Ротируемые прилепленные записи — превосходное решение для сохранения свободного пространства сайта. В данной статье мы несколько усовершенствуем наш проект, добавив индикатор слайдов, чтобы пользователь знал, сколько записей ему будет продемонстрировано, и всегда мог переместиться к интересующей его записи. Давайте приступим к реализации указанного решения.
Для начала нам понадобится создать небольшой интерфейс. Внутри обертки #stickyRotate из предыдущей статьи я размещу код, отвечающий за добавление блока div следом за последней прилепленной записью:
...
jQuery('.sticky:last')
.after('<div id="stickyNav"
style="position: absolute; padding: 10px 0 0 0; margin-top: 280px;
height: 25px; width: 650px; color: #eee; background: #000;
text-align: center"></div>');
...Над этим фрагментом нам понадобится расположить jQuery код, отвечающий за вывод числового индикатора записи:
...
jQuery('.sticky')
.each( function (i){
jQuery('#stickyNav').fadeTo(0, 0.8)
.append("<div class='sN'
style='display:inline; margin: 0 5px;
border: 1px solid #999;
padding: 2px 5px;'>"+(i+1)+"</div> ");
});
...
Наконец, для достижения требуемого эффекта, мы должны вернуться к нашей функции loopStickies и несколько изменить .animate(), добавив к ней функцию обратного вызова. Результирующий код будет выглядеть следующим образом:
...
jQuery('.sticky')
.each( function (i){
jQuery(this)
/*make sure each div is on it's own z-index*/
.css('z-index','i+10')
.animate({'backgroundColor': '#000000'}, i*duration,
function(){
jQuery(this).fadeIn('slow');
//interactivity
jQuery("#stickyNav .sN").css('color','#666666');
jQuery('#stickyNav .sN:eq('+i+')').css('color','#ffffff');
}
);//end animate
}); //end each
...
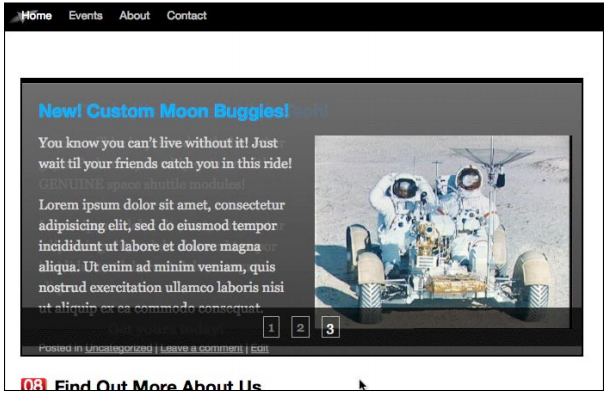
Селектор :eq() позволяет вывести номер записи и выделить его среди других номеров. Результат представлен на следующем скриншоте:

 club762.ru
club762.ru