Перед тем, как приступать к созданию панелей настроек, мы должны определить те важные части нашей темы, которые буду доступны для управления со стороны пользователей. В качестве иллюстрации я выбрал следующие три части:
Цвет ссылок
Простое текстовое поле, позволяющее пользователям устанавливать цвет ссылок в основном тексте темы. Цвет ссылок задается в шестнадцатеричном формате (к примеру, #FF3366).
Произвольное изображение в заголовке
Флажок, позволяющий добавлять и удалять произвольный фон заголовка.
Популярная рубрика
Выпадающее меню, позволяющее пользователям выбирать одну из рубрик сайта; новые записи, размещенные в этой рубрике, будут выводиться на главной странице в специальных областях.
Приведенные примеры являются одними из наиболее популярных типов произвольных настроек, которые могут быть добавлены к теме.
Сразу же отметим, что никакой потребности в чтении или записи информации в базу данных WordPress у вас не появится. Разработчики WordPress заранее предусмотрели такой вариант развития событий и предоставили три метода для работы с настройками темы: update_option, get_option и delete_option. Первый из них, update_option, позволяет внести произвольные настройки в базу данных, второй — get_option — получает настройку, и третий — delete_option — отвечает за ее удаление. Объединенные с некоторым количеством кода для генерирования и обработки параметров формы, три указанных метода позволяют нам разработать полнофункциональную форму настроек для нашей темы.
Закладываем основы
Начнем мы с того, что создадим новый файл в папке library и назовем его options.php. В этом файле будет находиться код, отвечающий за создание произвольной формы настроек, а также связанные с ним функции. Прежде, чем что-либо сделать, добавим в файл functions.php следующий код:
// include theme options
include('library/options.php');Тем самым мы выполнили подключение файла options.php. Поехали дальше. Установим несколько зависящих от темы переменных, к которым мы обратимся чуть позже. Они позволяют облегчить работу, связанную с адаптацией кода к созданной теме:
<?php// Set some theme specific variables for the options panel $childthemename = "Wicked Theme"; $childshortname = "wt"; $childoptions = array();
$childthemename — переменная, в которой хранится имя вашей темы. Мы будем использовать указанную переменную для вывода на экран названия темы в ссылке или на странице в панели администратора. Так как название темы будет оставаться одинаковым вне зависимости от используемого языка, никаких функций локализации в данном случае нам не потребуется.
$childshortname — это короткая аббревиатура названия темы. Мы будем ее использовать с большой осторожностью, чтобы не вызвать никаких конфликтов имен с другими опциями, создаваемыми WordPress, а также с плагинами, которые могут использоваться в теме. Аббревиатура будет добавляться к различным переменным следующим образом: $shortname. «_text_color».
$childoptions — переменная, в которой будут храниться настройки темы. В настоящий момент представляет собой пустой массив, который в дальнейшем будет заполнен.
Затем мы вызовем функцию childtheme_options, которая будет определять наши настройки и формат их вывода на экран в бэкэнде администраторского интерфейса. Функция выполняет две задачи: объявляет переменные, используя ключевое слово global, и заполняет массив $childoptions информацией, требуемой для наших настроек. Начнем с более простой задачи:
function childtheme_options() {
global $childthemename, $childshortname, $childoptions;Отлично. Теперь мы получили доступ к нашим переменным. Далее мы должны определить все наши настройки. $childoptions — это массив, содержащий в себе набор массивов: каждый из них относится к определенной опции, которую мы хотим добавить к теме. Массивы должен иметь следующие параметры:
name — имя опции.
desc — описание опции, наряду с любыми инструкциями относительно ее использования. Имя и описание опции будут отображены в созданной панели настроек.
id — используется для сохранения и обновления опции в базе данных. Мы будем использовать здесь переменную $childshortname, для того чтобы наше поле было уникальным.
std — содержит стандартные параметры опции. Наша форма будет иметь кнопку сброса, позволяющую вернуть все настройки к значениям, объявленным здесь.
type — определяет тип элемента формы, который вы хотите использовать. Вы можете выбирать между text, select, textarea, radio и checkbox.
options — (только для типов select и radio) — массив опций, которые доступны для выбора.
