В предыдущей статье мы добились реализации вкладок с помощью добавления ul списка заголовков и последующего размещения основного контента в div блоках. Данный подход хорош тем, что информация будет доступна даже в браузерах с отключенным Javascript. Однако в некоторых случаях гораздо проще бывает заранее сгенерировать DOM объекты, необходимые для вкладок, что основывается на применении jQuery.
Поскольку список h3 заголовков и параграфов p размещен либо на отдельной странице, либо в отдельной записи WordPress, мы по-прежнему можем обернуть необходимый контент в UI Tab виджет. На следующем скриншоте представлена страница About, которая уже включает в себя весь необходимый контент. Нам понадобится всего лишь несколько «обработать» данную страницу, чтобы она удовлетворяла всем требованиям jQuery UI Tab.
Для начала нам понадобится обратиться к определенной странице. WordPress обеспечивает одну полезную возможность: он присваивает уникальные ID всем страницам. Вам понадобится изучить исходник страницы с целью определения, поддерживает ли тема данную функцию (в большинстве случаев поддерживает). Указанная функция позволяет обратиться непосредственно к тому контенту, который нам необходимо поместить во вкладки. К примеру, если вся информация, которую мы хотим усовершенствовать, расположена на странице About, мы можем просмотреть ее исходник и увидеть, что уникальный ID записи носит название #post-104. Этот идентификатор позволит нам применить вкладки именно к интересующей записи.
Как только мы создадим ul список, нам понадобится обернуть его в новый блок div с классом #aboutUs. Затем мы циклически пройдем через каждый h3 элемент для создания отдельных пунктов li списка со ссылками, и обернем каждый последующий h3 и p тег в собственный div с определенным анкором.
...
//добавим пустой список ul к странице About перед первым h3
jQuery("#post-104 h3:first").before("<ul></ul>");
//выбираем ul, h3 и h3 p теги
//и заключаем их в новый div
//используя функцию .add()
jQuery("#post-104 ul").add("#post-104 h3")
.add("#post-104 h3+p").wrapAll("<div id='aboutUs'></div>");
//для каждого пункта h3:
jQuery("#post-104 h3").each(function(i){
//добавляем текст к списку ul ссылок
var titleTxt = jQuery(this).text();
var htmlTxt = "<li>
<a href='#name-"+i+"'>"+titleTxt+"</a></li>";
jQuery("#post-104 ul").append(htmlTxt);
//обертываем каждый h3 и p в div с названием анкора
//используя .andSelf
jQuery(this).next("p").andSelf()
.wrapAll("<div id='name-"+i+"'></div>");
});
//удаляем класс .entry
jQuery("#post-104 .entry").removeClass('entry');
//Наконец, создаем tabs widget
jQuery("#post-104 #aboutUs").tabs();
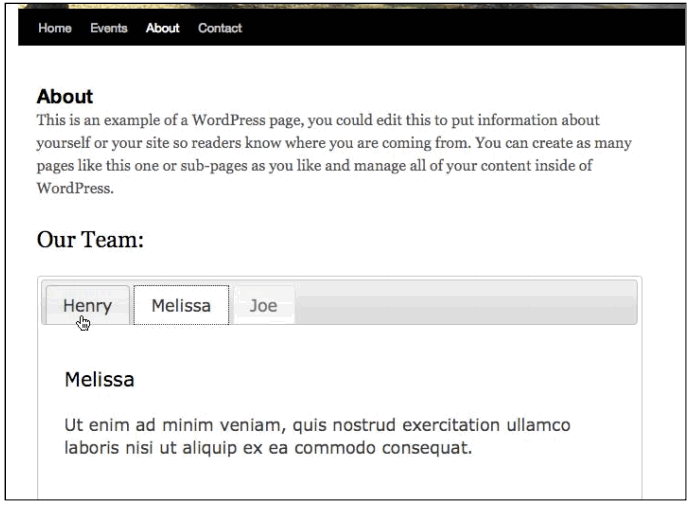
... Теперь обновим нашу страницу:
Опять же, вы должны сами выбрать наиболее подходящий для вас маршрут движения по внедрению усовершенствований в WordPress. Все зависит исключительно от ваших требований.

 club762.ru
club762.ru