Некоммерческая организация была настолько впечатлена вашим решением, что выделила некоторую сумму и представила вам новый проект. Работники организации заметили, что вы выполнили редактирование иконки для прилепленных записей с помощью InkScape, и поэтому они обратились к вам с вопросом, насколько сложной задачей было бы генерировать ежемесячный график. График будет располагаться в отдельной записи; он должен включать в себя четыре пункта.
В качестве графика отлично подходит обычный маркированный список, который довольно просто реализовать через панель администратора. Однако, его стандартное представление не может привлечь достаточно внимания со стороны пользователей, поэтому нам придется несколько поработать над ним.
Просматривая сайт клиента, вы замечаете, что вся информация имеет последовательное, связное форматирование. Все заголовки записей включают в себя строку » … Monthly Stats», информация разбита по пунктам, а процентное значение всегда следует после двоеточия. Замечательно, что администратор был настолько логичен в своих действиях. Благодаря этому, мы можем легко разработать решение, которое позволит редактору не сходить с проторенного пути и продолжать публиковать информацию в том же самом ключе, как он и привык это делать. В настоящий момент записи выглядят следующим образом:
Вы сообщаете администратору, что можете написать jQuery скрипт, который позволит представить процентные данные в виде диаграммы. Естественно, люди счастливы, что вы возьмете всю работу на себя.
Для начала, нам необходимо удостовериться, что диаграммы будут применяться только к записям, содержащим в заголовке слова «Monthly Stats». Делается это довольно просто:
...
jQuery('
.post h2:contains(Monthly Stats)')
.siblings('.entry-content')
.children('ul:first')
.css({background: '#ccffee'});
... Как мы можем увидеть, представленная «тестовая» выборка захватывает все h2 теги, которые находятся внутри .post и содержат в себе строку «Monthly Stats». Затем мы обходим DOM и получаем .entry-content div, после чего захватываем в нем первый ul. Подтвердить правильность выбора позволяет применение отдельного цвета для бэкграунда:
Теперь, когда мы убедились в том, что сделали правильную выборку, мы можем приступать к стилизации нашего графика.
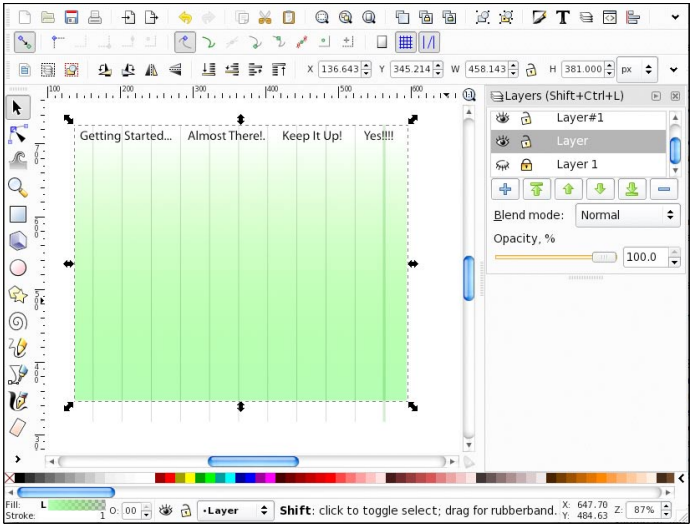
Поскольку мы будем загружать для графика фоновое изображение, нам понадобится снова поработать в InkScape. Создадим основной фон, который будет иметь ширину 450 пикселей и разместим на нем направление роста значений.
Сохраним изображение в формате PNG и загрузим его в папку с изображениями темы. Затем, с помощью jQuery, нам понадобится динамически добавить класс к необходимому списку ul:
...
jQuery('.post h2:contains(Monthly Stats)')
.siblings('.entry-content').children('ul').addClass('greenStats');
... Теперь мы можем открыть таблицу стилей клиента и создать произвольные CSS правила для нового класса. Расположим эти правила в конце таблицы:
...
.entry-content .greenStats{
margin: 0;
background:url(images/greenBackground.png) no-repeat;
border: 1px solid #006633;
padding: 40px 20px 5px 20px;
}
.entry-content .greenStats li:before{content:none;}
.entry-content .greenStats li{padding-left: 10px; margin: 0}
... Первое правило добавляет наше фоновое изображение greenBackground.png и устанавливает некоторые дополнительные CSS свойства, чтобы элементы списка могли приспособиться к предстоящим jQuery обновлениям. Следующие два правила позволяют устранить различные проблемы с .entry-content li. Нам не нужны небольшие квадраты перед каждым элементом диаграммы, поэтому мы установим padding-left для каждого пункта li.
