Мы понимаем, что многие из вас не следят за свежими тенденциями и обновлениями Google. Почему? Многие заняты ведением своего бизнеса, что отнимает массу времени и сил. Другие могут передавать работу над сайтом различным агентствам или компаниям. Однако они тоже имеют обширную клиентскую базу и не всегда успевают принимать должные меры. Начиная с 10 января 2017, Google начал штрафовать сайты за использование всплывающих окон на мобильных страницах. Если у вас в последнее время серьезно просел мобильный трафик, то вам нужно проверить свой WordPress-сайт, чтобы убедиться, что вы корректно используете всплывающие окна. Давайте посмотрим, по каким причинам Google наказывает сайты, а также что можно с этим сделать.
Штрафы за использование мобильных всплывающих окон
Google дали вебмастерам некоторое время, анонсировав введение штрафов еще в августе 2016 года (в техническом плане это скорее не штраф, а просто обесценивание страниц; при этом результат будет тем же). Если вы не следите за трендами SEO, вы можете легко упустить это из виду. Всплывающие окна раздражают пользователей. Все мы когда-то сталкивались с такими окнами, и вряд ли первое знакомство можно было назвать приятным. Запрет использования их на мобильных устройствах позволяет упростить доступ к контенту страниц.
Примеры штрафов
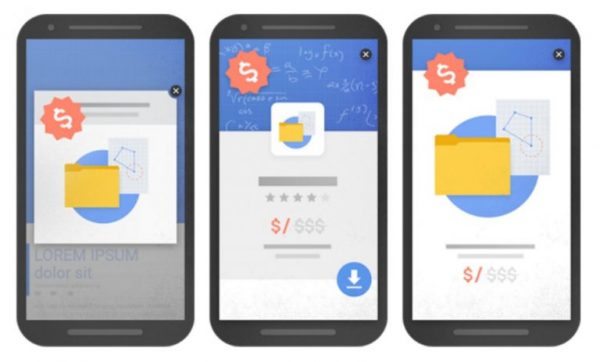
Важно отметить, что наказание применяется на постраничной основе. Это означает, что понижена в Google будет сама страница, но не весь сайт в целом. Если у вас есть всплывающие окна, функционирующие по всему сайту, то вы можете столкнуться с глобальным падением показателей в поисковой выдаче. Наказание применяется не только к всплывающим окнам, но и ко всем видам агрессивных рекламных вставок. Ниже представлены примеры штрафных ситуаций от Google:
- Выводится всплывающее окно, которое перекрывает основной контент после того, как пользователь переходит на страницу из поисковых результатов. Если вы используете замедленное отображение всплывающих окон или окна, которые выводятся после того, как пользователь прокрутил часть страницы, за это все равно могут быть наложены штрафные санкции.
- Вывод автономной вставки, которую пользователь должен отклонить перед просмотром основного контента. Вы сталкивались с широкими экранами приветствия? Теперь они под запретом на мобильных устройствах.
- Использование макетов, в которых верхняя часть страницы напоминает автономную вставку, но при этом сам контент находится ниже.
Допустимые всплывающие окна:
Естественно, есть несколько исключений для данного правила. Вот несколько примеров допустимых всплывающих окон:
- Допускаются Push-уведомления, поскольку они занимают лишь небольшую область экрана.
- Использование Cookie и подтверждение возраста. Все то, что требуется по закону, можно применять.
- Небольшие баннеры приложений. Лучшие практики говорят о том, что под баннеры должно быть отведено не более четверти экрана.
- Всплывающие окна при выходе не попадают под санкции.
Google Adsense
Реклама Google Adsense также не будет затронута санкциями Google. Страничная реклама, такая как закрепленные баннеры (anchor/overlay ads, vignette ads), выведена из-под действия санкций. Закрепленные баннеры (anchor/overlay ads) занимают небольшую часть экрана и никак не мешают просмотру страниц. Баннеры vignette ads не выводятся на экран, когда вы приходите на сайт с поисковых результатов Google. Они отображаются только в том случае, когда вы переходите со страницы 1 на страницу 2 на сайте. Штрафы применяются только к трафику, который идет непосредственно из Google.
