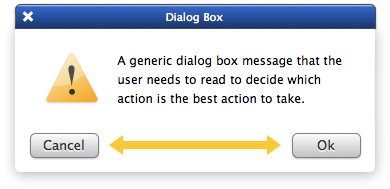
При создании диалоговых окон, содержащих в себе некоторый вопрос, перед разработчиками часто возникает сложная задача: в каких позициях разместить кнопки «Ok» и «Cancel»? Как вы знаете, кнопка «Ok» является основной кнопкой, завершающей действие, которое инициировал пользователь. Кнопка «Cancel» — второстепенная кнопка, возвращающая пользователя к исходному экрану и отменяющая выбранное действие. Исходя из функций этих кнопок, очень важно определить порядок их расположения в диалоговых окнах. Где должна находиться кнопка «Ok» — до или после кнопки «Cancel»?
Одной лишь совместимости для платформ будет недостаточно
Чтобы ответить на вопрос, многие ссылаются на существующие соглашения для платформ. Даже если эти соглашения и выглядят как верное решение проблемы, на деле они таковым не являются. Они не предлагают ответа, какое из расположений лучше всего работает для пользователей, и, самое главное, почему это происходит. Предложение следовать за соглашениями для платформ ради их совместимости оставляет дизайнеров с пустыми руками.
«Совместимость» — популярное слово, используемое в среде разработчиков. Оно применяется для оправдания всех своих действий; удобная ширма для того, чтобы не задумываться о проблемах проектирования пользовательского интерфейса. Какой толк от следующих соглашений проектирования, если разработчики не знают, для чего эти соглашения вообще существуют? Является ли определенное соглашение платформы правильным в первую очередь для пользователей? Что, если некоторое соглашение негативно сказывается на пользователях? Разработчики должны вслепую следовать за ним ради совместимости? Разработчики используют совместимость платформы в качестве универсального ответа на любой вопрос; следует ли из этого, что в текущее время сохраняется неверное восприятие проектирования?
Точные соглашения, описывающие проектирование платформ, широко используются сегодня, поскольку они нацелены на пользователей. Однако основной упор здесь должен быть сделан на то, что совместимость дизайна платформы никогда не должна мотивировать разработчика на принятие решений. Она не должна выступать единственной причиной совершить то или иное действие. Истинный разработчик обязан рассмотреть проблему на более глубоком уровне. Понимание причин, почему вы должны разработать пользовательский интерфейс одним способом, а не другим, и является здесь ключевым.
Вопрос визуальной выразительности и лаконичности меток
Некоторые могут утверждать, что создание кнопок, заметных благодаря приданию им большей визуальной выразительности и размещению лаконичной и отчетливой метки, является более важным шагом, нежели их расположение в диалоговом окне. Несмотря на то что визуальная выразительность и четкость меток представляют собой важный аспект дизайна, это не единственный аспект, который требуется рассмотреть.
Сосредоточиться на одном аспекте дизайна и исключить из рассмотрения другие — отличие небрежного разработчика. Дотошный разработчик подумал бы о том, что каждый аспект дизайна влияет на пользователя. Сложнее всего дизайнерам определить, как размещать первичные и вторичные действия. Именно поэтому дебаты о кнопках «Ok»/»Cancel» так популярны среди разработчиков.
Почему кнопку «Ok» лучше всего располагать по правому краю?
Когда вы оставите за спиной аргументы соглашений платформы, вы начнете думать, какое расположение в действительности лучше всего работает для пользователей. Вы могли бы подумать, что тестирование пользователями является единственным способом понять это. Если вы являетесь неопытным разработчиком, не доверяющим своим собственным суждениям и мыслям, то тестирование пользователями является, вероятно, самым лучшим решением. Однако если вы — хорошо осведомленный и опытный разработчик, который умеет думать о проблемах с точки зрения пользователей, тогда вы легко сможете решить этот вопрос посредством анализа дизайна.
Меньше зрительных осей — быстрее будет достигнут результат
Чтобы проанализировать проблему, связанную с дизайном, необходимо видеть, как к ней подходят остальные разработчики. Некоторые из них считают, что размещение основного действия с левой стороны от второстепенного лучше для пользователей, потому что оно находится ближе, и, следовательно, пользователям требуется меньше времени, чтобы совершить щелчок. Это имеет смысл, но вы не можете игнорировать тот факт, что пользователи сначала изучат все предложенные опции, перед тем, как выбрать необходимое им действие. Это означает, что пользователи не будут вслепую щелкать по кнопке с основным действием, без изучения второстепенной кнопки, находящейся рядом. Они сначала окинут взглядом основное действие слева, и затем переключат внимание на второстепенное действие справа. Затем они снова переведут взгляд на основное действие, и только теперь совершат щелчок. Такой подход создает в общей сложности три зрительных оси в различных направлениях.
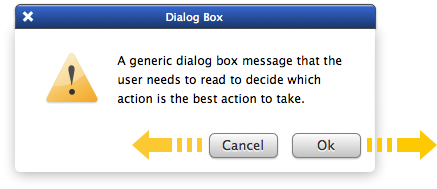
С кнопкой «Ok» по левому краю: зрительных осей больше и они идут в нескольких направлениях.
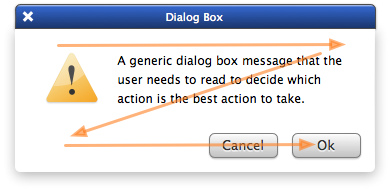
С кнопкой «Ok» по правому краю: зрительных осей меньше и они идут в одном направлении.
