Организация стилевых таблиц
«Классические» неадаптивные стилевые таблицы
В грамотно структурированной стилевой таблице для любой темы WordPress всегда присутствует открывающий раздел, названный «reset». В нем указывается набор базовых стилей, которые будут использоваться браузерами для одинакового представления контента. Мы не будем вдаваться в подробности того, является ли данный раздел обязательным или нет, поскольку даже эксперты не всегда сходятся в своих мнениях по этому вопросу. Все зависит от персональных предпочтений и выбора инструментов, отвечающих требованиям проекта.
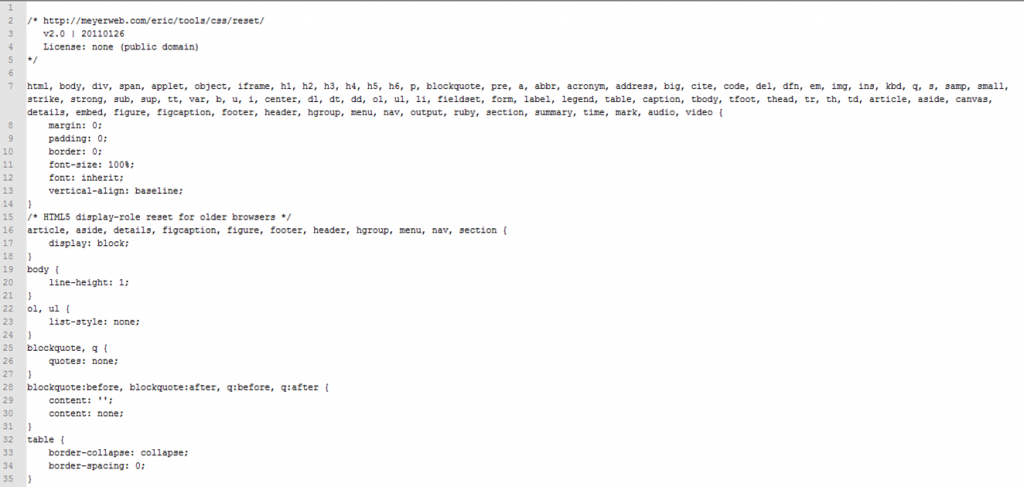
Существует несколько вариантов сброса стилей. В темах для WordPress чаще всего используется сброс стилей, предложенный Eric Meyer. Ниже находится скриншот, как это выглядит на практике:

Как вы можете видеть, сброс стилей довольно компактен и лаконичен, актуален и функционален. После раздела «reset» вы, скорее всего, увидите сотни, или даже, возможно, тысячи строк кода CSS. Произвольные разделы могут помечаться с помощью закомментированных заголовков, таких как, к примеру:
/* Main menu styles */
Отлично, на этом мы завершим рассмотрение «классических» тем. Сначала идет сброс стилей, затем стили темы; согласитесь, ничего сложного. Теперь перейдем к следующему разделу.
Адаптивные стилевые таблицы
На первый взгляд, стилевые таблицы адаптивных тем могут выглядеть совершенно различно; иногда они даже кажутся до странности пустыми. Можно увидеть незнакомые правила, такие как, к примеру, rem (rem расшифровывается как root em). В самом начале файла можно заметить правило @import (используется в темах, которые имеют несколько стилевых таблиц). Далее следуют так называемые медиа-запросы (media queries), играющие ключевую роль в создании адаптивности.
Давайте для начала взглянем на стандартную тему Twenty Twelve. Эта тема является адаптивной. Откроем ее файл style.css в любом текстовом редакторе. Сразу же отметим для себя: в начале файла стоят примечания, описывающие значения rem, которые используются в таблице стилей. Эти значения очень важны для адаптивной темы, поскольку они позволяют поддерживать однотипность дизайна на различных устройствах. Примечания следуют за знакомым нам сбросом стилей (чуть расширенным). Затем уже идет тысяча строк чистого CSS.
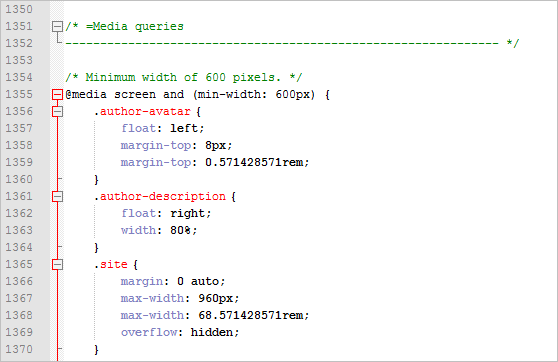
На 1351 строке вы сможете увидеть кое-что новое и интересное, возможно даже несколько странное: медиа-запросы. Эти медиа-запросы напрямую влияют на адаптивность. Мы вернемся к ним в четвертой главе, когда будем изучать их более детально.

Несколько стилевых таблиц
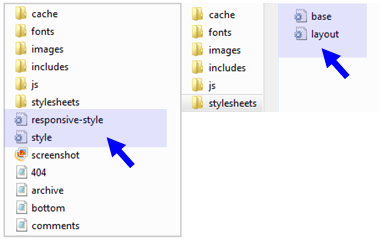
До сего момента мы видели, как настраиваются таблицы стилей для неадаптивных тем WordPress, а также столкнулись с одним примером адаптивности. Однако важно помнить, что многие адаптивные темы могут обладать несколькими стилевыми таблицами. Давайте взглянем на следующую файловую структуру:

В основной папке темы мы видим знакомый нам файл style.css, а также файл responsive-style. К тому же, здесь имеется папка stylesheets с двумя другими файлами в ней. В итоге получается четыре стилевые таблицы.
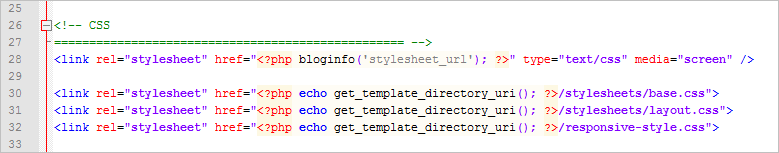
Когда тема использует несколько стилевых таблиц, их необходимо вызвать в файле header.php. Вот как это осуществляется, к примеру:

Мы видим, что здесь имеется стандартный вызов style.css. После него идут еще три вызова для подключения стилевых таблиц responsive, base и layout. Зачем это нужно? Одна из причин помещения адаптивных стилей в отдельные файлы — сохранение структуры. Представленный пример был построен на базе сеточного фреймворка, который уже включал в себя по умолчанию файлы base and layout. Так зачем удалять их, усложняя себе жизнь? (Мы коснемся сеточных фреймворков в самой последней статье цикла).
Как мы могли видеть, структура стилевых таблиц в адаптивных темах, если поближе познакомиться с ней, не является такой уж сложной. Для дизайнеров структура таблиц может быть связана либо с личными предпочтениями, либо с использованием того или иного фреймворка (просто не трогаем его базовую структуру, вот и все). Когда вы занимаетесь настройкой адаптивной темы, очень важно понять, какова ее структура и как найти вещи, который вы хотите изменить. Если вы работаете с незнакомым фреймворком, сделать это порой тяжело. Таким образом, если вы выбрали тему, которую хотите изменить, не торопитесь: тщательно изучите ее, ознакомьтесь со структурой стилевой таблицы, и только потом уже приступайте к активной работе с темой. Такой подход будет самым правильным.

 club762.ru
club762.ru






