Позвольте себе небольшой отпуск в 2019 году. Нет необходимости осваивать новые методики проектирования; большая часть того, что было в тренде в этом году, останется таковым и в следующем. Вместо этого лучше подумайте над тем, как улучшить клиентские сайты и как применить современные стандарты mobile-first разработки.
С приближением нового года все начинают говорить о прогнозах на 2019 в области веб-дизайна. По большей части эти прогнозы напоминают то, что предсказывали на 2018 год – и это удивительно.
По мере продвижения в сторону mobile first мы уже не можем придерживаться тех же прогнозов, которые делались для сайтов, просматриваемых с десктопов. Забывать про десктопный опыт взаимодействия мы тоже, естественно, не можем, однако сейчас его нужно отодвинуть на задний план. По этой причине я считаю, что прогнозы на 2019 год должны быть более практичными по своей природе.
Нам нужно разрабатывать веб-сайты в первую очередь под мобильных пользователей, что означает создание более эффективной доставки контента. Вместо того, чтобы осваивать в новом году какие-то дополнительные техники проектирования, возможно, стоит пересмотреть их и от каких-то отказаться?
Как сказал художник-экспрессионист Ганс Хофманн:
«Умение упрощать означает устранение всего ненужного, чтобы нужное могло говорить».
Сегодня я собираюсь поговорить об элементах мобильного дизайна, а также о том, что вам понадобится сделать с ними в будущем.
Почему мы должны избавиться от элементов мобильного дизайна в 2019?
Хотя адаптивный дизайн и минимализм несколько приблизили нас к желаемому эффекту mobile-first, я не думаю, что мы ушли так далеко, как могли бы. И отчасти это связано с тем, что мы не хотим отказываться от элементов дизайна, которые были с нами в течение долгого времени. Они могут показаться необходимыми, значимыми, но я подозреваю, что многие из них могут быть удалены с сайтов без ущерба для опыта взаимодействия.
И вот почему: на десктопах всегда много свободного пространства. Даже если вы не планируете заполнять каждый сантиметр экрана контентом, вы все равно сможете найти творческие способы использования этого пространства. На мобильных устройствах все обстоит иначе. Пространства мало, а потому мобильным посетителям приходится постоянно скроллить.
Почему это важно?
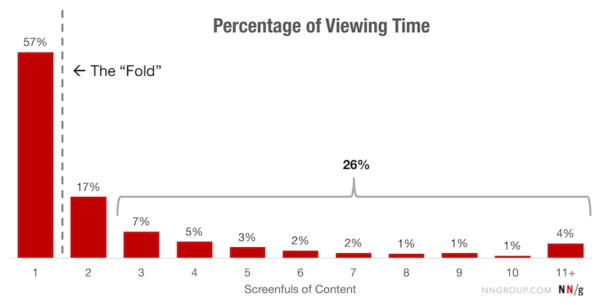
Исследование 2018 года от Nielsen Norman Group, посвященное скроллингу и концентрации внимания, показало, что многие пользователи (57%) готовы прокручивать страницу ниже начального экрана. Однако 74% всех просмотров все же приходится на первые два экрана.
Если вы попытаетесь приспособить все эти многочисленные элементы дизайна, характерные для десктопов, к мобильным устройствам, то есть большая вероятность, что ваши посетители никогда их не увидят.
Хотя длинную прокрутку на мобильных устройствах совершать довольно просто, посетители все же не готовы ее выполнять. Потому лучше удалить элементы дизайна на мобильных устройствах, которые приводят к чрезмерной прокрутке, и, следовательно, к раздражению пользователей.
Элементы мобильного дизайна, от которых лучше отказаться в 2019 году
Поскольку тенденции веб-дизайна в 2019 году кардинально не изменятся, сейчас следует заострить свое внимание на том, чтобы привести в порядок мобильный опыт взаимодействия. Если вы хотите увеличить время, проведенное на сайте, а также показатели конверсии, вам нужно сосредоточиться на создании более удобного и эффективного опыта взаимодействия, который значительно улучшить дизайн вашего мобильного сайта.
