Помните тему Kubrik? Если вы ведете блог уже довольно долгое время, то вы обязательно сталкивались с ней. Kubrik – тема по умолчанию в WordPress, существовавшая на протяжении многих лет, и я даже не помню, когда именно она была заменена на Twenty Ten. На сегодняшний день тысячи блогов все еще используют эту тему, даже учитывая тот факт, что она больше не обновляется и не поддерживается WordPress.
Конечно, глядя с сегодняшних дней на это допотопное убожество, хочется только открыть рот в причитаниях: « Как?! Как таким пользовались?» Ну и вдогонку: «Кому может понадобиться возвращаться обратно, включать машину времени и вступать в те поросшие мхом годы?» Чающих много, потому, мой молодой читатель, не стоит сразу плеваться в монитор, увидев этот полуживой (или едва убитый) архаизм. Ностальгия – зверская штука, заставляющая порой творить самые немыслимые действия…
Если вас пробило на ностальгию, и вы вновь желаете пережить ту радость ведения своего блога, когда вы только начинали свой путь, вы можете использовать тему Kubrik снова. Однако использовать ее в своем исходном виде слишком опасно, поскольку она может оказаться несовместимой с большинством современных скриптов.
Почему бы не воссоздать тот же самый внешний вид, который был у темы Kurbik, взяв за основу Twenty Twelve и использовав ее в качестве родительской темы? Таким образом, можно будет избежать каких-либо проблем с совместимостью.
Создаем дочернюю тему Kubrik 2012
Основам создания дочерней темы посвящен целый раздел блога, потому не будем заострять на нем внимание, полагая, что читатель уже знаком с этим действием. Практически весь CSS-код, за исключением следующих стилей, представленных ниже, является стандартным. Стили, которые мы рассмотрим, позволяют добавить закругленные углы к основному контейнеру с контентом, а также цветовые градиенты к фону хэдера.
Закругленные углы сделаем следующими стилями:
body .site {
border: 2px solid #ccc;
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
border-radius: 10px 10px 10px 10px;
padding: 10px;
}Также уменьшим размер блока с контентом, чтобы соответствовать исходной теме Kubrik:
.site {
max-width: 740px;
}
Хэдер темы Twenty Twelve является динамическим – его высота может меняться до бесконечности. Чтобы сохранить эту возможность, я решил прибегнуть к CSS-стилям, позволяющим создать градиенты, и тем самым избежать использования фиксированного изображения. Следующие стили используются для фона хэдера:
.site-header {
background-image: linear-gradient(bottom, rgb(66,128,183) 25%, rgb(104,173,230) 63%);
background-image: -o-linear-gradient(bottom, rgb(66,128,183) 25%, rgb(104,173,230) 63%);
background-image: -moz-linear-gradient(bottom, rgb(66,128,183) 25%, rgb(104,173,230) 63%);
background-image: -webkit-linear-gradient(bottom, rgb(66,128,183) 25%, rgb(104,173,230) 63%);
background-image: -ms-linear-gradient(bottom, rgb(66,128,183) 25%, rgb(104,173,230) 63%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.25, rgb(66,128,183)),
color-stop(0.63, rgb(104,173,230))
);
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
border-radius: 10px 10px 10px 10px;
}
Теперь надо будет поменять шрифт, размер текста, цвет и т.д. Ниже представлен полный список всех стилей, которые необходимо использовать, чтобы придать дочерней теме стилизацию Kubrik.
