Технологии постоянно развиваются, следовательно, и дизайн должен развиваться вместе с ними. Если дизайн будет отставать, то мы придем к неэффективному использованию технологического потенциала, предложенного нам. Именно поэтому очень важно искать новые пути развития дизайна.
«Новые» — еще не значит «лучшие». Под фразой «лучшие пути развития дизайна» я подразумеваю скорость, мощь, результативность и эффективность. Дизайн, который включает в себя все это, является лучшим дизайном для пользователей.
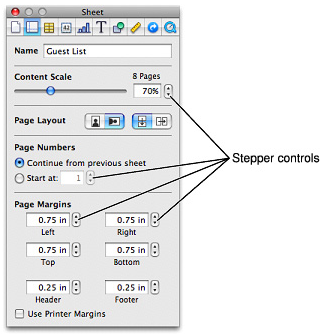
В контексте вышесказанного я хочу привести пример с элементом управления, называемого степпером. Степперы существуют уже довольно долгое время. Их внешний вид и функционирование не менялись с самого их появления. Это, конечно, прекрасно, если бы они были хорошо проработаны. Однако они не могут этим похвастаться.
Степперы предлагают пользователям два способа увеличить или уменьшить какое-либо значение. Пользователь может либо вручную ввести в текстовое поле значение, которое ему необходимо, либо щелкнуть по кнопкам увеличения или уменьшения значения. Преимущество такого подхода заключается в том, что пользователь может использовать и клавиатуру, и мышь для ввода значения. Недостаток такого подхода — постоянное, раздражающее совершение щелчков.
Кнопки увеличения и уменьшения имеют крошечные размеры. Щелчок по ним требует аккуратности и точности. Это отнимает слишком много времени у пользователей. Если же у человека плохое зрение, то ему будет очень трудно разглядеть стрелочки. Иногда увеличение и уменьшение значений происходит в соответствии с фиксированным шагом. Такой подход предлагает пользователям меньше гибкости в выборе требуемых значений, и вынуждает их вручную задавать нужный параметр.
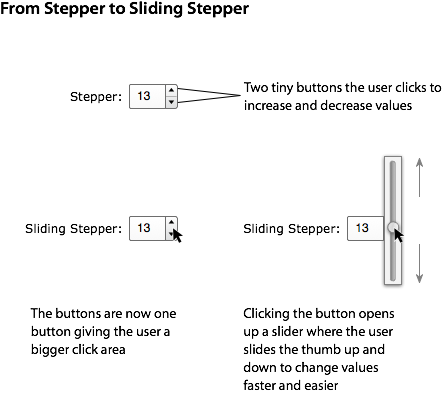
Как вы можете заметить, обычный степпер не слишком удобен и эффективен для пользователей. Чтобы усовершенствовать его, нужно перейти от обычного степпера к скользящему степперу.
Скользящий степпер — это комбинация ползунка и обычного степпера. Вместо того, чтобы предлагать пользователям две крошечные кнопки для корректировки значений, скользящий степпер обходится одной, более крупной кнопкой, по которой очень просто совершить щелчок. Пользовать не будет волноваться о том, по какой из кнопок он щелкнул, поскольку кнопка всего одна. При нажатии на кнопку открывается вертикальный ползунок. Пользователь может переместить ползунок вверх или вниз для корректировки значения. Значения не являются фиксированными, что предлагает посетителям большую гибкость при их выборе. При скольжении пользователи получают сильные сигналы верхнего и нижнего направлений. В случае с щелчком такие сигналы не имеют должного веса.
Скользящий степпер предлагает пользователям множество преимуществ. Если перейти на язык аналогий, то степпер — это лестница, позволяющая добраться до нужного места, а скользящий степпер — это лифт. Естественно, во втором случае нужное значение будет получено значительно быстрее, особенно если оно находится в большом отрыве от начального значения.
http://uxmovement.com/forms/ending-the-painful-clicking-on-steppers/

 club762.ru
club762.ru








Немного спорные утверждения. Тут не рассматривается численная размерность данных, которые предлагается выставлять ползунком. Если это 1-10, это одно. А если 2-65000 то быстрее клавиатурой будет, что в первом что во втором случае. Правда под веб формы не делал, и потому могу заблуждаться на счет поведения степперов. Степперы первого вида порядок наращивают, при непрерывном удержании, и ими можно добиться нужной цифры если спешить некуда. Ползунком "попадать в число" может надоесть. ИМХО, естественно.
Дизайн, которые включает — тут вероятно очепятка.
Согласен, все зависит от диапазона. Опечатку поправил, спасибо)