Чтобы объяснить, какие элементы мобильного дизайна вы должны «похоронить» в новом году, я сопоставлю опыт взаимодействия десктопов и мобильных устройств. Таким образом, вы получите представление о том, почему вам нужно попрощаться с ними на мобильных устройствах.
Сайдбары
Сайдбар долгое время являлся удобным элементом дизайна для блогов и новостных агентств. Однако с приходом адаптивного дизайна и mobile first проектирования, сайдбар теперь все чаще убирается в самый низ страницы. Подходит ли такое расположение?
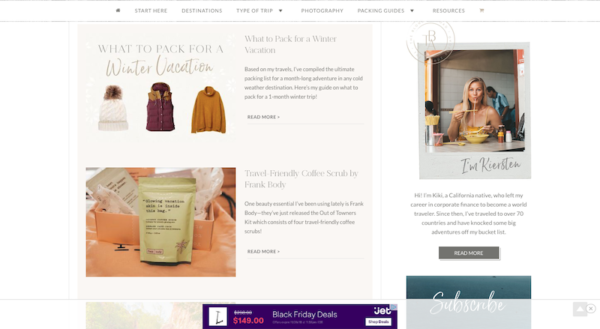
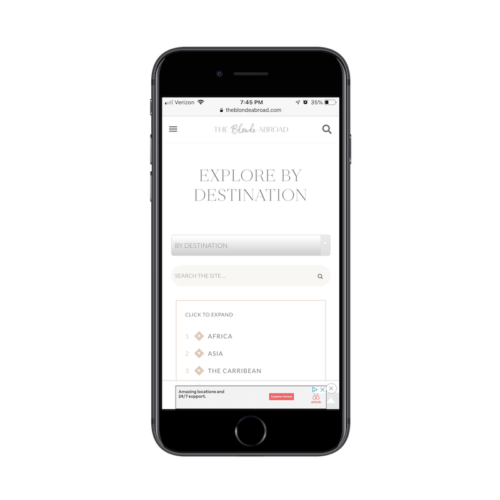
The Blonde Abroad демонстрирует такую концепцию.
Вот как пост выглядит на десктопах:
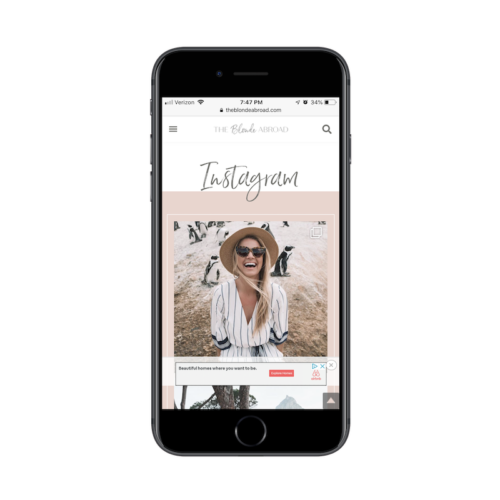
Обратите внимание, что на этом сайдбар не заканчивается. Есть много других виджетов, расположенных ниже. По этой причине мобильная версия оказывается слишком массивной для прокрутки:
Это далеко не самый лучший пример страницы. После прокрутки мобильные пользователя видят:
- рекламные объявления;
- рекламу ее интернет-магазина;
- рекомендуемые/связанные записи;
- форму подписки;
- форму комментариев.
Затем появляется лента Instagram, следом за которой опять идет форма подписки. Чтобы добраться до конца главного контента, достаточно проскроллить половину страницы. Дальше идут всякие промо-материалы и реклама. Это слишком много.
Если Instagram является для нее важной платформой, то в таком случае ссылку на него лучше давать в хэдере. Я бы также предложил сократить количество форм на мобильных страницах. Три формы (две из которых дублируются) – слишком много. И еще я бы порекомендовал преобразовать рекомендуемые записи с изображениями и заголовками в обычные текстовые ссылки.