body .site {
border: 2px solid #ccc;
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
border-radius: 10px 10px 10px 10px;
padding: 10px;
}
.site {
max-width: 740px;
}
.site-header {
background-image: linear-gradient(bottom, rgb(66,128,183) 25%, rgb(104,173,230) 63%);
background-image: -o-linear-gradient(bottom, rgb(66,128,183) 25%, rgb(104,173,230) 63%);
background-image: -moz-linear-gradient(bottom, rgb(66,128,183) 25%, rgb(104,173,230) 63%);
background-image: -webkit-linear-gradient(bottom, rgb(66,128,183) 25%, rgb(104,173,230) 63%);
background-image: -ms-linear-gradient(bottom, rgb(66,128,183) 25%, rgb(104,173,230) 63%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.25, rgb(66,128,183)),
color-stop(0.63, rgb(104,173,230))
);
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
border-radius: 10px 10px 10px 10px;
}
.wrapper {
padding: 30px;
}
.site-header h1, .site-header h2 {
font-family: 'Trebuchet MS','Lucida Grande',Verdana,Arial,Sans-Serif;
text-align: center;
}
.site-header h1 {
font-size: 3em;
}
.main-navigation ul.nav-menu, .main-navigation div.nav-menu > ul {
display: none !important;
}
.comments-link a, .entry-meta a {
color: #757575;
font-family: Arial;
font-size: 12px;
}
footer.entry-meta {
text-align: center;
font-size: 12px;
}
footer[role="contentinfo"] {
text-align: center;
font-size: 12px;
}
.entry-content li, .comment-content li, .mu_register li {
font-family: Verdana;
font-size: 12px;
}
.entry-content p, .entry-summary p, .comment-content p, .mu_register p {
font-family: Verdana;
font-size: 12px;
line-height: 1.71429;
margin: 0 0 1.71429rem;
}
.site-content nav {
font-family: Verdana;
font-size: 12px;
}
.entry-header .entry-title a{
color: #333;
font-family: 'Trebuchet MS','Lucida Grande',Verdana,Arial,Sans-Serif;
text-decoration: none;
}
.entry-title a:hover {
color: #0066cc;
}
h2 a:hover, h3 a:hover {
color: #0066cc;
}
#respond form p.logged-in-as {
font-family: Verdana;
font-size: 12px;
}
.widget-area .widget h3 {
margin-bottom: 0px;
}
.widget-area .widget h3 {
color: #000;
font-family: 'Verdana','Lucida Grande',Verdana,Arial,Sans-Serif;
font-size: 1.0rem;
font-weight: bold;
line-height: 1.9rem;
text-transform: none;
list-style: none;
}
.widget-area .widget p, .widget-area .widget li, .widget-area .widget .textwidget {
font-family: 'Verdana','Lucida Grande',Verdana,Arial,Sans-Serif;
font-size: 0.8rem;
list-style: none;
}
.widget-area .widget a {
color: #0066cc;
list-style: none;
text-decoration: none;
}
.widget-area .widget a:hover {
color: #777;
}
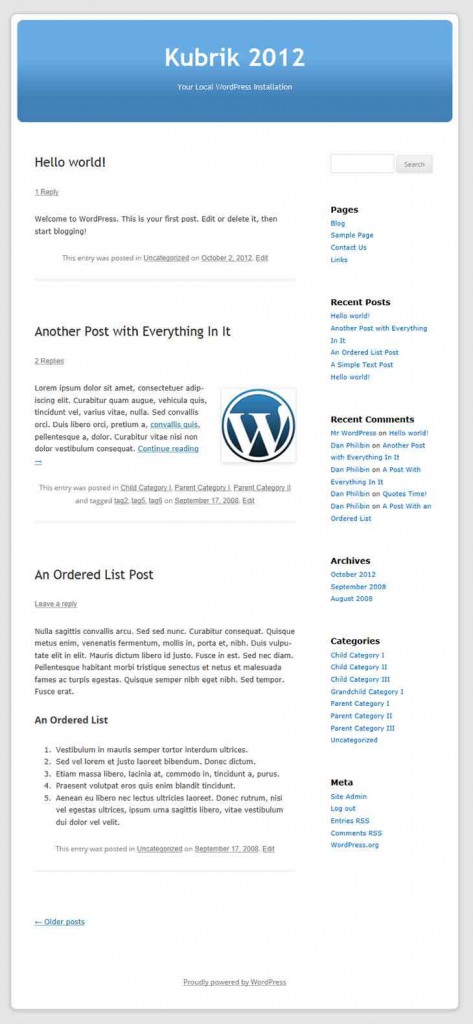
Вот как будет выглядеть обновленная тема Kubrik 2012. Я бы сказал, что сходство составляет 99%.
Примечание
Учтите, что Internet Explorer не поддерживает закругленные углы и цветовые градиенты, так что в этом браузере вы вряд ли увидите всю былую красоту. Однако гуру в данном вопросе подсказали мне, что IE 10 будет в состоянии обработать эти CSS-стили. Ничего конкретного сказать про это я не в силах.
Форматирование CSS-кода также оставляет желать лучшего, но, несмотря на это, код отлично работает (за исключением IE, как уже было отмечено выше).
Еще один плюсик: тема полностью адаптивная, так что вы можете просматривать ее на любых устройствах.
Источник: blogigs.com

 club762.ru
club762.ru