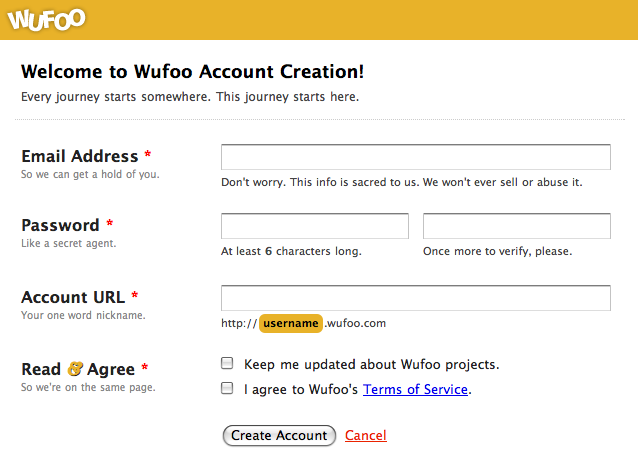
Когда человек первоначально заполняет форму, его могут смутить или отвлечь красные звездочки, расположенные рядом с полями. Эти звездочки указывают на то, что отмеченные поля обязательны для заполнения. Такая практика, обычная для большинства веб-сайтов, сегодня нуждается в кардинальном переосмыслении.
Хаотичный калейдоскоп красных звездочек создает визуальный шум, который делает форму неопрятной и запутанной. Этот визуальный шум устанавливает барьер на пути пользователей, ибо сначала они должны выяснить, что означают эти звездочки. Только после этого они могут приступить к комфортному заполнению формы. Многие формы не раскрывают сути красных звездочек, вызывая у пользователей смущение и ошеломление.
Перед пользователями стоит задача отыскать все красные звездочки на форме, чтобы удостовериться в том, что ни одно важное для заполнения поле не было пропущено. Это приводит к тому, что пользователи боятся допустить ошибку. Несмотря на то что заполнение формы — это не такое сложное действие, оно должно, как минимум, не раздражать и быть последовательным. Красные звездочки вызывают у пользователя раздражение еще до того, как он допустит ошибку.
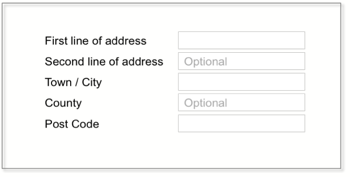
Чтобы облегчить жизнь пользователя, разработчики должны отказаться от выделения обязательных полей и постараться сместить акцент на необязательные поля. Это объясняется тем, что пользователь подходит к заполнению формы, заранее ожидая, что ему придется заполнить все ее поля. Единственное, что может смутить пользователя — это ваша настойчивость. Не стоит требовать от человека вводить конфиденциальную информацию, в которой вы абсолютно не нуждаетесь.
Выделение необязательных полей приведет к снижению уровня визуального шума для пользователей. Это объясняется тем, что у большинства форм необязательных полей меньше, чем обязательных. Если же в вашей форме необязательных полей больше, вы должны задать себе вопрос — зачем вам столько дополнительной информации от пользователей? Слишком настойчивое выяснение информации может привести к тому, что пользователь пройдет мимо, оставив форму незаполненной.
Чем меньше визуального шума, тем дружелюбнее и аккуратнее выглядит форма, следовательно, пользователь сможет быстрее ее заполнить. Вы не должны тревожить пользователей красными звездочками. Когда вы выделяете необязательные поля, вы тем самым подразумеваете, что остальные поля нуждаются в заполнении. Вы сообщаете пользователям, какие поля нужно заполнить, сохранив при этом ясность и устранив беспорядок, возникший в результате хаотичного нагромождения красных звездочек.
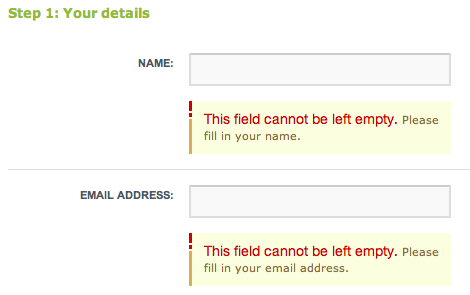
Только в одном случае вам понадобится выделить обязательные для заполнения поля: когда пользователь допустил ошибку и случайно отправил форму, не заполнив должным образом обязательные поля. В этой ситуации выделение полей, в которых пользователь допустил ошибку, чрезвычайно полезно, поскольку пользователь уже нажал на кнопку отправления формы, и теперь ему требуется узнать, какие данные нужно исправить. В данном случае подсветка полей — это скорее сигнал для пользователей, чем визуальный шум.
Тщательно продуманная форма обладает выделением только необязательных полей. Это дает пользователям понять, что они должны заполнить, а что нет, сокращая число визуальных элементов на странице. Отображая меньше, вы позволяете пользователям сделать больше. Многие разработчики не рассматривают этот подход при создании форм, поскольку он кажется им слишком простым. Однако истина заключается в том, что хороший дизайн — всегда простой. Не нужно ничего усложнять.
http://uxmovement.com/forms/highlight-optional-form-fields-not-required-ones/

 club762.ru
club762.ru