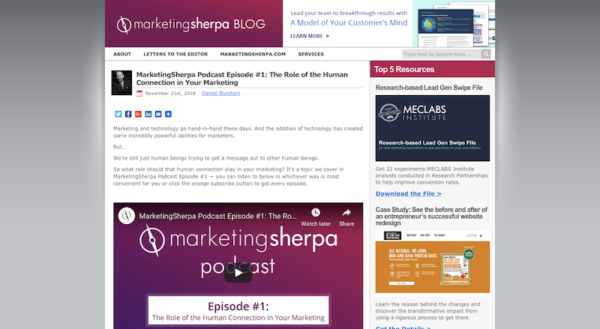
Пример сайта с хорошим выводом сайдбара – MarketingSherpa. Как вы можете видеть здесь, в десктопный опыт взаимодействия входит довольно широкий сайдбар.
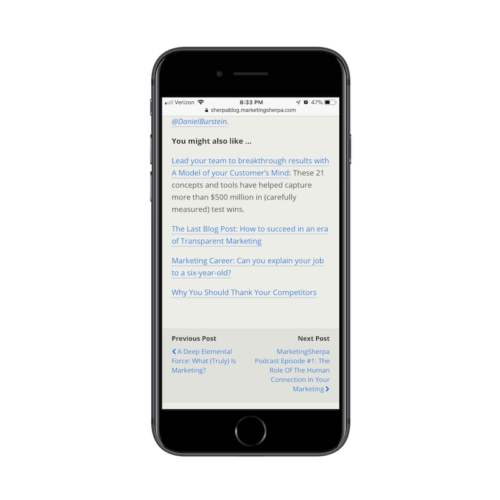
На мобильных устройствах сайдбар полностью исчезает. Вместо него вы увидите следующее:
Под каждым постом вы найдете краткий список ссылок, рекомендованных автором. Есть также виджет Previous/Next, который позволяет читателям быстро переходить к следующему опубликованному посту. Это отличный способ заставить читателей перемещаться по сайту, не делая мобильные страницы слишком длинными.
Модальные поп-апы
Я знаю, что мобильные попапы все еще живы. Но давайте отойдем от навязчивых всплывающих окон: есть ли вообще будущее у традиционных попапов на мобильных устройствах? Если мы действительно думаем про способы оптимизации пользовательского взаимодействия, нужны ли нам вообще все эти модальные окна?
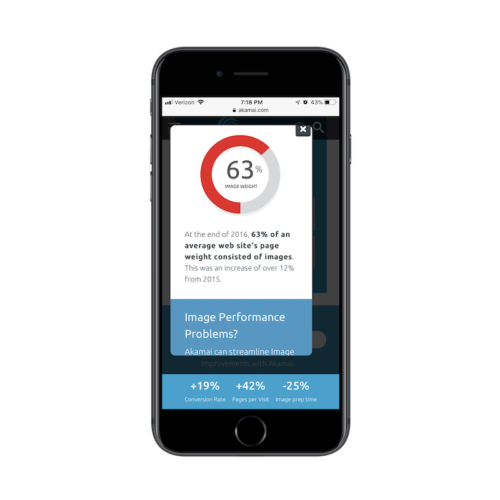
Ниже пример с сайта Akamai, который меня даже несколько шокировал:
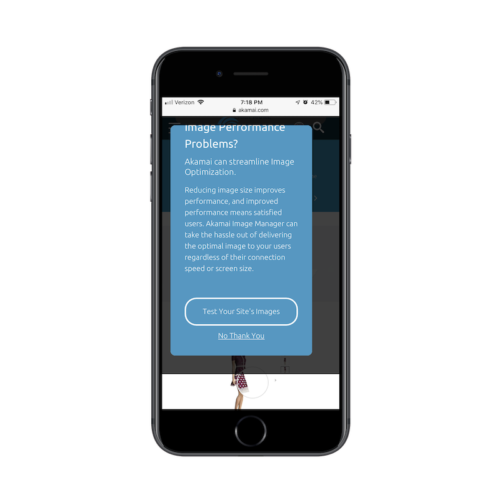
Когда я просматривал одну из внутренних страниц сайта, мне вылезло такое вот всплывающее окно. Сначала я подумал: «О, круто! Всплывающее окно с графикой и статистикой». Однако потом, когда я все прочитал, я обнаружил, что это попап со скроллингом.