Другой трафик
Если ваш трафик идет из других источников, отличных от Google, вы по-прежнему можете использовать всплывающие окна. Если у вас будет выводиться умный попап, основанный только на социальном трафике из Facebook, на вас не будут наложены санкции.
Влияние наказаний за всплывающие окна
Глен Гейб из G-Squared Interactive опубликовал примеры сайтов, которые пострадали от санкций, наложенных Google за использование мобильных всплывающих окон. Некоторые из них потеряли до 10 и более позиций в поисковой выдаче. В зависимости от объемов имеющегося трафика потеря даже 10 позиций может вылиться в потерю нескольких тысяч посетителей в день. Мобильный трафик постоянно растет – практически 60% поисковых запросов совершается с мобильных устройств.
Пользователи, которые никогда не использовали мобильные попапы, сообщают об увеличении показателей ранжирования. Это может быть связано с тем, что конкуренты в той же нише могут быть оштрафованы и обесценены.
Примеры санкций
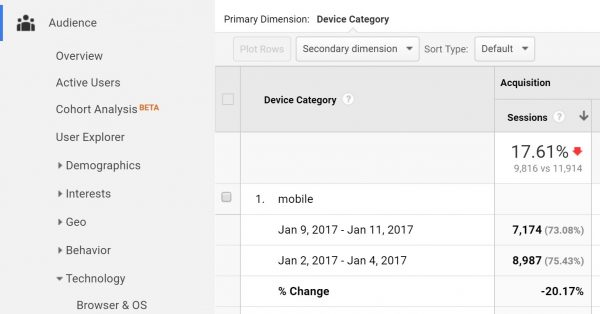
Ниже приведен пример клиента, который сообщил о падении трафика на 20% с мобильных устройств по сравнению с неделей ранее. Клиент потерял практически 2000 посетителей за три дня из-за ошибки с плагином для вывода попапов. По всей видимости, плагин, который он использовал для вывода всплывающих окон, имел опцию отключения для мобильных устройств, но работал некорректно. Это вылилось в заметную потерю доходов от рекламы для клиента.
Как только плагин был отключен, показатели ранжирования/трафик восстановились в течение трех дней. Таким образом, вы можете представить себе, сколько времени потребуется для снятия санкций со всего сайта.
Как проверить мобильный трафик
Если вы используете всплывающие окна, экраны приветствия или вставки рекламы, вам нужно проверить мобильный трафик в Google Analytics. Лучше всего, конечно, отслеживать трафик с помощью инструментов, позволяющих следить за ранжированием по каждому отдельному ключевому слову. Но если у вас такого нет, то вы все равно сможете заметить спад показателей ранжирования. По всей видимости, в ближайшее время обновление Google будет постепенно расширяться, что приведет к максимальному охвату сайтов сети и соответствующему наложению санкций на ресурсы-нарушители.
Начинаем проверку мобильного трафика.
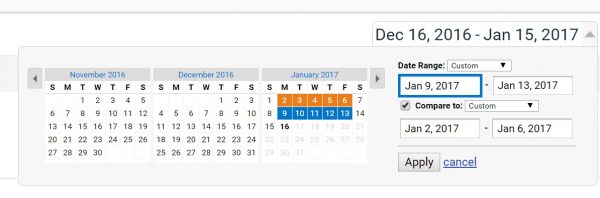
Шаг 1. Переходим в профиль Google Analytics и выбираем в фильтре временной диапазон 9 января 2017 – 13 января 2017. В качестве периода сравнения выбираем предыдущую неделю.
Шаг 2. В разделе «Audience» выбираем Mobile – Overview. Вы увидите трафик для мобильных устройств, настольных компьютеров и планшетов. Естественно, из-за праздников могут быть некоторые перепады и колебания. Но если вы видите значительное падение мобильного трафика – на 15% и более, — то в таком случае можно говорить о результатах санкций.
Что можно предпринять
Самый главный вопрос – что делать в такой ситуации? Есть несколько вариантов. Первый способ – просто отключить ваш WP плагин для всплывающих окон. Второй способ – отключить всплывающие окна на мобильных устройствах и продолжить выводить их пользователям с настольных компьютеров.
