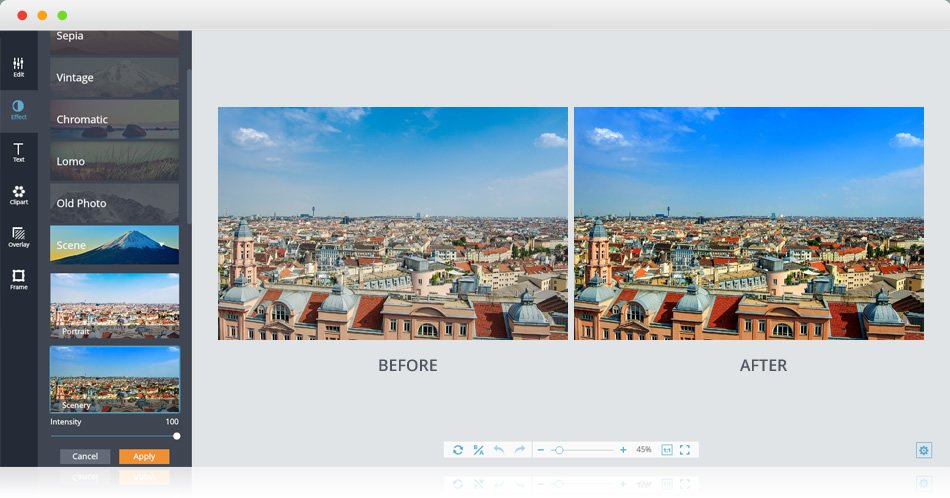
Настройка веб-страниц под ретина-дисплеи требует дополнительных затрат: по возможности, следует остановиться на CSS и сделать изображения доступными в двух разрешениях.
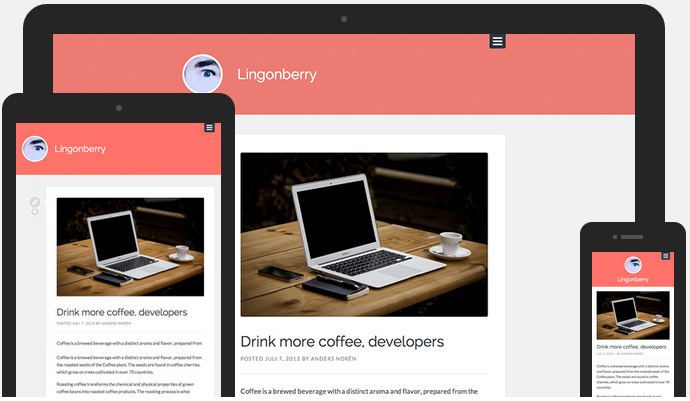
Дисплеи с высоким разрешением, которые имеются у планшетных устройств и современных мобильных компьютеров, таких как MacBook Pro, предлагают высокую четкость. Операционная система и большая часть приложений заточены под «дисплеи нового поколения» и неплохо дополняют друг друга. Пользователь, переходящий по сети, может столкнуться с неприятной неожиданностью: нечеткостью содержимого. В этой статье мы посмотрим, что могут сделать разработчики, чтобы веб-страницы не только оставались четкими, но и привлекательно смотрелись на HiDPI-экранах.
Для начала мы проанализируем, какие элементы веб-страниц могут стать причиной появления нечеткости: страница в сети состоит из изображений, текста, видео и т.д. Какие объекты ухудшают качество восприятия?
Тексты для ретина-дисплеев
Буквы изначально генерируются браузером – с одним лишь исключением: текстовые блоки представляются как графический объект (что, в действительности, не слишком хорошо, прежде всего из-за отсутствующей SEO-оптимизации). Именно поэтому текст выглядит четко в современных браузерах (на данный момент только в Safari и Chrome) и его можно читать точно так же, как с бумаги. Вывод: никаких изменений не требуется, система решает это самостоятельно.
Видео для ретина-дисплеев
Для встроенных роликов все зависит от разрешения видео. Поэтому для интеграции целесообразно выбирать высокое разрешение материалов, т.е. транслировать видео в максимально высоком разрешении. Многие хостинги генерируют соответствующие варианты разрешений. Vimeo поддерживает ручное управление различными превью, которые могут быть предложены в высоком качестве.
YouTube позволяет вручную устанавливать качество видео, например, через JavaScript API. То же самое относится и к Vimeo.
Графика для ретина-дисплеев
Враг номер один – это графика. Эффект размытости заметно портит общую картину веб-сайта. В зависимости от размеров веб-сайта, необходимо тщательно изучить каждый графический элемент. В вашем распоряжении находятся следующие инструменты для «ремонтных работ»:
- Символы, кнопки, заголовки и другие элементы графического интерфейса, по возможности созданные через CSS и веб-шрифты (исключительно для текстов и иконок). Преимущество: контент будет изначально создаваться в браузере.
- Для фотографий, логотипов и других графических объектов в пределах страницы существуют многочисленные решения JavaScript и CSS, которые могут загружать ресурсы в зависимости от плотности пикселей, выполняя идеальную подгонку к каждому разрешению. Нельзя оставлять без внимания Favicon и иконки Apple Touch, которые часто используются фид-ридерами.
Заключение
Реализация совместимости с ретина-дисплеями в первую очередь зависит от масштабов проекта. Самые значительные сложности связаны с созданием двух вариантов для одного изображения: первый вариант для нормальных дисплеев и второй вариант в удвоенном разрешении для HiDPI-мониторов. По желанию всегда можно автоматизировать масштабирование изображений – сделать переход от крупных размеров к малым.

 club762.ru
club762.ru