Сегодня Джеффри Каранданг выпустил WP Block Builder, npm-скрипт для разработчиков, позволяющий создавать блоки WordPress. Это еще один инструмент среди многочисленных решений в сфере проектирования блоков, однако у Джеффри есть достаточный опыт и хорошая репутация для того, чтобы подняться над остальными. Пока что разработчики скачали его скрипт чуть более 500 раз.
Разработчики, желающие заглянуть «под капот», могут посмотреть проект на GitHub.
Сегодня практически невозможно погрузиться в проектирование блоков для WordPress, не столкнувшись с некоторыми решениями Джеффри. Он создал сообщество ShareABlock в конце прошлого года. Он проложил тропу для других разработчиков, экспериментируя с разными идеями в EditorsKit. Также он является сооснователем CoBlocks, который GoDaddy приобрел в 2019. И это только верхушка айсберга – да, кстати, к разработке Iceberg он тоже имеет отношение.
Теперь Джеффри принял решение запустить скрипт для проектирования блоков в сфере, которая становится все более конкурентной. Ядро WordPress имеет свой собственный скрипт. WebDevStudios недавно сделали форк этого скрипта; также имеются и другие решения, которые предлагают свои подходы к процедуре строительства блоков. Однако всегда стоит взглянуть на проект, выпущенный одним из лидеров в мире блоков WordPress.
«Изначально я создал этот инструмент для себя, поскольку мне приходилось повторять однотипные действия при создании плагинов блоков Gutenberg», — рассказал Джеффри. – «Затем, создав его, я подумал, что он может быть полезен и другим пользователям. Учитывая, что он имеет минимальную конфигурацию, такой инструмент позволит сосредоточиться чисто на процессе создания блоков. Как показывает мой опыт, настройка конфигурации webpack требует времени и иногда приводит к проблемам».
Джеффри обладает огромным опытом работы в сфере проектирования блоков, потому я уверен, что он добавил все необходимые дополнения для ускорения процесса разработки.
В отличие от многих подобных скриптов, WP Block Builder предлагает два базовых блока по умолчанию. Один из них предназначен для обработки статичного контента, который часто встречается в скриптах. Второй – динамический блок на стороне сервера. В результате разработчики могут создавать два разных типа блоков с двумя наборами требований для запуска. Другие скрипты часто ориентированы на создание одноблочных плагинов, что является типичным подходом при добавлении решения в каталог блоков WordPress. WP Block Builder позволяет создавать в том числе и многоблочные плагины, если это требуется.
«Моя цель – сделать так, чтобы даже неопытные разработчики могли легко создать блок. Также я добавил пример динамического блока для продвинутых пользователей», — отметил Джеффри. – «В итоге пользователи получат удобную площадку для экспериментов и ознакомления с каждой секцией блоков».
Джеффри хочет, чтобы разработчики могли сразу же приступать к проектированию блоков. Он мечтает вернуть утраченную тягу к экспериментам, сэкономив пользовательское время, которое обычно тратится на установку инструментов сборки.
«Я стремлюсь вернуть то чувство, которое у меня было в то время, когда я начал создавать свою первую WordPress-тему», — отметил он. – «Раньше я вносил изменения в код, чтобы понять, как он работает, и я был уверен, что могу просто откатиться к исходному состоянию, если вдруг что-то сломается».
Джеффри рассказал, что он не получал никаких сообщений о проблемах с момента запуска скрипта. Он с нетерпением ждет решений, созданных на базе его скрипта.
«Скрипт достаточно общий, он позволяет разработчикам сразу же приступить к процессу проектирования плагинов с блоками», — отметил он. – «Я все еще жду обратной связи, чтобы улучшить процедуру разработки, но пока, по всей видимости, все идет хорошо».