Начнем с настройки цвета ссылок:
function childtheme_options() {//blah-blah-blah$childoptions = array (array("name" =< __('Link Color','thematic'),
"desc" =< __('Change the color of links by entering a HEX color number. (e.g.: 003333)','thematic'),
"id" =< "wicked_link_color",
"std" =< "999999",
"type" =< "text"),//blah-blah-blah
);
}Ничего сложного в коде нет. Мы используем функцию локализации __() вокруг имени и описания и устанавливаем уникальный идентификатор. Поскольку нам необходим пользователь для ввода значения, мы устанавливаем type=»text», что приведет к появлению текстового поля.
Поле выбора популярной рубрики будет устроено более хитро: мы должны обеспечить значения опций для всех существующих рубрик на сайте. Очевидно, данные рубрики будут уникальны для каждого сайта, поэтому мы должны будем получить их из WordPress. Метод get_categories позволяет нам сделать это:
function childtheme_options() {// Create array to store the Categories to be used in the drop-down select box
$categories_obj = get_categories('hide_empty=0');
$categories = array();
foreach ($categories_obj as $cat) {
$categories[$cat->cat_ID] = $cat->cat_name;
}$childoptions = array (}get_categories возвращает рубрики в виде массива с несколькими различными значениями, описывающими каждую рубрику. Чтобы заполнить наш список select, нам понадобится массив идентификаторов и имен. Получать его мы будем через цикл foreach.
Теперь, когда у нас есть массив рубрик, мы можем использовать его в нашем массиве $childoptions:
function childtheme_options() {global $childthemename, $childshortname, $childoptions;// Create array to store the Categories to be used in the drop-down select box
$categories_obj = get_categories('hide_empty=0');
$categories = array();
foreach ($categories_obj as $cat) {
$categories[$cat->cat_ID] = $cat->cat_name;
}$childoptions = array (
array("name" => __('Link Color','thematic'),
"desc" => __('Change the color of links by entering a HEX color number. (e.g.: 003333)','thematic'),
"id" => "wicked_link_color",
"std" => "999999",
"type" => "text"
),
array( "name" => __('Show Header Image','thematic'),
"desc" => __('Show an image in the header. Replace the header.png file
found in the /wicked/images/ folder with your own image.','thematic'),
"id" => "wicked_show_logo",
"std" => "false",
"type" => "checkbox"
),
array( "name" => __('Featured Category','thematic'),
"desc" => __('A category of posts to be featured on the front page.', 'thematic'),
"id" => "wicked_feature_cat",
"std" => $default_cat,
"type" => "select",
"options" => $categories
)
);
}После того как мы определили все наши опции, нам необходимо подцепить созданную функцию к действию init. Сделав это, мы удостоверимся, что наши настройки будут определены после загрузки WordPress, но перед тем, как загружены любые заголовки или иные процессы, зависящие от наших настроек. Все это должно быть вам уже знакомым:
add_action('init', 'childtheme_options'); Добавление к панели администратора
Теперь, когда наши опции определены, нам предстоит совершить еще два шага перед тем, как мы получим рабочую страницу настроек. Во-первых, нам нужно добавить страницу, которая будет содержать нашу форму с настройками, в меню панели администратора WordPress. Во-вторых, нам нужно создать функцию, которая будет выводить на экран созданную форму.
Первое, с чего мы начнем, это создадим новый пункт в меню панели администратора. Код, отвечающий за создание нового пункта, приведен ниже:
// Make a theme options page
function childtheme_add_admin() {
global $childthemename, $childshortname, $childoptions;if ( $_GET['page'] == basename(__FILE__) ) {if ( 'save' == $_REQUEST['action'] ) {
// protect against request forgery
check_admin_referer('childtheme-save');
// save the options
foreach ($childoptions as $value) {
if( isset( $_REQUEST[ $value['id'] ] ) ) {
update_option( $value['id'], $_REQUEST[ $value['id'] ] );
} else {
delete_option( $value['id'] );
}
}
header("Location: themes.php?page=options.php&saved=true");
die;
} else if ( 'reset' == $_REQUEST['action'] ) {
// protect against request forgery
check_admin_referer('childtheme-reset');
// delete the options
foreach ($childoptions as $value) {
delete_option( $value['id'] ); }
header("Location: themes.php?page=options.php&reset=true");
die;
}
}
add_theme_page($childthemename." Options", "$childthemename Options", 'edit_themes', basename(__FILE__), 'childtheme_admin');
}
add_action('admin_menu' , 'childtheme_add_admin');Код выполняет обработку представления нашей формы опций, сохраняя настройки в базу данных в том случае, если была нажата кнопка Save, и сбрасывая настройки к значениям по умолчанию, если была нажата кнопка Reset.
