Итак, вы разработали привлекательную тему для блогов на базе WordPress, и теперь хотите получить с нее некоторую прибыль. На этом этапе вы столкнетесь с суровой правдой: насколько бы хороша ни была тема, ее продажи на рынках будут минимальными. При особом желании пользователь всегда может бесплатно скачать аналогичные темы. Однако, некоторые создатели тем идут на определенные хитрости, которые привлекают внимание покупателей и таким образом резко повышают продажи. С этими хитростями мы и ознакомимся далее.
Цветовые варианты представления темы
Если оба шаблона имеют одинаковую цену, но один из них предлагает десять цветовых вариантов, а другой — единственный вариант, то какой из них выберет покупатель? Ответ прост — конечно же, тот, который имеет больше всего возможностей. Разработка цветовых вариантов темы несколько утомительна (по сути, вам придется десять раз создавать одну и ту же тему), однако она очень удобна для покупателей и может влиять на количество продаж темы.
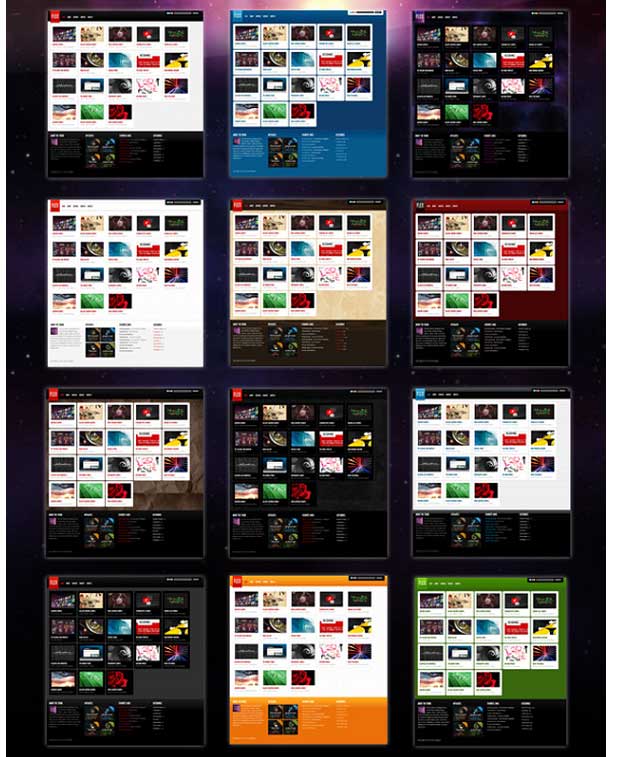
Так, например, Брэндон, продающий свои темы на популярном рынке ThemeForest.net под ником epicera, использует (причем довольно успешно) цветовые варианты как главный коммерческий аргумент для своих проектов. Различные цветовые схемы его темы Flex представлены на рисунке.
Размещение дополнительных элементов, нацеленных на удобство использования темы покупателями, приводит к тому, что спрос на шаблоны растет. Помимо цветовых вариантов, Брэндон также добавил к теме множество различных возможностей, таких как настройка шрифтов и расширенная панель администратора.
Другой пользователь ThemeForest.net, скрывающийся под ником Webtreats, предлагает внушительные десятицветные схемы в своем шаблоне inFocus. Тема смогла добиться широкой популярности, позволив своему владельцу заработать свыше 50000$ всего за два месяца. Как и в любых других жизненных аспектах, незначительные на первый взгляд вещи играют огромную роль. Несмотря на то, что покупатель мог бы самостоятельно разработать необходимое ему представление темы всего за час, почему он должен этим заниматься? Вы — разработчик, и ваша цель заключается в том, чтобы сделать жизнь покупателя настолько простой, насколько это возможно.