Создание плагина с блоками
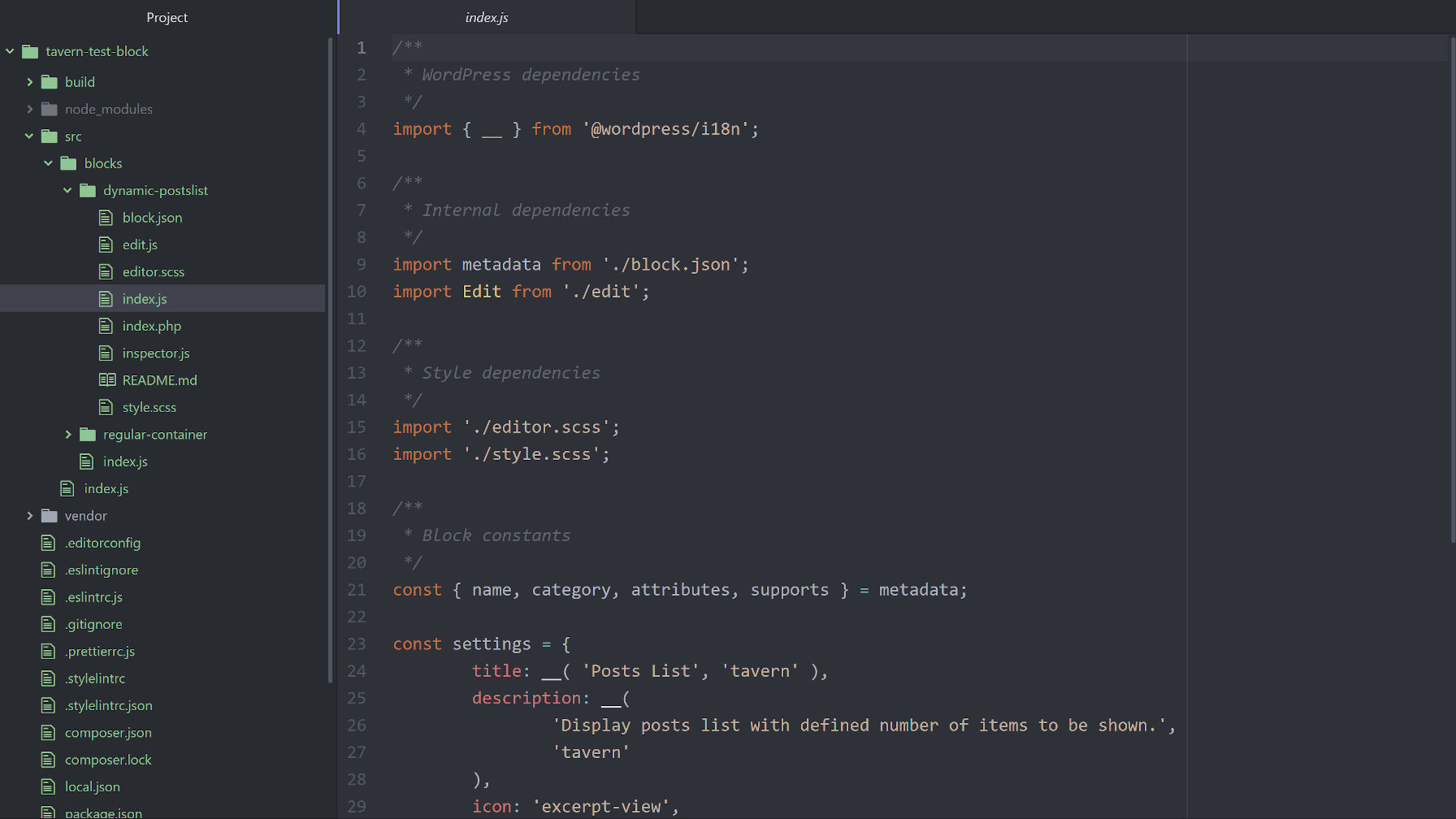
WP Block Builder представляет собой форк скрипта WordPress Create Block. Он включает в себя несколько дополнительных npm-пакетов, однако он также зависит от установки нескольких PHP-пакетов через Composer. Это требуется для того, чтобы убедиться, что разработчики следует стандартам кодирования.
Установка простая. Разработчикам надо выполнить команду npx wp-block-builder для запуска скрипта. Затем WP Block Builder будет задавать разработчикам следующие вопросы, которые позволяют настроить соответствующие поля:
- Block slug (слаг блока)
- Namespace (пространство имен)
- Block title (заголовок блока)
- Description (описание блока)
- Author name (имя автора)
- Plugin license (лицензия плагина)
- Version number (версия плагина)
После установки плагин предложит два готовых блока для экспериментов. Первый блок – это базовый контейнер с настройками цвета текста и фона. Он поддерживает также выравнивание по ширине и по всему экрану. Работает этот блок так же, как и любой базовый блок Group. Мне он нравится больше, чем базовый блок абзаца.
Второй блок – это динамический список записей. Он отличается некоторой сложностью, чтобы ознакомиться с тем, как работают динамические блоки, и в то же время использует концепцию, понятную большинству разработчиков WordPress: постановку в очередь и циклический проход по записям. Блок имеет одну опцию для смены количества постов.
Разработчики могут сразу же поэкспериментировать с блоками. Изучить код. Попробовать что-то новое. Сломать, наконец, что-нибудь.
Джеффри надеется, что в долгосрочной перспективе процедура создания блоков станет только лучше. «Я активно общаюсь с Гжегожем Зюлковским и Фабианом Кейги из команды Gutenberg», — отметил он. – «Они работают над тем, чтобы улучшить поддержку сторонних npm-пакетов в @wordpress/create-block. Это будет полезно и для Block Builder, и для Gutenberg, что позволит также улучшить экосистему разработки Gutenberg-плагинов».

 club762.ru
club762.ru