Клиент, который просил выполнить навигацию, предоставил нам новое задание. На своем сайте он использует прилепленные записи для того, чтобы вывести информацию о предложенных продуктах. Удобство прилепленных записей заключается в том, что они располагаются в самой вершине страницы (обычной не больше четырех записей), привлекая внимание потенциальных покупателей, в то время как регулярные новостные записи и обновления идут ниже характеристик продукта.
Однако, когда компания представляет сразу несколько продуктов, добраться до основных записей страницы можно лишь с помощью прокрутки. Вследствие этого у посетителей может сложиться впечатление, что сайт не обновляется, поскольку прилепленные записи всегда выводятся вверху.
Клиент успел ознакомиться с различными сайтами и заметил одно интересное решение: ротируемые записи. Первоначально клиент хотел реализовать проект на Flash, однако, под впечатлением от jQuery навигации, он решил снова прибегнуть к нашим услугам. Клиент выставил свои требования к проекту. В соответствии с ними, используемое решение должно:
- Экономить свободное пространство, чтобы основные записи не уезжали вниз
- Красиво выглядеть и привлекать внимание пользователей к прилепленным записям
- Сохранять простоту публикации новой информации
Тема нашего клиента уже обладает некоторой CSS стилизацией для прилепленных записей:
...
.sticky { background: #000 url(images/sticky-background.png)
repeat-x; color: #ccc;}
.sticky small.date{display:none;}
.sticky h2 a{color: #0099ff;}
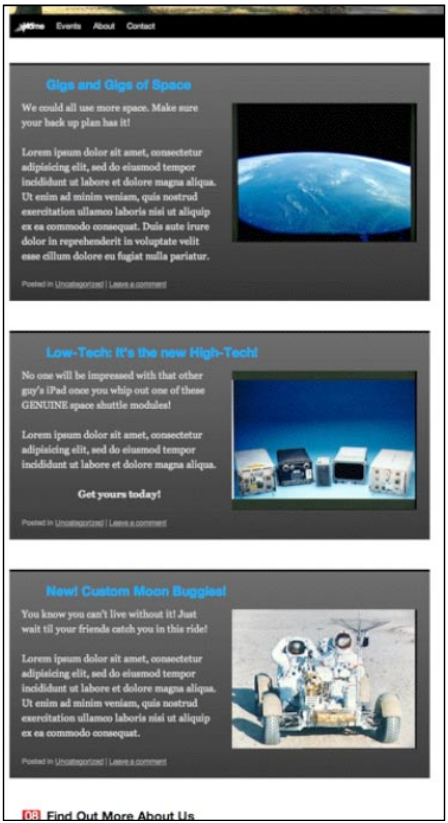
...Результат выглядит следующим образом. Как видите, практически все свободное место занято прилепленными записями, что крайне неудобно.
По существу, мы хотим сделать так, чтобы на экран выводилась лишь одна прилепленная запись, которая постепенно переходила бы в другие с помощью jQuery эффектов.
Для начала, мы должны удостовериться в том, что зарегистрировали jQuery в теме, наряду с уже известными нам плагинами Color и Easing. Для проекта я буду использовать библиотеку jQuery версии 1.4.2, которая поставляется вместе с WordPress 3.0. Также нам понадобится подключить к теме файл custom.js, чтобы разграничить jQuery и PHP код. Все это уже было нами рассмотрено во второй главе.
Поскольку сайт не теряет своей функциональности в результате использования нашего альтернативного решения, и компания одобрила представленный проект, мы можем приступать к его реализации на jQuery.
Для начала давайте поработаем с CSS свойствами прилепленных записей. Нам необходимо сделать так, чтобы все записи выводились в одной позиции, друг на друге. Самый простой способ реализовать это: добавить к классу .sticky правило position: absolute. Помимо позиционирования, нам необходимо скорректировать высоту и ширину записей, а также скрыть любое переполнение:
jQuery(function(){
jQuery(".sticky")
.css({
position: 'absolute',
top: '0',
margin: '0',
width: '650px',
height: '320px',
overflow: 'hidden'
});
... Далее, мы сдвинем заголовки h2 и установим правый отступ для изображений, расположенных в прилепленных записях.
