WebDevStudios во вторник выпустили инструмент для произвольного скаффолдинга блоков. Он представляет собой форк базового WordPress-скрипта, появившегося на свет в феврале вместе с Gutenberg 7.4. Цель создания этого инструмента заключается в том, чтобы позволить разработчикам плагинов начать проектирование блоков без всех этих утомительных настроек и установок, которые требуются даже для самых простых блоков.
Скрипт доступен в виде npm-пакета @webdevstudios/block. Одним из отличий между базовым пакетом (в WP) и этим является добавление произвольных CSS, JS, PHP. Пакет основан на проекте WDS Block Starter для создания базового одноблочного плагина. В скрипт входит поддержка Sass, PostCSS, Webpack, Babel и ESLint.
«Одно из главных отличий состоит в том, что инструмент скаффолдинга блоков требует пространства имен PHP», — отметил Майкл Джозеф Панага, бэкенд-разработчик в WebDevStudios. – «В базовом инструменте скаффолдинга в ядре WP есть опция —namespace, но она используется только как внутреннее пространство имен блока, а не как пространство имен PHP».
Майкл также отметил, что изменить начальную установку не так просто, если начинать со скрипта в ядре. «В WDS есть webpack.config.js, который позволяет разработчикам легко делать то, что они хотят реализовать», — рассказал он.
Скрипт предназначен в первую очередь для создания одноблочных плагинов, а не для разработки блоков внутри существующего плагина. В идеале именно первый способ станет самым распространенным в долгосрочной перспективе, особенно когда каталог блоков станет более важной частью WP.
«Разработка блоков для WordPress может показаться устрашающей», — отметил Майкл в анонсе. – «Да и уже страшно то, что вам нужно знать ReactJS, нужно устанавливать и настраивать такие инструменты, как webpack, Babel, ESLint».
Для запуска инструмента требуются последние версии Node и npm, которые WordPress-разработчики уже должны иметь в своих средах разработки. В командной строке нужно просто перейти в каталог wp-content/plugins и выполнить следующую команду:
npm init @webdevstudios/block [Namespace]/[BlockName]
Вы получите рабочий плагин на базе входных данных BlockName. Он идет в комплекте со всеми файлами и папками, а потому вы можете сразу приступить к разработке. По умолчанию плагин создаст произвольный блок абзаца в качестве отправной точки.
Пакет включает в себя несколько базовых команд, которые позволяют разработчикам создавать свои произвольные блоки:
- npm run start – автоматически собирает и компилирует файлы по мере внесения изменений в ходе разработки.
- npm run build – формирует окончательный код для продакшна.
- npm run lint:css – выполняет линтинг CSS-файлов плагина.
- npm run lint:js – выполняет линтинг JS-файлов плагина.
- npm run lint:php – выполняет линтинг PHP-файлов плагина.
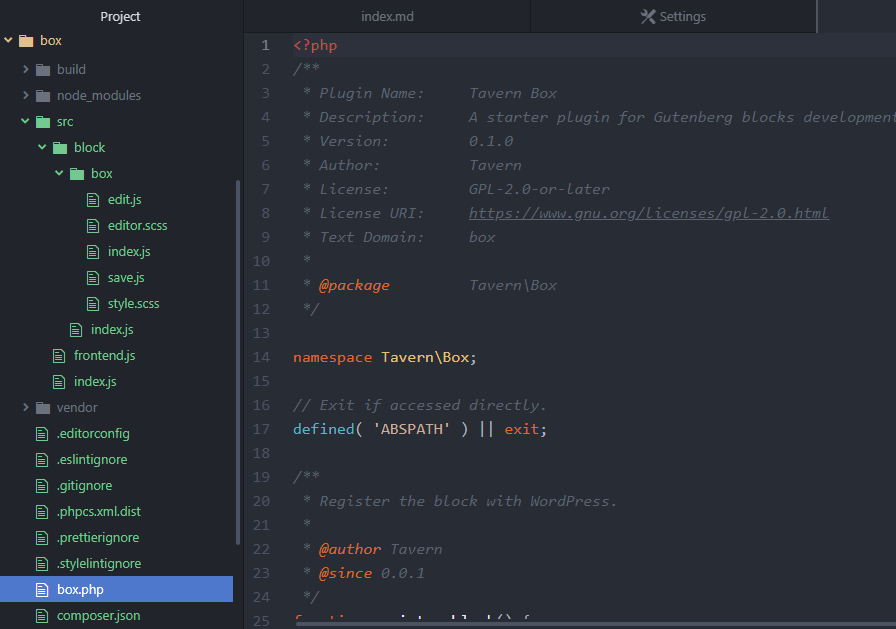
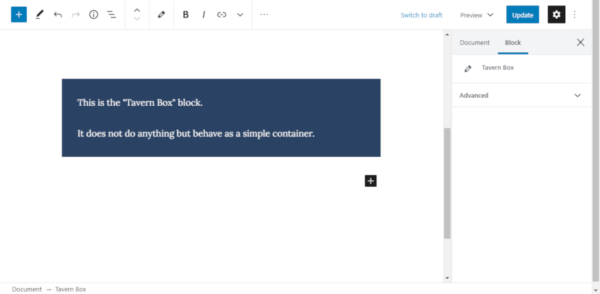
Скрипт прост в использовании и подойдет даже начинающим разработчикам блоков. После нескольких минут установки всех необходимых зависимостей я сделал свой блок Tavern Box. Я открыл редактор кода, внес несколько косметических изменений и протестировал его.
Теперь у разработчиков плагинов нет особых оснований отказываться от проектирования разных блоков. Инструменты, подобные этому, заметно упрощают процесс создания блоков.
Источник: wptavern.com

 club762.ru
club762.ru