Честно говоря, я не уверен, что видел подобное ранее, но думаю, что это прекрасный пример того, почему модальные попапы – это плохая идея в целом. В дополнение к практически полной блокировке контента сайта, попап также требует от посетителя прокрутки, чтобы он мог увидеть все сообщение.
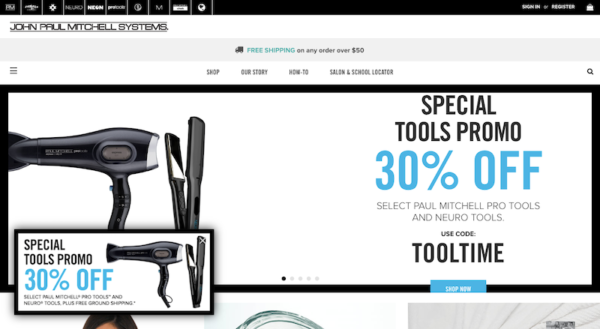
Другой пример плохого попапа – сайт Paul Mitchell:
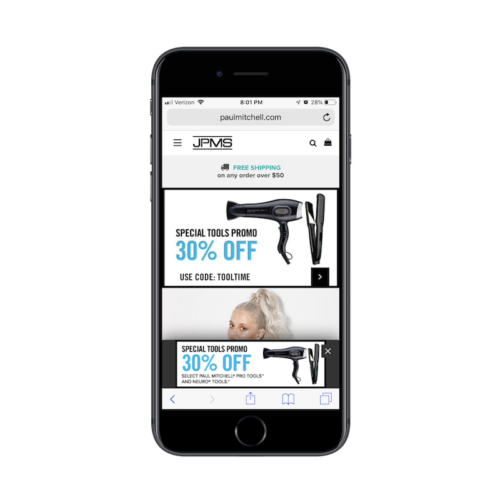
Странный выбор – разместить одно и то же объявление в попапе и в шапке. На десктопах понятно, что является попапом и как его закрыть. На мобильных устройствах распознать попап не так просто:
Если бы я не видел дублирующий попап на десктопах, я бы подумал, что на странице произошла какая-то ошибка. Не помогает и то, что в шапке есть иконка со стрелочкой, которую легко можно спутать с крестиком, закрывающим соответствующее всплывающее окно.
Этот дизайнерский выбор довольно странный, и я бы порекомендовал всем держаться от него подальше. Мало того, что попап мгновенно появляется на главной странице, он еще и сильно путает посетителя. Возможно, что это не традиционный попап, но выглядит все равно плохо.
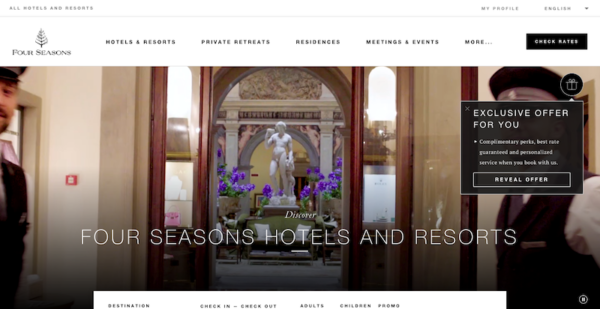
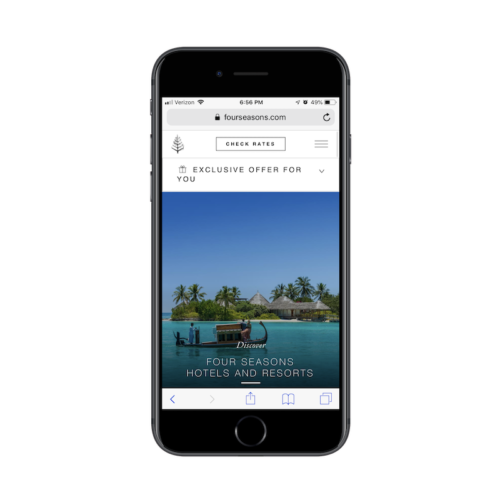
В противовес этому сайт Four Seasons прекрасно выводит всплывающие окна. Вот как выглядит десктопный попап:
Щелкаете по попапу и переходите на полноэкранный оффер. Такая реализация дает полный контроль над тем, хочет ли посетитель видеть всплывающее окно или нет.