Произвольные настройки темы
Некоторые разработчики считают, что покупатель сможет вручную отредактировать PHP файлы при необходимости внесения каких-либо простых изменений. Таких изменений требуют, к примеру, задачи «Как мне заменить верхнее изображение на логотип своей компании?» или «Как использовать синюю цветовую схему?». В большинстве случаев указанный подход является неправильным. Основное правило разработчика — всегда ориентироваться на самых слабых пользователей. Ни в коем случае не делайте предположений, что покупатель изначально знаком с PHP, не говоря уже о том, чтобы требовать от него редактирования кода или загрузки данных на сервер. В приведенной ситуации наилучшим решением являются произвольные страницы настроек темы.
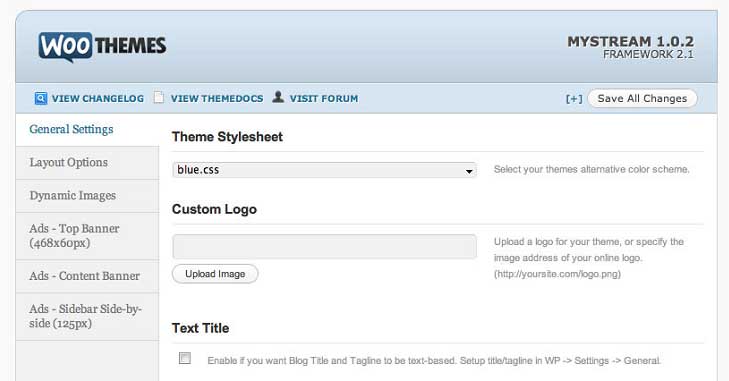
Произвольный администраторский фреймворк WooThemes позволяет значительно облегчить процесс настройки тем. Наряду с остальными опциями, WooThemes содержит удобную инструментальную панель, которая позволяет пользователям выбирать подходящую таблицу стилей, загружать логотип, устанавливать баннеры и т.д.
Бесплатные возможности
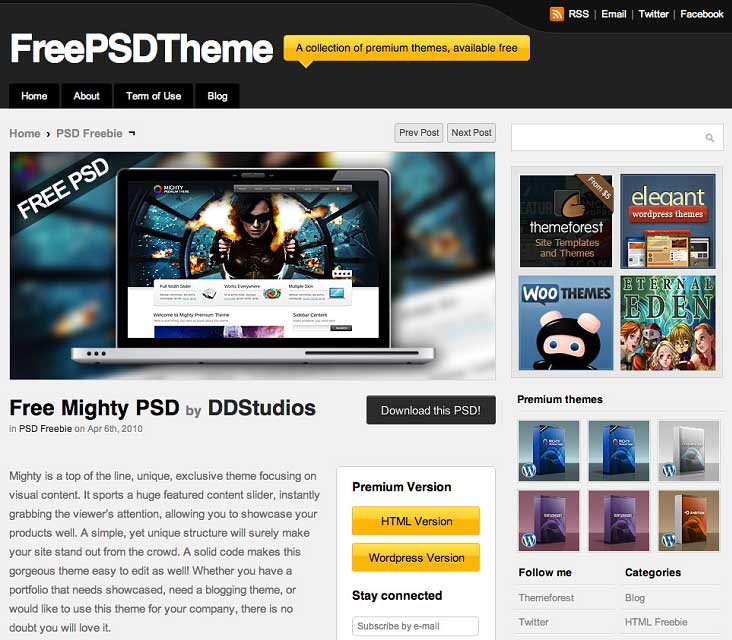
Кто говорил, что бесплатный сыр бывает только в мышеловке? Талантливый дизайнер Dany Duchaine предлагает бесплатно исходники своих тем в формате PSD файлов (Photoshop).
Самые талантливые создатели шаблонов не просто выкладывают свои темы в киберпространство и ожидают высоких продаж. Они выполняют активное продвижение своих проектов. Эта работа занимает практически все свободное время.
Внедрение последних технологий
Лучшие разработчики шаблонов постоянно следят за всеми нововведениями, будь это новый jQuery слайдер или последние дополнения для фреймворка WordPress. Они ежедневно отслеживают многочисленные RSS каналы для получения последних новостей со всех фронтов.