Данный код можно использовать практически без изменений в любой теме. Единственное, что может быть подвергнуто корректировке, это следующие строки:
header("Location: themes.php?page=options.php&reset=true");Указанная строка выполняет перенаправление на страницу настроек после того как настройки были сохранены. Для того, чтобы код правильно функционировал, он должен содержать ссылку на PHP-файл, в котором создаются произвольные настройки — в нашем случае это options.php.
add_theme_page($childthemename." Options", "$childthemename Options", 'edit_themes', basename(__FILE__), 'childtheme_admin');
Указанная строка отвечает за создание пункта меню в панели администратора WordPress, открывая перед пользователями доступ к форме с настройками темы. В нашем случае мы использовали функцию под названием childtheme_admin. Если вы используете функцию с иным названием, вам необходимо будет внести в код небольшие корректировки.
Последняя строка кода содержит вызов add_action, гарантирующий, что наша новая функция будет вызвана при создании меню администратора WordPress.
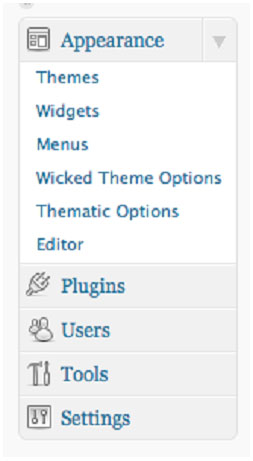
Если вы сейчас загрузите панель администратора, то увидите ссылку на страницу настроек Wicked Theme Options в меню Внешний вид (Appearance).
Щелчок по ссылке на данном этапе приведет к ошибке. Это нормально: мы сообщили WordPress, что наша страница настроек будет содержать вывод функции wicked_admin. Теперь мы должны записать это.
Форма настроек
Последняя часть создания страницы опций темы — это определение формы, которая позволит пользователям выбирать или вводить требуемые настройки. Код, приведенный ниже, позволяет создавать формы общего назначения. В цикле будет происходить вызов массива $childoptions, который, насколько вы помните, содержит в себе другие массивы. Каждый из этих вызванных массивов будет формировать тот или иной элемент формы, заполняя его сохраненным значением, если такое существует, или значением по умолчанию, хранящимся в $childoptions, в противном случае. Поскольку приведенный ниже код может использоваться практически без корректировок, я пропущу его рассмотрение.
function childtheme_admin() {global $childthemename, $childshortname, $childoptions;
// Saved or Updated message
if ( $_REQUEST['saved'] ) echo '<div id="message">
<p><strong>'.$childthemename.' settings saved.</strong></p></div>';
if ( $_REQUEST['reset'] ) echo '<div id="message">
<p><strong>'.$childthemename.' settings reset.</strong></p></div>';
// The form
?>
<div>
<h2><?php echo $childthemename; ?> Options</h2>
<form method="post">
<?php wp_nonce_field('childtheme-save'); ?>
<table>
<?php foreach ($childoptions as $value) {
// Output the appropriate form element
switch ( $value['type'] ) {
case 'text':
?>
<tr valign="top">
<th scope="row"><?php echo $value['name']; ?>:</th>
<td>
<input name="<?php echo $value['id']; ?>"
id="<?php echo $value['id']; ?>"
type="text"
value="<?php echo stripslashes(get_option( $value['id'],
$value['std'] )); ?>"
/>
<?php echo $value['desc']; ?>
</td>
</tr>
<?php
break;
case 'select':
?>
<tr valign="top">
<th scope="row"><?php echo $value['name']; ?></th>