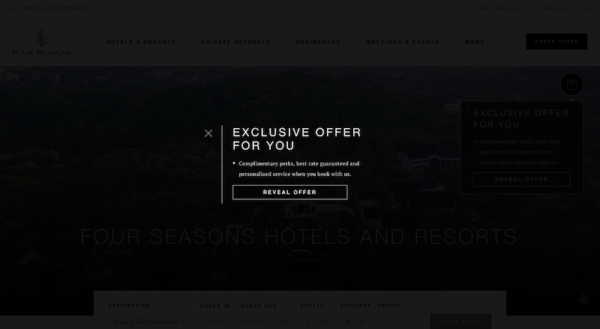
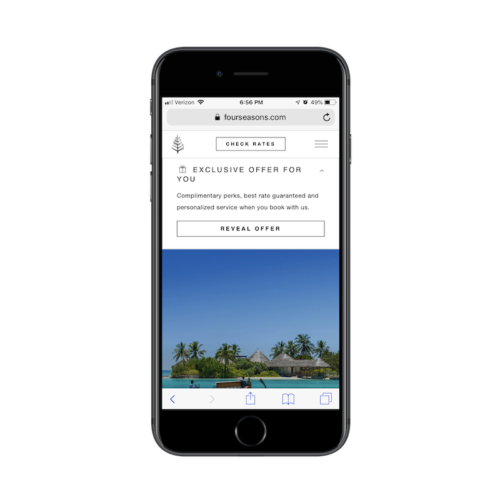
Мобильный попап работает примерно так же:
Оффер расположен аккурат возле хэдера, не мешая работе мобильного сайта в целом.
Даже если кликнуть по попапу, он не заблокирует просмотр мобильного сайта. Он просто подтягивает нужный контент. Прекрасная стилизация, удобство использования, контроль над всеми элементами – все это обязательно оценит мобильный юзер. Я бы хотел, чтобы многие взяли себе этот метод на вооружение.
Прилепленные к краям страницы элементы
Я не сторонник прилепленных элементов на мобильных сайтах. На десктопах да, там такие панели работают хорошо. Обычно это крошечные иконки или виджеты, которые прилеплены к боковому углу или к самому низу сайта. Они имеют жирное выделение, их легко распознать, они позволяют посетителям взаимодействовать с сайтом при необходимости.
Увы, но на мобильных устройствах это плохая идея.
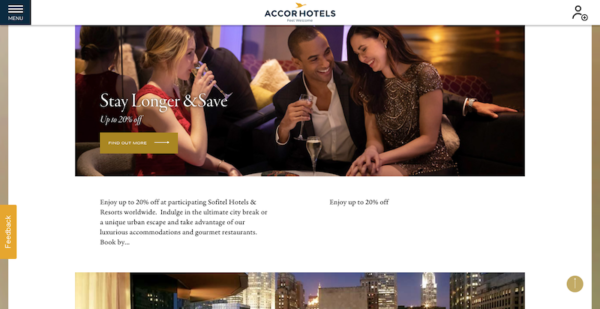
Давайте взглянем на сайт Sofitel, к примеру:
Как вы видите, в левой части экрана есть оранжевая кнопка Feedback. Когда вы прокручиваете страницу вниз, она остается на месте, что позволяет посетителям сообщать разработчикам о найденных проблемах.