...
//сдвигаем заголовки h2
jQuery('.sticky h2').css({margin: '0', padding: '0'});
//устанавливаем отступы для изображений
jQuery('.sticky img').css('marginRight','30px');
//делаем отступ между регулярными и прилепленными записями
jQuery('.post:not(.sticky):first').css('margin-top','360px');
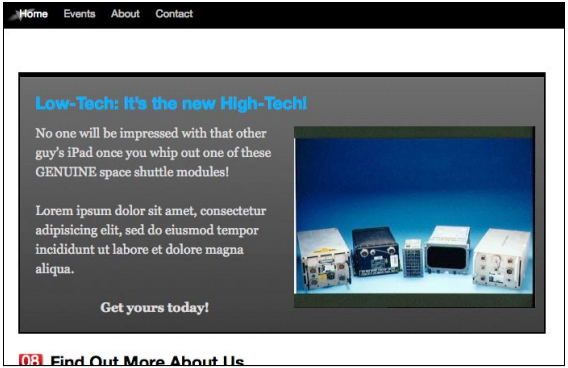
... Результат будет выглядеть следующим образом:
Теперь самое время вспомнить, что jQuery обладает удобной функцией .each(), которая позволяет выполнить дополнительные функции на каждом объекте обернутого набора. Если бы мы нуждались в однократном выполнении функции, то могли бы использовать следующий код:
...
jQuery('.sticky')
.hide()/*скрываем все записи*/
.each( function (i){
/*i - численное значение, которое увеличивается с каждым циклом*/
jQuery(this)
/*убеждаемся в том, что каждый div обладает собственным z-index*/
.css('z-index','i+10')
//используем функцию анимации для постепенного появления блока div
//интервал - 3 секунды
.animate({'backgroundColor': '#000000'}, i*3000, function(){
/*постепенное появление*/
jQuery(this).fadeIn('slow');
}
);//end animate
});//end each
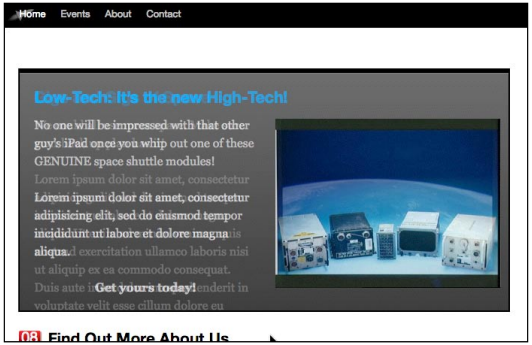
...Как только последний div будет выведен на экран, функция закончит свою работу. Постепенный переход представлен на рисунке:
Однако нас не устраивает такой расклад. Записи должны ротироваться бесконечно, то есть после показа последней прилепленной записи должен осуществляться переход к первой. Таким образом, нам необходимо реализовать «бесконечный цикл». Если вы выполните поиск в Google по словам «infinite animation loops jquery», то получите несколько десятков тысяч различных ресурсов, на которых представлены самые разнообразные варианты создания «бесконечных циклов». Естественно, каждый разработчик считает, что его вариант реализации — наиболее продвинутый и доступный. Мы с вами прибегнем за помощью к регулярному Javascript: воспользуемся функцией SetInterval, а также несколькими произвольными переменными, которые позволят нам расширить функциональность .each().
Для создания собственного цикла мы возьмем наш существующий оператор jQuery и поместим его внутрь функции loopStickies. Мы должны убедиться в том, что эта функция находится за пределами jQuery(function(){…, иначе setInterval не будет работать должным образом.
