Кнопка — это последний элемент, который видят пользователи, заполняя форму. Если пользователи испытывают затруднения с отысканием кнопки или чувствуют себя неловко, щелкая по ней, они могут просто отказаться от отправки данных. Мы, как дизайнеры, должны предложить пользователям наилучший опыт взаимодействия с формами. Процесс взаимодействия с формой начинается с ее вершины и заканчивается на кнопке, расположенной внизу. Если вы расположите кнопку там, где пользователи смогут быстро ее заметить, это приведет к тому, что большее число людей заполнит форму.
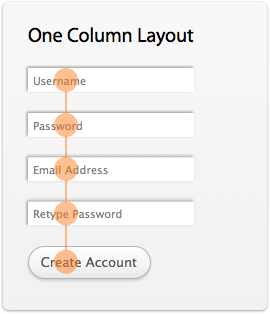
Выравнивание кнопок зависит от того, какой макет для формы вы выберете. Если ваша форма использует одноколочный макет, то в таком случае кнопка будет лучше всего видна пользователям слева от текстовых полей. В одноколочном макете взгляд пользователя скользит вниз в вертикальном направлении. Когда пользователи дойдут до основания вашей формы, им не нужно будет смотреть влево или вправо, чтобы отыскать кнопку. Продолжая переход по вертикали, они смогут выйти на требуемую кнопку.
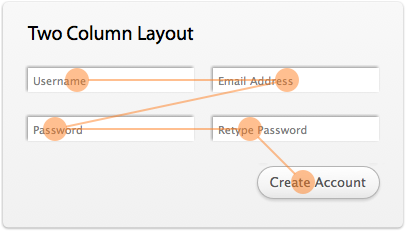
Другое дело, если вы используете двухколоночный макет. Когда пользователи заполняют форму, представленную в виде двух столбцов, их взгляд перемещается слева направо в зигзагообразном направлении. Когда пользователь дойдет до конца формы, его взгляд остановится на правом участке страницы. Выравнивание кнопки по правой стороне от текстовых полей в двухколоночном макете позволяет пользователям быстрее добраться до кнопки, чтобы завершить поставленную задачу.
Общее правило гласит: кнопки должны быть расположены вдоль пути перемещения пользовательского взгляда. Всевозможные типы форм не ограничиваются двумя макетами. В статье «Лучший способ выравнивания кнопок на форме» вы можете узнать, как расположить кнопки на формах, состоящих из нескольких страниц или нескольких секций. Идеальный опыт взаимодействия с формами должен предлагать пользователям простую и ясную идентификацию каждого элемента.
http://uxmovement.com/forms/how-you-should-align-your-form-buttons/

 club762.ru
club762.ru