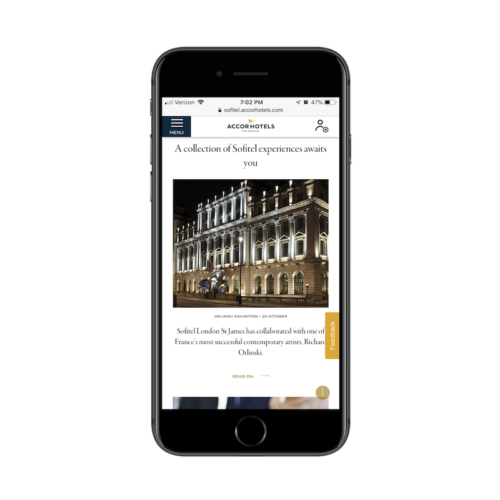
Вот как эта кнопка выглядит на мобильных устройствах:
И хотя кнопка Feedback не всегда блокирует контент, бывают случаи, что она перекрывает изображения или текст при прокрутке. Это может показаться незначительным неудобством, но на практике посетитель может быть сильно раздражен или разозлен из-за этого.
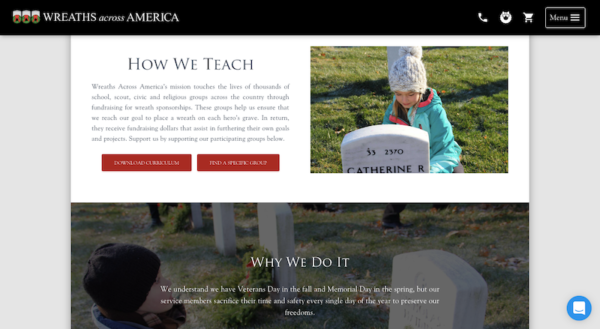
Wreaths Across America – еще один пример того, как прилепленный элемент может сильно помешать посетителям. На десктопах синий лайв-чат расположен прекрасно.
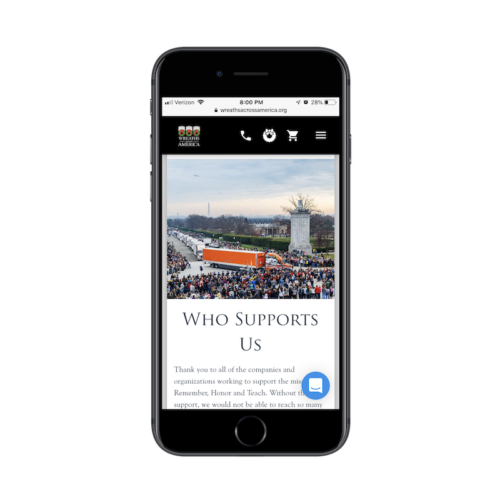
Однако на мобильных устройствах лайв-чат постоянно перекрывает контент.
Если ваши посетители не пользуются активно лайв-чатом или другими прилепленными элементами на мобильных устройствах (статистика вам это подскажет), уберите эти элементы. Либо предложите пользователям простой способ их закрыть.
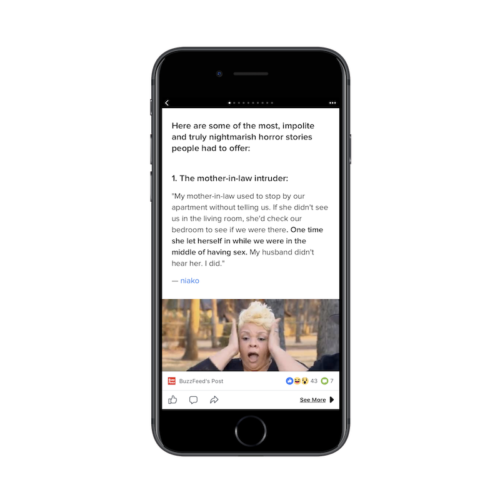
Есть метод, позволяющий обойти проблему с перекрытием прилепленных элементов – его использовал, к примеру, BuzzFeed.
В последние годы многие сайты перешли на плавающие и прилепленные социальные иконки. Это был логичный выбор, поскольку вы никогда не знаете, сколько времени потребуется читателям до того момента, как они решат поделиться вашей страницей в социальных сетях.