Попапы, как показала практика, работают хорошо. Многие компании используют их, но только на страницах блогов, чтобы не раздражать посетителей. Популярные плагины для внедрения попапов имеют специальные опции, которые позволяет выводить всплывающие окна на мобильных устройствах. В плагине Ninja Popups вы можете легко отключить попапы на мобильных устройствах в настройках.
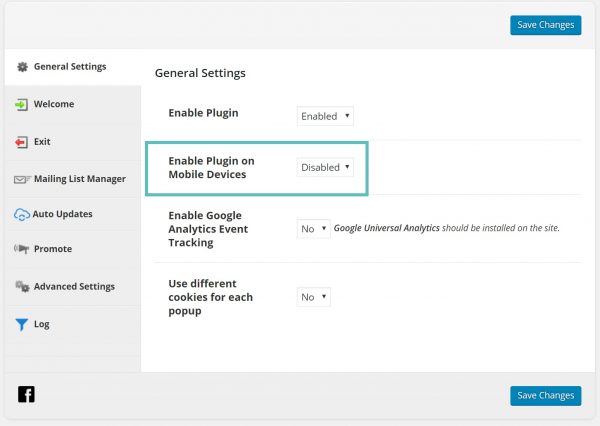
Ниже также представлен пример с плагином WP Subscribe Pro от компании MyThemeShop. Мы рекомендуем отключать попапы вообще в этом плагине, поскольку в нем имеется баг с обнаружением мобильных устройств. Помните, что даже если в плагинах имеются подобные опции, то лучше всегда тестировать их на мобильных телефонах, чтобы убедиться, что все функционирует корректно.

 club762.ru
club762.ru












Очень полезная информация, на днях выпало пару страниц из поиска, не мог понять почему, искал ссылки спамные, теперь все стало на свои места!
Спасибо огромное!
Гугл больше заботится о том, чтобы на мобильных версиях не выскакивали всплывающие окна, так как зачастую из-за них невозможно в полной мере просмотреть сайт. А штрафы подтолкнут владельцев на то, чтобы отказались от навязчивой рекламы в мобильных версиях. Интересно, кто от этого выигрывает и кто победит. Или всё закончится демократичными штрафами?
Интересно, что гугл считает вредоносынми попапами практически всё.. По закону разрешен только очень ограниченный набор. А что если попапы — это сообщения об ошибках, служебные уведомления, разворачивающие карты (чтобы удобно смотреть было) и прочее. Конечно, борьба со спамом это хорошо. Но работы снова прибавится, а не убавится. Не унывать! Знание — сила.
Все это можно реализовать органично и удобно для пользователя. В таком случае санкций не будет.
да правильно, нечего делать всплывающие окна на мобильных. там и так экраны маленькие, в крестик не попасть для закрытия. конечно рекламодателям хорошо. но зачем вредить пользователям. по мне, так я сразу ухожу с сайта, если что-то вдруг выскакивает.
А если у меня на сайте реклама показывается в виде всплывашки, но находится внизу и не загораживает пол экрана? Это что же, отказаться от такого формата из за их прихоти
Небольшие окна под эти санкции не подпадают.
Ох… не только на мобильниках. На десктопах тоже так надоели всплывающие окна. А за последние два года они на каждом втором крупном сайте. Листаешь себе страницу, и тут вдруг БАХ! НЕ СОБЛОГОВОЛИТЕ ЛИ ВЫ ПОДПИСАТЬСЯ НА НАШИ РАССЫЛКИ. Моментальное желание тут же вкладку сайта закрыть совсем. Я считаю, что за это надо наказывать, как за навязчивую баннерную рекламу. И чтобы АдБлок их научился резать.
Как пользователь, я лояльно отношусь к всплывающим окнам, если их не особо много и они не кричащие-навязчивые. Но вот на мобильных устройствах это треш, вылезает на весь экран, да ещё фиг закроешь. Сразу ухожу с сайта. Так что поддерживаю эту инициативу, делайте их маленькими, и нормально будет.
Да, на мобильных устройствах эффективность таких окон оставляет желать лучшего. Они не позволяют добиваться стоящих целей.