Сравните это расположение с рассмотренным выше, когда основное действие находилось слева от второстепенного. Пользователи сначала видят второстепенное действие, и затем уже перемещают взгляд на основное, чтобы сделать щелчок. Это создает в общей сложности две зрительных оси, идущих в одном направлении, что позволяет реализовать более быстрый визуальный переход. Пользователи концентрируют свое внимание на каждой кнопке по одному разу, и в самом конце переходят к кнопке с основным действием. Размещение основного действия слева может упростить пользователям достижение результата, но когда вы смотрите на скорость с точки зрения умственной деятельности пользователя и концентрации внимания, расположение основного действия с правой стороны диалогового окна приводит к более быстрым результатам.
Отражение ожидаемых функций для кнопок
Когда пользователи совершают щелчок по кнопке с второстепенным действием, они ожидают, что приложение не совершит никаких действий и просто возвратит их на исходный экран. Таким образом, кнопки «Cancel» функционируют аналогично кнопкам «Back». Когда пользователи совершают щелчок по кнопкам с основным действием, они ожидают, что приложение выполнит действие, на которое указывает кнопка, и они перейдут к следующему экрану. Таким образом, кнопка «Ok» функционирует аналогично кнопке «Next». Расположение кнопки с второстепенным действием слева от кнопки с основным действием аналогично привычному для пользователей расположению кнопок «Back» и «Next».
Такое расположение похоже на то, как размещены кнопки постраничного разбиения. Кнопка, отвечающая за переход на новую страницу, находится справа, а кнопка, возвращающая пользователя к более ранним страницам, находится слева. Это размещение кнопок является предпочтительным, потому что оно совпадает с вектором чтения (слева-направо) и отражает направление перемещения, где вперед — это прямое направление (прогресс), а назад — обратное (регресс).
Кнопки «Ok» and «Cancel», расположенные в диалоговых окнах, должны придерживаться подобного образца взаимодействия, ибо функционирование кнопок аналогично функционированию постраничного разбиения. Левый и правый образец направления — то, к чему привыкли все пользователи западного мира. Размещение основного действия с левой стороны и второстепенного с правой выступает простым и интуитивно понятным решением, рассчитанным на пользователей.
Более эффективный поток задач для пользователей
Правый нижний угол диалогового окна — самая удобная позиция для расположения кнопок; она облегчает выполнение щелчка для пользователей и соответствует диаграмме Гутенберга. В диаграмме Гутенберга правая нижняя часть носит название Terminal Area (заключительная область). В этой области обычно завершается зрительное изучение. Размещение кнопки в заключительной области позволяет посетителям увидеть основное действие, которое они должны совершить в последнюю очередь. Это позволяет не только улучшить визуальный переход, но и определить для себя эффективное решение задач. Пользователи никогда не пропустят кнопку с основным действием, если она расположена в заключительной области. Их взгляд обязательно упадет в эту область, таким образом, они смогут сразу же перейти на следующий экран.
Раскидать кнопки по углам или установить их рядом?
Еще один вопрос, с которым сталкиваются дизайнеры и который связан с кнопками диалогового окна: как располагать кнопки? Должны ли они находиться по углам диалогового окна или стоять рядом друг с другом? Если расположить основные и второстепенные действия по углам диалогового окна, это выглядит, действительно, очень удобно: в голове посетителей сразу образуются ассоциации с левым и правым направлением движения. Но, поскольку кнопки «Ok» и «Cancel» не являются непосредственно кнопками постраничного разбиения, строгая реализация направлений не требуется. Иногда это может принести больше вреда, чем пользы.
Если приложение собирается выполнить критическое действие, которое пользователь уже не сможет отменить, важно, чтобы посетители могли видеть не только кнопку «Ok», но и кнопку «Cancel». В этом случае кнопка «Cancel» может функционировать аналогично кнопке «Previous» («Предыдущая страница»), однако, в отличие от нее, кнопка «Cancel» будет обладать повышенной важностью, ибо она выступает в роли предохранителя, позволяющего отклонить все внесенные изменения. Опасность расположения кнопки «Cancel» в дальнем левом углу состоит в том, что пользователи могут не заметить ее в силу слишком большого визуального пространства между двумя кнопками. Сближение кнопок «Cancel» и «Ok» дает возможность пользователям видеть сразу обе кнопки. Пользователи могут эффективно сравнить два предложенных действия, окинуть их быстрым взглядом, что позволит им скорее определиться с требуемым решением.
Заключение
Разработчики используют диалоговые окна в том случае, если им необходимо ознакомить пользователей с важной информацией или подтолкнуть их к выполнению важных действий. Порядок расположения ваших кнопок напрямую влияет на то, какое действие выберет пользователь. Если ваши кнопки расположены в понятном и эффективном порядке, вы оградите пользователей от неправильных действий и серьезных ошибок.
Расположение кнопки очень важно, однако не забудьте также о визуальном представлении кнопок и установке для них логичных меток. Все эти аспекты дизайна играют значительную роль для пользователя, когда он сталкивается с диалоговыми окнами. Теперь, когда вы понимаете причины, по которым кнопки «Ok» лучше всего располагать справа, у вас будут серьезные основания для того, чтобы вносить собственные изменения в проект, гораздо более прозрачные и обоснованные, нежели формальное следование условиям совместимости для платформ.
Источник: http://uxmovement.com/buttons/why-ok-buttons-in-dialog-boxes-work-best-on-the-right/

 club762.ru
club762.ru