Слайдеры
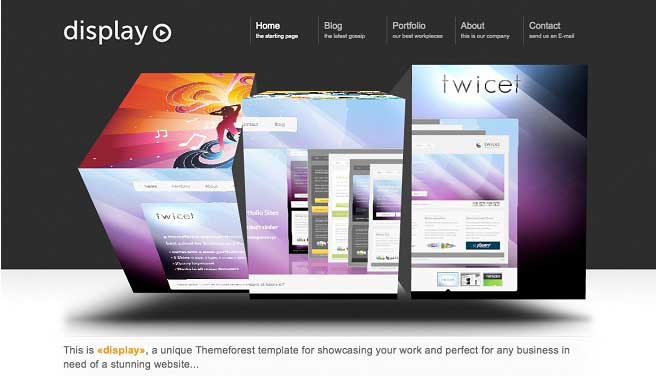
Разработчики веб-шаблонов хорошо проинформированы о последних тенденциях в сфере веб-дизайна. В конце 2009 года на сцене появился новый прекрасный Flash слайдер под названием CU3ER, вызвавший оживление в стане веб-разработчиков. Сразу после релиза указанного флэш-слайдера, талантливый веб-дизайнер Christian Budschedl (aka Kriesi) выпустил свою последнюю тему, которая включала в себя возможности CU3ER. Тема, получившая название Display и показанная на рисунке, стала одной из самых популярных тем на рынке ThemeForest.
Сегодня CU3ER все реже и реже используется веб-дизайнерами, поскольку в начале 2010 года лицензирование слайдера было изменено. В лицензию был добавлен пункт, ограничивающий его распространение. Однако, сегодня разработчики смогли найти альтернативу — Nivo. Он копирует плавный скользящий эффект CU3ER и других аналогичных слайдеров, но делает это при помощи jQuery!
При внедрении любых новых решений важно определить, используете ли вы действительно инновационные технологии, или всего лишь следуете за тенденциями, которые в скором времени утратят свое значение.
Произвольные шрифты
Два года назад, для того чтобы вывести на экран текст, набранный произвольным шрифтом, веб-дизайнеры применяли Flash-технологию sIFR. Сегодня это вызывает только улыбку. На тот момент использование Flash представляло собой единственно возможное решение. К счастью, благодаря cufon, @font-face, и другим технологиям, интеграция красивой гарнитуры стала значительно проще.
Возьмем, к примеру, Google Font Directory: после выбора какого-либо подходящего шрифта из каталога вам понадобится всего лишь указать ссылку на стилевую таблицу, хранящуюся на сервере Google, и установить соответствующее правило font-family.
Размещенный ниже код позволяет достичь следующего результата:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Custom Fonts in 30 Seconds</title>
<link href="http://fonts.googleapis.com/css?family=Lobster" rel="stylesheet">
<style>
body { font-family: 'Lobster', serif; }
</style>
</head>
<body>
Hello World
</body>
</html>На время написания статьи Google Font Directory предлагал приблизительно дюжину произвольных шрифтов. Безусловно, со временем это число будет только увеличиваться.
Стоит отметить, что лицензирование шрифтов представляет собой сложный и запутанный процесс. Вам, как разработчику, придется исследовать множество страниц в поисках подтверждения того, можно ли распространять понравившийся шрифт вместе с собственной темой. В данной ситуации гораздо проще использовать набор @font-face инструментов с сайта Font Squirrel (http://www.fontsquirrel.com/). Font Squirrel предлагает готовые наборы @font-face, которые содержат все необходимое для применения того или иного шрифта в собственной теме. Шрифты, содержащиеся на сайте, абсолютно бесплатны и лицензированы для использования в коммерческих проектах. Имейте в виду, что сервис не способен дать 100% гарантию того, что условия лицензирования для каждого шрифта были интерпретированы верно. Однако, если ошибка и произойдет, сервис будет уведомлен об этом очень быстро.