<td>
<select name="<?php echo $value['id']; ?>"
id="<?php echo $value['id']; ?>">
<option value="">--</option>
<?php foreach ($value['options'] as $key=>$option) {
if ($key == get_option($value['id'], $value['std']) ) {
$selected = "selected=\"selected\"";
} else {
$selected = "";
}
?>
<option value="<?php echo $key ?>" <?php echo $selected ?>>
<?php echo $option; ?></option>
<?php } ?>
</select>
<?php echo $value['desc']; ?>
</td>
</tr>
<?php
break;
case 'textarea':
$ta_options = $value['options'];
?>
<tr valign="top">
<th scope="row"><?php echo $value['name']; ?>:</th>
<td>
<?php echo $value['desc']; ?>
<textarea name="<?php echo $value['id']; ?>"
id="<?php echo $value['id']; ?>"
cols="<?php echo $ta_options['cols']; ?>"
rows="<?php echo $ta_options['rows']; ?>"><?php
echo stripslashes(get_option($value['id'], $value['std']));
?></textarea>
</td>
</tr>
<?php
break;
case "radio":
?>
<tr valign="top">
<th scope="row"><?php echo $value['name']; ?>:</th>
<td>
<?php foreach ($value['options'] as $key=>$option) {
if ($key == get_option($value['id'], $value['std']) ) {
$checked = "checked=\"checked\"";
} else {
$checked = "";
}
?>
<input type="radio"
name="<?php echo $value['id']; ?>"
value="<?php echo $key; ?>"
<?php echo $checked; ?>
/><?php echo $option; ?>
<br />
<?php } ?>
<?php echo $value['desc']; ?>
</td>
</tr>
<?php
break;
case "checkbox":
?>
<tr valign="top">
<th scope="row"><?php echo $value['name']; ?></th>
<td>
<?php
if(get_option($value['id'])){
$checked = "checked=\"checked\"";
} else {
$checked = "";
}
?>
<input type="checkbox"
name="<?php echo $value['id']; ?>"
id="<?php echo $value['id']; ?>"
value="true"
<?php echo $checked; ?>
/>
<?php echo $value['desc']; ?>
</td>
</tr>
<?php
break;
default:
break;
}
}
?>
</table>
<p>
<input name="save" type="submit" value="Save changes"
class="button-primary" />
<input type="hidden" name="action" value="save" />
</p>
</form>
<form method="post">
<?php wp_nonce_field('childtheme-reset'); ?>
<p>
<input name="reset" type="submit" value="Reset" />
<input type="hidden" name="action" value="reset" />
</p>
</form>
<p><?php _e('For more information … ', 'thematic'); ?></p>
<?php
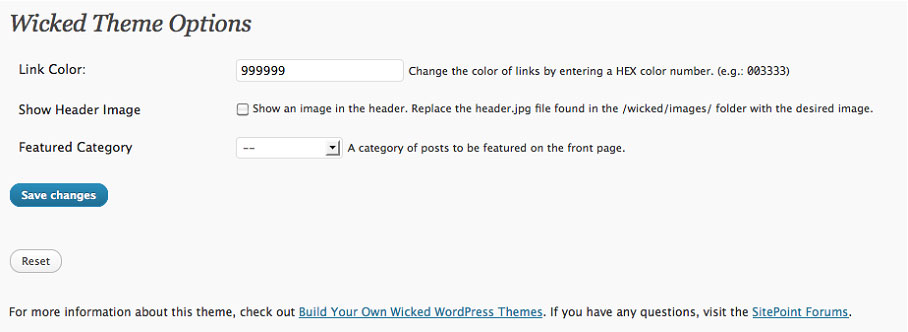
} // end functionВ нижней части сниппета есть параграф, который вы можете отредактировать и добавить к нему некоторую информацию о созданной теме, включая ссылки на страницы с документацией. С данным кодом наша страница настроек загрузится безо всяких ошибок. Мы увидим форму со всеми опциями, определенными в массиве $childoptions, как показано на рисунке.
Благодаря инструментарию, единственный шаг, который нужно совершить для того чтобы добавить новую опцию к вашей теме, это внести ее в массив $childoptions.

 club762.ru
club762.ru


Спасибо Вам огромное! Я так долго искала простой и понятный способ для создания собственной конфигурации тем
А можно еще понятнее? с большим количеством примеров: код-внешний вид. У меня сейчас подобная ситуация, мне нужно внести элементы в админ панель шаблона, что бы это работало на сайте. Но я не все поняла из всего вышесказанного.