Как мы видели уже в случаях с лайв-чатом и кнопкой Feedback, элементы, прилепленные к краю экрана, не работают на мобильных устройствах. Вместо этого лучше ориентироваться на реализацию BuzzFeed.
Здесь нижняя панель не загораживает контент, потому эту область можно использовать для размещения социальных иконок и других элементов.
Контент
Лишние элементы дизайна, неудобные всплывающие окна, прилепленные панели – все это можно удалять с мобильных устройств. Однако бывают и такие ситуации, когда даже сам контент не нужен.
Если вы хотите привлечь внимание посетителей к сути вашего сообщения всего за несколько скроллов, не бойтесь удалять контент, который не требуется.
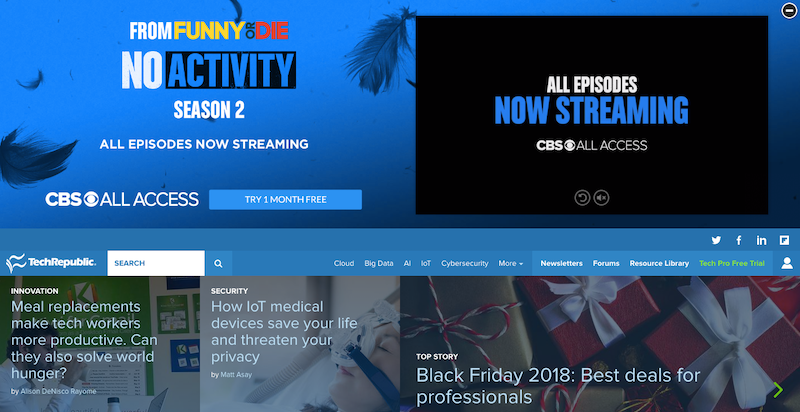
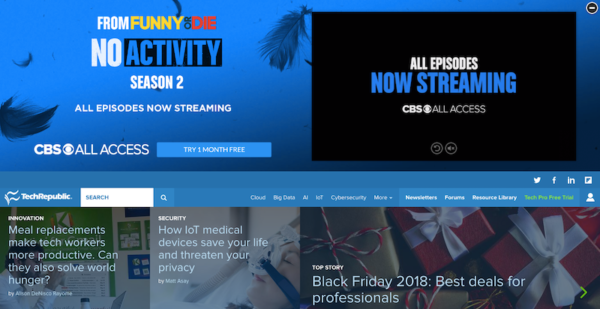
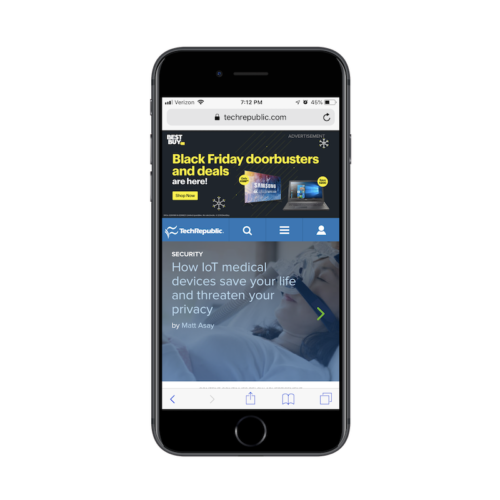
Рекламные объявления – то, что можно сразу же убирать. TechRepublic демонстрирует особенно неудобный опыт взаимодействия – как для десктопов, так и для мобильных устройств.
Вот так выглядит сайт TechRepublic для десктопов при первом посещении. Это само по себе ужасно. Зачем рекламные баннеры стоят над хэдером? Почему они такие большие? Разве логотип и навигация TechRepublic не должны быть первым, что видят пользователи?
Я надеялся, что при посещении мобильного сайта реклама исчезнет. Но нет.
У нас есть реклама Best Buy, занимающая примерно треть главной страницы для мобильных устройств. Конечно, как только посетитель прокрутит вниз, реклама пропадет. Однако как вы думаете, куда направится взгляд посетителей при первом посещении страницы? Правильно: на логотип в левом верхнем углу. Естественно, посетители удивятся: какого черта они оказались на сайте Best Buy?
