специальные фильтры вывода заменят эти заполнители на контент. Редакторам контента не нужно будет работать со сложными iframe-основанными кодами встраивания или сторонними Javascript-скриптами, что заметно упростит любые изменения дизайна или CMS-платформы. Когда эти сложные виджеты неизбежно изменятся, заполнители в каждой статье останутся теми же самыми; нужно будет обновить только централизованный код для их замены.

В WordPress такой стиль замены заполнителей может быть реализован с помощью произвольных шорткодов. Плагин Post Snippets позволяет устанавливать их без написания какого-либо кода. В Drupal аналогичную работу выполняют модули Token Insert Entity и Custom Tokens.
Сажаем WYSIWYG-редактор на диету
WYSIWYG-редакторы популярны по многим понятным основаниям. Они упрощают редактирование, предотвращают самые простые HTML-ошибки и предлагают авторам быстрый просмотр того, как будет выглядеть материал при публикации. В мире многоканальной публикации и сложного дизайна, тем не менее, WYSIWYG-редакторы имеют существенные недостатки. Они прекрасно работают с простой разметкой, такой как визуальное акцентирование, цитаты и маркированные списки, помогают облегчить работу с многоатрибутными элементами, такими как изображения. Однако они зачастую добавляют лишнюю сложность, когда редакторам требуется вставить определенный структурированный HTML для поддержания общего дизайна сайта.
В корпоративной сети, упомянутой ранее, редакторы контента столкнулись с этой проблемой в широком масштабе. Общие элементы статей, такие как call-out предупреждения и изображения с подписями, были слишком сложны для встроенного в WYSIWYG-редактор массива кнопок и стилей. Добросовестные редакторы попробовали скопировать точную разметку, используемую в стилях CSS веб-сайта, однако зачастую это приводило к ошибкам. Другие отказывались от этого и пытались воспроизвести представление этих стилей с помощью таблиц WYSIWYG-редактора, его инструментов задания цвета и встраивания изображений.
Исходная проблема была проста – большинство WYSIWYG-инструментов представляли собой лишь интродукцию в HTML. В действительности редакторы нуждались в шорткатах для паттернов семантической разметки, определенных для конкретных веб-сайтов. Вместо активации редакторских кнопок для каждого HTML-тега мы решили урезать список встроенных возможностей до минимума: ссылки, списки, теги визуального акцентирования, а также некоторые похожие элементы разметки. Затем мы задали общие паттерны в HTML веб-сайта и превратили их в произвольные плагины для WYSIWYG-редактора.

Простой пример – кнопка, которая вставляет авторскую цитату, дополненную именем автора и ссылкой на статью, в которой она будет выводиться. Базовая версия вставляла разметку с текстом-заполнителем для авторов, который они должны были изменить. Впоследствии мы добавили также окно редактирования с полями для цитаты, авторства и ссылки. Вывод этого элемента дизайна в виде отдельной кнопки значительно упростил работу для контентных авторов, гарантируя, что та же самая семантическая структура будет использоваться повсеместно на сайте.
Хорошие новости: стандартный WYSIWYG-редактор в большинстве CMS можно легко изменить и настроить по своему усмотрению. С помощью нескольких строк PHP-кода администраторы могут удалить нежелательные опции из WYSIWYG-редактора WordPress; определить новые кнопки, которые будут добавлять произвольную структуру разметки; добавлять настройки стилей, которые будут применять определенные для сайта CSS-правила. В Drupal аналогичную функциональность предлагает модуль WYSIWYG API: настройки можно удалять, можно добавлять новые кнопки и выпадающие списки, редакторы могут задавать стили без контактов с HTML.
Не беспокойтесь о нетипичных страницах
После разговора об уходе от сырой HTML-разметки можно полагать, что все на веб-сайте будет тщательно запланировано, смоделировано и шаблонизировано. К сожалению, у каждого веб-сайта есть значительное число исключений, которые отказываются соответствовать платоническому идеалу структурированного контента. Редко обновляемые крайние случаи – такие как условия использования, FAQ и временные посадочные страницы для маркетинговых кампаний – зачастую способны все сломать.
У одного из наших клиентов на сайте было очень много таких страниц. Мы использовали некоторые методы, представленные выше, успешно применив их для оптимизации записей блога, новостных статей, биографий знаменитостей и фото-галерей. Однако мы по-прежнему имели разочаровывающее смешение различных исключений. Проектирование определенных типов контента для моделирования структуры каждого специального случая было бесперспективным – эти страницы очень редко использовались, не меняясь с момента своего создания.
Вместо того чтобы вкручивать более общие типы контента для соответствия этим редким (и зачастую непредсказуемым) потребностям, мы пошли на компромисс: добавили универсальный тип контента «Blob». Он предлагает простой заголовок и классическое HTML-поле. Редакторы и члены маркетинговой команды могут вставлять произвольную разметку, прикреплять произвольные CSS и JavaScript-файлы в случае необходимости.
Изоляция этих редких, но неизменных участков страницы защищает ваш старый контент от стилевого несоответствия. Также важно проверять, чтобы со временем все не стало этим частным случаем. В структуре, представленной выше, лишь некоторые пользователи получили доступ к типу контента Blob. Старший редактор наблюдал за тем, чтобы все общие паттерны в конечном счете стали отдельными, тщательно смоделированными типами контента.
Заключение
Давайте кратко приведем все те методы, которые мы использовали для своих крупных, тернистых проектов:
- Позволяйте редакторам выбирать расстановку приоритетов и визуальное акцентирование вместо жесткой визуальной стилизации и позиционирования. Это значительно облегчает межканальное использование и позволяет веб-сайту или системе дизайна мобильного приложения делать свою работу.
- Составляйте структурированные поля с встраиваемыми тегами, когда богатый контент является частью статьи. Это позволит редакторам более эффективно использовать контент на сайте и обходить уродливые HTML-громады в основном тексте.
- Урезайте HTML-возможности WYSIWYG-редактора. Настройте редактор и установите CMS-дополнения, чтобы предоставить контентным авторам шорткаты для часто используемых на сайте паттернов разметки.
- Наконец, используйте отдельный тип контента для «всякой всячины», когда некоторым страницам нужна специальная обработка. Это поможет сохранить основные типы контента ясными и структурированными, поддерживая единое пространство разметки.
Очевидно, эти подходы не способны решить абсолютно все сумасшедшие коллизии между структурированным контентом и настройками редакторского дизайна. Каждый веб-сайт несет в себе уникальные проблемы; потребности каждой новой команды, работающей над контентом, гарантируют, что мы всегда будем сталкиваться с новыми и новыми задачами. Решить их можно в большинстве современных CMS. Если у вас есть истории о том, как вы справились с похожими проблемами, обязательно расскажите о них в комментариях!
Источник: coding.smashingmagazine.com/2013/06/26/controlling-presentation-in-structured-content/

 club762.ru
club762.ru