Теперь мы полностью готовы к работе с jQuery. Я надеюсь, что вы уже основательно успели поработать с селекторами и обходом DOM.
Мы должны поместить каждый элемент функции .each() в отведенные для этого пункты li. После указанной процедуры мы можем приступать к управлению контентом, расположенном внутри li.
Давайте начнем с установки jQuery оператора:
...
jQuery('.post h2:contains(Monthly Stats)')
.siblings('.entry-content').children('ul').children('li')
.each(function(){
//code here
});//end jQ li
...Теперь, внутри нашей each() функции мы можем разместить код, который будет манипулировать HTML и текстом, содержащимся в каждом объекте li. Нам необходимо найти двоеточие, после которого следует числовое значение. Числовое значение мы обернем в отдельный div. После этого мы будем искать закрывающий тег </li>, и использовать его в качестве точки закрытия нашего div. Все это мы реализуем с помощью функций .text() и .replace():
...
var string1 =
jQuery(this).text().replace(': ',':<div class="nVal">');
var string2 = string1.replace('</li>','</div></li>');
//поместим обратно в li элемент в качестве html разметки и текста:
jQuery(this).html(string2);
...В приведенном фрагменте кода мы создали произвольный div с классом .nVal. Блоки div с классом .nVal будут использоваться нами в качестве «столбиков» диаграмм. Продолжим заполнение нашей each() функции:
...
//устанавливаем css значения по умолчанию для каждого nVal div:
jQuery(this).children('.nVal').css({width: '0',
padding: '10px 0 10px 20px', fontSize: '130%',
color: '#ffffff', marginBottom: '5px'});
//извлекаем текст, который находится внутри nVal div:
var nVar = jQuery(this).children('.nVal').text();
//анимируем все nVal div с помощью следующих nVar значений:
jQuery(this).children('.nVal').delay(600)
.animate({backgroundColor: '#006600', width: nVar*(3.8)}, 2000);
...В предыдущем фрагменте кода мы использовали функцию delay(). Указанная функция не будет работать, если вы используете jQuery версии ниже 1.4.2. Как мне кажется, небольшая пауза позволит акцентировать внимание пользователей на графике.
Мы снова использовали функцию .text() для получения контента, содержащегося внутри блоков .nVal div. В дальнейшем мы применяем ее для вычисления ширины блоков div в функции .animate(). Мы умножаем nVar на 3.8, поскольку ширина div равна приблизительно 380 пикселей, что является эквивалентом 100%. Если ваша диаграмма имеет другие размеры, вы должны изменить это число соответствующим образом.
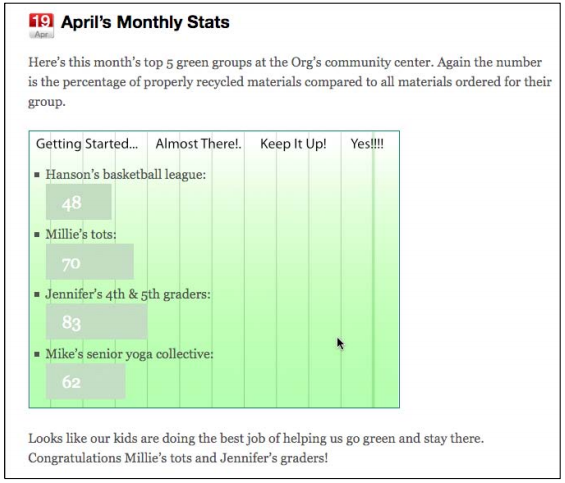
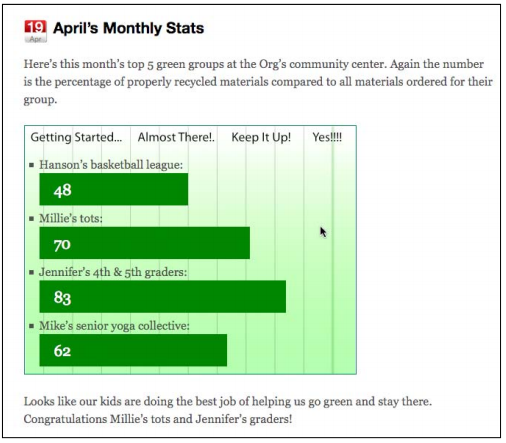
Результат нашей работы выглядит прекрасно! Вот такой вид имеет диаграмма в самом начале анимации:
А вот и завершение анимации:
Как видите, мы получили прекрасно оформленный график, который всегда сможет привлечь внимание пользователей.

 club762.ru
club762.ru