Это один из тех случаев, когда нужно переосмыслить свою стратегию монетизации, поскольку она мешает мобильному опыту взаимодействия.
Теперь давайте взглянем на хорошие примеры.
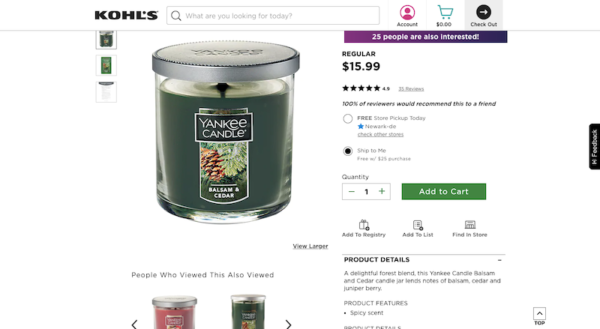
Kohl’s предлагают стандартную страницу продуктов, характерную для всех интернет-магазинов:
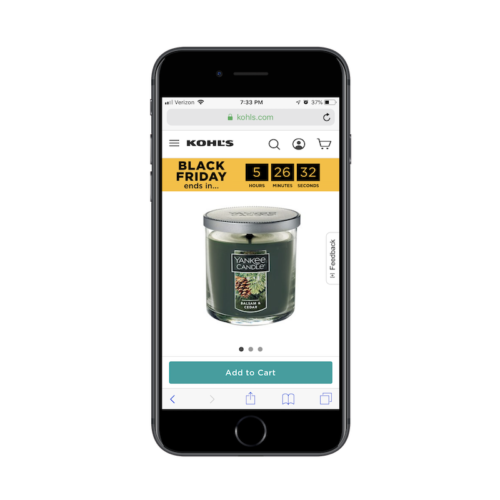
Однако при выводе на мобильных устройствах товарная карточка упрощается:
Разные изображения продукта скрыты под слайдером. Это хороший вариант, если вы не хотите отказываться от части контента – особенно если это важно для продаж.
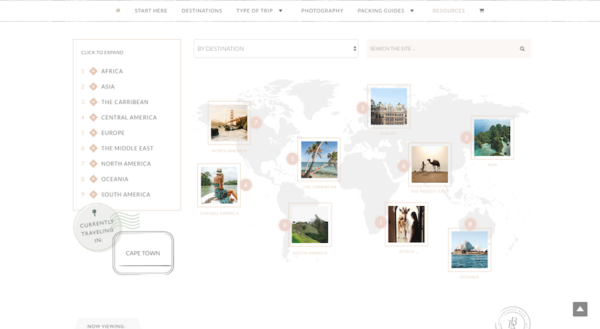
Еще один замечательный пример вывода контента на мобильных устройствах — The Blonde Abroad.
Читатели блога могут выбирать контент в зависимости от глобального расположения, как показано на сайте:
Это очень удобный функционал поиска, демонстрирующий контент в виде реальной карты.
На мобильных устройствах все сильно сокращено. Остались лишь самые необходимые элементы для выполнения поиска:
Хотя мобильные пользователи и могут упустить контент, распределенный по карте, но зато они получат более удобное юзабилити. Мобильные пользователи не хотят прокручивать вправо и влево, вверх и вниз, чтобы найти контент через огромный графический элемент. По своей сути этот раздел сайта посвящен поиску. На мобильных устройствах простого предоставления параметров поиска вполне достаточно, чтобы вдохновить людей читать дальше.
Заключение
«Пишите книги. Затем перечитайте их и уберите 10% от того, что вы написали», — отмечал Стивен Кинг.
Та же самая логика применима и к разработке мобильных сайтов. Зачем проверять терпение ваших посетителей? Зачем создавать громоздкий опыт взаимодействия, который приведет к тому, что пользователи упустят важные части вашего контента? Перенесите в мобильную среду ту идею, которая была воплощена в десктопной версии. Затем посмотрите, как все это выглядит на мобильных устройствах, после чего отсейте все лишнее.

 club762.ru
club762.ru