Просмотр с мобильных устройств
Поскольку популярность просмотра сайтов с мобильных устройств продолжает увеличиваться, вам как разработчику необходимо предусмотреть подключение специальной таблицы стилей, оптимизированной под мобильные устройства. Это не только дополнительное удобство для пользователей, но и определенный коммерческий аргумент, который можно добавить к списку возможностей темы. Mobify (http://mobify.me/) позволяет создать новую стилевую таблицу, предназначенную специально для мобильных устройств. Несмотря на то, что указанная задача может быть выполнена и вручную, Mobify позволяет оптимизировать и тем самым упростить данный процесс.
Плагин от David Kaneda, написанный на jQuery и названный jQTouch (http://www.jqtouch.com/), позволяет использовать на сайте функциональность iPhone и iPod Touch — изменение ориентации. Указанный плагин смог добиться определенного успеха в сообществе разработчиков; 2010 jQuery конференция в Сан-Франциско использовала jQTouch для создания мобильной версии собственного веб-сайта.
Сохранение простоты
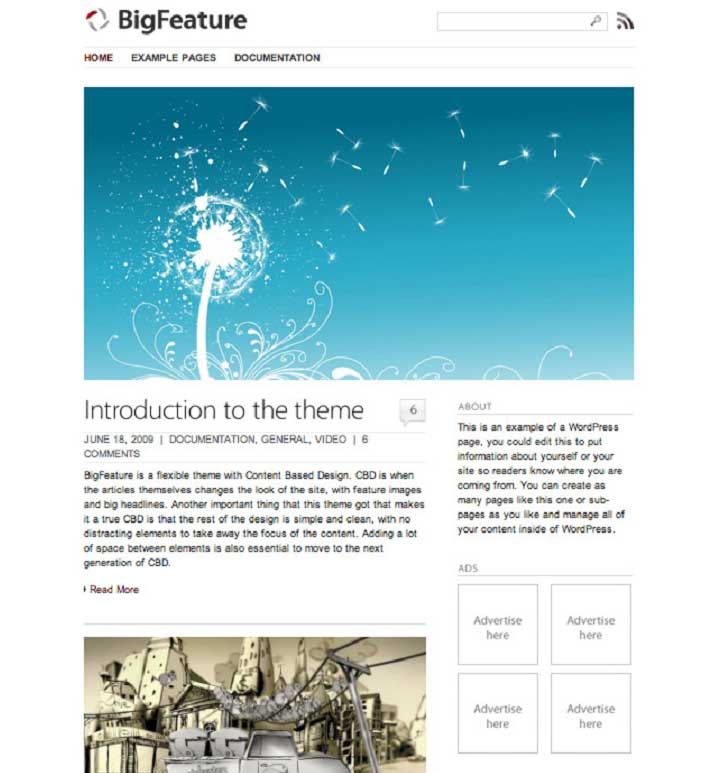
Ясность, профессиональность и простота — три кита, на которых держится проектирование тем WordPress. Посмотрите на тему, приведенную на рисунке.
Данный шаблон принес своему создателю более чем $45,000 всего за десять месяцев. Несмотря на то, что тема в плане дизайна довольно проста, она обладает множеством интересных и разнообразных деталей: несколькими цветовыми схемами, многочисленными областями виджетов, дочерними темами, произвольными CSS стилями для популярных плагинов, пользовательскими шрифтами и т.д. Сохраняя простоту проекта и адресуя его массам, разработчик vfxdude смог добиться несказанного успеха.
Нацеленность на широкую аудиторию
Ошеломляющее визуальное представление темы — это еще не гарантия высоких продаж. Вы можете создать аккуратный тематический шаблон для мотоциклистов, переполненный красивыми хромовыми текстурами, однако если он не будет нацелен на массы, то высоких продаж от него вы не дождетесь. Не стоит создавать шаблон, нацеленный на одну узкоспециализированную аудиторию. Почему, например, нет шаблонов, адаптированных непосредственно под кегельбаны? Потому что это невыгодно. Зачем тратить столько сил и времени на создание шаблона, который будет адресован лишь небольшому проценту людей? Узкоспециализированные темы создаются под конкретные заказы; разработчики в данном случае выступают в роли фрилансеров.

 club762.ru
club762.ru






Спасибо за статью. Было очень интересно почитать.