...
function loopStickies(duration){
/*переменная "duration" будет передана в функцию*/
//мы должны удостовериться в том, что все прилепленные записи, кроме самой первой, скрыты
jQuery('.sticky:not(:first)').fadeOut();
jQuery('.sticky')
.each( function (i){
jQuery(this)
.css('z-index','i+10')
/*используем функцию анимации и переменную "duration" для задания необходимой продолжительности*/
.animate({'backgroundColor': '#000000'}, i*duration,
function(){
jQuery(this).fadeIn('slow');
}
);//end animate
}); //end each
}//end loopStickies
Теперь, когда у нас есть функция loopStickies(), мы можем добавить оставшийся код в jQuery(function(){ :
...
/*обертываем прилепленные записи в собственный div со стилями*/
jQuery('.sticky').wrapAll('<div id="stickyRotate"
style="position: absolute; padding: 0; margin-top: 5px;
width: 650px; height: 320px; border: 2px solid #000;
overflow:hidden;"></div>');
//убеждаемся в том, что первая .sticky запись обладает постепенным появлением:
jQuery('.sticky:first').fadeIn();
//устанавливаем длительность показа 6 секунд до перехода:
//эта переменная используется нашей функцией
var duration = 6000;
/*устанавливаем длину интервала:*/
var intervalDuration = duration * jQuery('.sticky').length;
/*вызов функции*/
loopStickies(duration);
//setInterval снова запустит функцию loopStickies через
//18 секунд: (6 секунд умножаем на количество прилепленных записей, в нашем случае 3)
setInterval( 'loopStickies("'+duration+'")', intervalDuration
);
...
Наш исходный jQuery оператор и функция each() пробегут каждую прилепленную запись в наборе jQuery, вызывая функцию loopStickies. Одновременно с ней запустится функция setInterval, которая будет выполнена по прошествии intervalDuration, установленного нами в 18 секунд. Как только наша основная функция будет выполнена, setInterval снова запустит ее для прилепленных записей, тем самым зацикливая процесс их ротации.
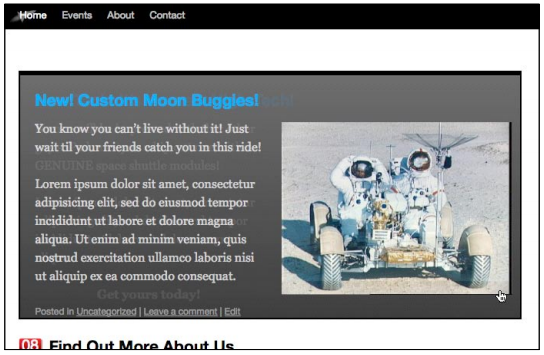
Каждая прилепленная запись демонстрируется в течение шести секунд, после чего перетекает в следующую. Неплохо, не правда ли?

 club762.ru
club762.ru




Довольно часто встречаются такие темы, которые поддерживают прилепленные записи и выводят их на главной странице несколько иначе, и страница приобретает более эффектный вид, нежели просто список последних записей блога.
Например тема может брать несколько последних прилепленных записией и выводить первую из них на всю ширину блога, и еще несколько в столбик (журнальный вариант), после чего идут обычные блоговые записи в ряд. Пример: http://wordpress.org/themes/expound
Или она может использовать несколько последних прилепленных записей в качестве слайдера на главной странице. Пример: http://theme.wordpress.com/themes/sight/
Да много чего интересного предлагают вытворить разные темы с прилепленными записями.
Но допустим нужно просто выводить несколько самых последних записей в таком вот формате? В этом случае постоянно делать новые записи прилепленными, и отлеплять старые просто неудобно. Нет ли какого-нибудь способа или плагина, который бы просто автоматически помечал скажем последние 5 записей прилепленными, а остальные отлеплял?
Нашел вот только такой плагин, который помогает упростить процесс прикрепления — http://wordpress.org/plugins/sm-sticky-clicky-star/
Он выводит дополнительное поле для записей, показывающее, является ли она прилепленной или нет. Можно одним щелчком сделать ее прилепленной или отлепить, что экономит время.
С плагинами для прикрепления в автоматическом режиме не сталкивался…