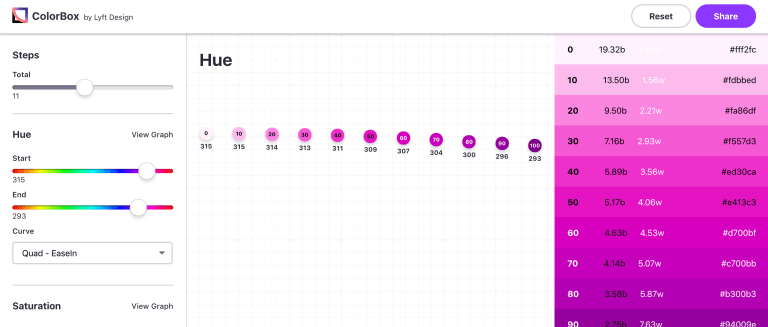
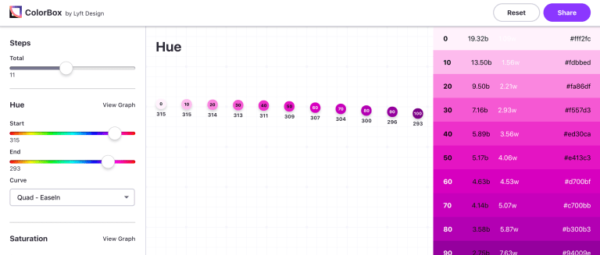
Компания Lyft открыла код своего цветового алгоритма для создания доступных цветовых систем. Команда дизайнеров Lyft представила свой алгоритм в виде веб-инструмента под названием ColorBox. Он позволяет легко создавать цветовые наборы с доступными коэффициентами контрастности, как отмечено в стандартах WCAG 2.0.
«Мы сделали доступность краеугольным камнем нашей новой цветовой системы», — отметил дизайнер Lyft Кевин Арнотт. – «Мы хотели избавиться от необходимости ручной проверки цветового контраста с помощью сторонних инструментов, и мы планировали сделать все возможное, чтобы любой мог создавать доступные продукты».
Пост Арнотта описывает то, как его команда создавала алгоритм, и почему это было необходимо. По мере роста команд дизайна и разработки в Lyft стало понятно, что наименование и выбор цветов были несогласованными в их продуктах. Тысячи людей создают продукты, зависящие от цветовых схем, а потому возникла острая потребность в масштабировании цветовой системы.
Lyft, опираясь на свои наработки в области наименования и выбора цветов, создали алгоритм, который стандартизировал прогрессию от светлого к темному в цветовых тонах. В результате этого каждый цвет в границах 0-50 был доступным (4.5:1) на черном, и каждый цвет в границах 60–100 был доступным (4.5:1) на белом.
ColorBox – мощный инструмент для достижения доступности. Он имеет элементы ввода для количества шагов, тона, насыщенности и яркости. Каждый ввод предлагает разные пресеты кривых, что дает детальный контроль над тем, как цвета прогрессируют по тону и насыщенности.
«Этот алгоритм помог нам удалить все зависимости, с которыми мы связывались ранее при выборе цвета. Если у нас появится новый дизайнер в команде, или же мы сменим мониторы или инструменты, мы все равно получим тот же самый результат», — отметил Арнотт. – «Этот алгоритм также помогает нам быстро менять или масштабировать цвет при необходимости».
Цветовой алгоритм на базе JavaScript доступен на GitHub (лицензия Apache 2.0) и может быть модифицирован для любых конкретных потребностей того или иного проекта.
Источник: wptavern.com

 club762.ru
club762.ru