Для начала мы перейдем к теме клиента и установим цикл, который будет выводить записи только из рубрики Our Structure. Затем, с помощью jQuery UI, мы выведем на экран записи в виде ряда вкладок, что позволит нам сэкономить пространство сайта и предоставить пользователям доступ к наиболее важной и полезной информации без необходимости длительного пролистывания сайта.
Нам понадобится создать на странице index.php новый цикл и расположить его выше подключаемого loop.php. Прежде, чем мы сделаем это, давайте перейдем на сайт jQuery UI и посмотрим демонстрационный пример вкладок: http://jqueryui.com/demos/tabs/.
Мы можем заметить, что демонстрационные вкладки задаются списком ul, в котором содержатся заголовки, обернутые в href со ссылкой на идентификатор. Это означает, что нам понадобится использовать два произвольных цикла для размещения данного виджета. Мы установим их над вызовом основного цикла loop.php в файле index.php. Оба цикла будут находиться внутри div #content. Первый цикл будет устанавливать наш произвольный блок #ourStructure div, содержащий в себе список заголовков:
...
<div id="ourStructure">
<ul>
<?php//начало произвольного цикла
//получаем записи из необходимой рубрики
$postList = get_posts('category=4');
foreach($postList as $post):
setup_postdata($post);
?>
//присваиваем каждому пункту списка уникальный анкор
<li>
<a href="#post-<?php the_ID(); ?>">
<?php the_title(); ?></a>
</li>
<?php endforeach; ?>
</ul>
<!--//второй цикл будет находиться здесь-->
</div><!--//end of ourStructure-->
... Затем, под предыдущим циклом, но все еще в #ourStructure div, мы запустим цикл еще раз, сосредоточившись теперь на заголовках записей и контенте:
...
<!--//второй цикл будет находиться здесь-->
<?php
//опять же, получаем нужную рубрику
$postContent = get_posts('category=4');
foreach($postContent as $post):
setup_postdata($post);
?>
//привязываем уникальный ID к div
<div id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
//добавляем контент:
<div class="entry">
<?php the_content('Read the rest of this entry »'); ?>
</div>
</div>
<?php endforeach; ?>
</div><!--//end of ourStructure-->
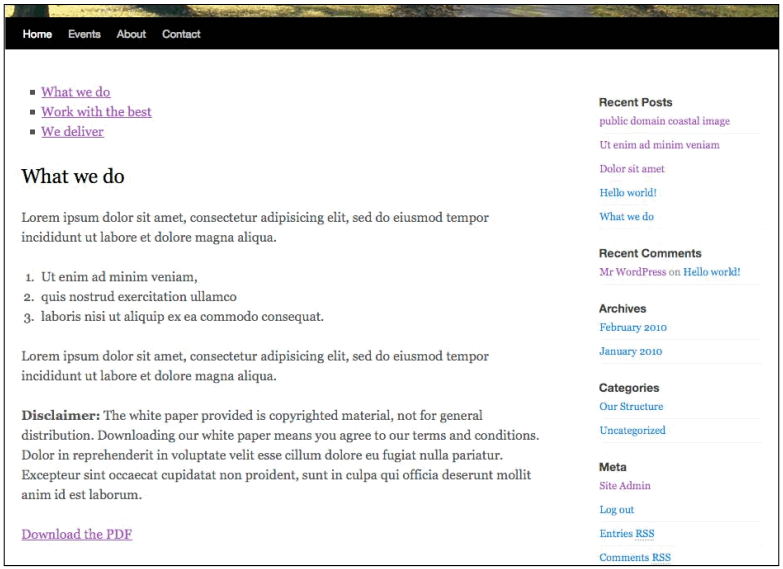
...Указанный код позволит нам получить результат, представленный на скриншоте. Несмотря на отсутствие стилизации, данное решение обладает полной функциональностью и позволяет пользователям быстро переместиться к необходимой закладке при нажатии на интересующий пункт списка.
Теперь мы можем улучшить данную разметку с помощью вкладок jQuery UI. Для этого нам понадобится установить в нашем custom.js файле следующую разметку:
...
jQuery("#ourStructure").tabs();
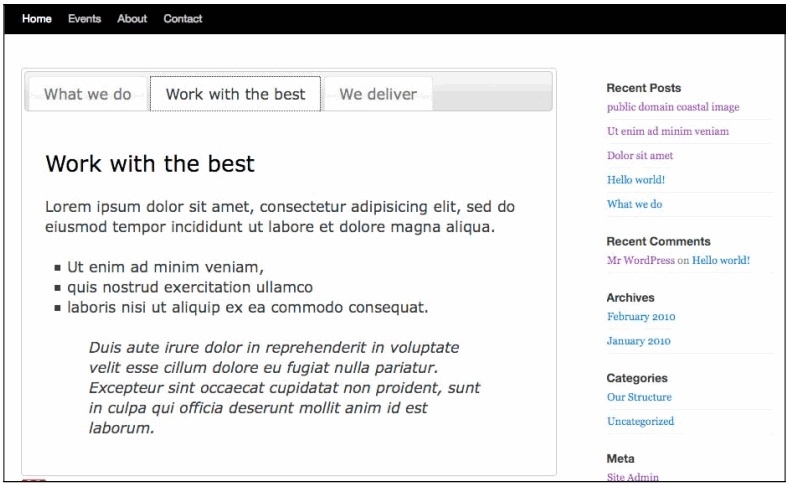
...Сложно поверить, но это весь необходимый код.
Довольно неплохо! Давайте теперь посмотрим на некоторые другие аспекты использования плагина jQuery UI.

 club762.ru
club762.ru