Появились сведения о том, что панель администратора WP в предстоящем релизе будет иметь совершенно новое визуальное представление. MP6 – это новый плагин, который позволяет изменить внешний вид консоли…
Графика и дизайн
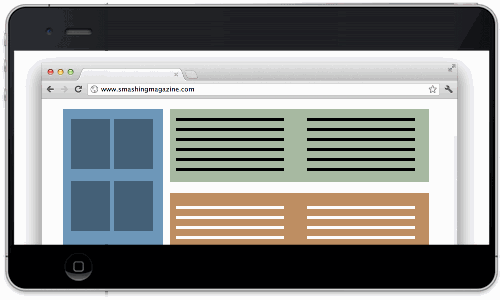
Делаем адаптивные изображения для своего сайта WordPress
Сегодня создание адаптивного веб-дизайна является последним писком моды в области веб-разработки. Можно бесконечно смотреть за тем, как веб-сайт плавно меняет свою разметку при изменении размеров браузера – этот…
Секрет поиска крупных, полноцветных панорамных изображений для своего блога на WordPress
Вы заметили, что многочисленные темы WordPress используют крупные панорамные изображения в слайдерах? И не только в слайдерах! Их можно встретить всюду – на отдельных страницах, в хэдерах, в…
Добавление Subtle-бэкграундов к сайту WordPress
Subtle Patterns – популярный среди дизайнеров сайт, предлагающий бесплатные, легкие бэкграунды, которые можно использовать для оформления своего ресурса. Здесь вы сможете найти для себя приятные, стильные и продуманные…
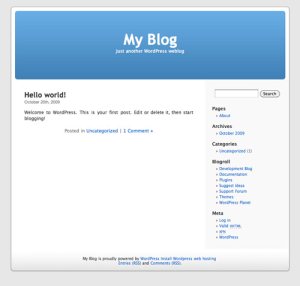
Kubrik 2012 – реставрация темы для ностальгирующих
Помните тему Kubrik? Если вы ведете блог уже довольно долгое время, то вы обязательно сталкивались с ней. Kubrik – тема по умолчанию в WordPress, существовавшая на протяжении многих…
Как провести настройку адаптивных тем для WordPress: часть четвертая
В четвертой статье нашего цикла мы перейдем к более тщательному изучению медиа запросов в рамках адаптивных тем для WordPress. Не переживайте, это не так сложно, как вы могли…
Как провести настройку адаптивных тем для WordPress: часть третья
Стилевые правила, на которые следует обратить свое внимание Перед тем, как мы приступим к изучению важных стилевых правил, я хочу сделать небольшой экскурс в виды макетов: я объясню…
Как провести настройку адаптивных тем для WordPress: часть вторая
Организация стилевых таблиц «Классические» неадаптивные стилевые таблицы В грамотно структурированной стилевой таблице для любой темы WordPress всегда присутствует открывающий раздел, названный «reset». В нем указывается набор базовых стилей,…
Оптимизация проектов под Retina-дисплеи
Настройка веб-страниц под ретина-дисплеи требует дополнительных затрат: по возможности, следует остановиться на CSS и сделать изображения доступными в двух разрешениях. Дисплеи с высоким разрешением, которые имеются у планшетных…
Адаптивные темы в WordPress: расстановка приоритетов
Основная идея адаптивного веб-дизайна заключается в представлении различного форматирования и верстки страниц для разных устройств. Браузеры сами выбирают необходимые стили при загрузке страницы, избавляя владельцев сайта от необходимости…
 club762.ru
club762.ru