В данном разделе мы коротко рассмотрим основные принципы проектирования темы WordPress (подробное руководство по веб-дизайну можно найти в книгах Sexy Web Design и The Principles of Beautiful Web Design от SitePoint).
Если процесс разработки темы не направлен на собственное использование, разработчик может предусмотреть различные варианты модификации основных элементов. Издатели чаще всего хотят персонализировать сайт, что достигается при помощи загрузки собственного логотипа, изменения цветовой гаммы, перестраивания сайдбара и меню, и т.д. Несмотря на то, что кодирование будет рассмотрено нами лишь в следующей главе, на этапе проектирования можно определить, какие части вашей темы будут оставаться постоянными (расположение, структура контента и т.д.), а какие — изменяемыми (цвета, шрифты и т.д.). В дальнейшем эти части можно будет разграничить, чтобы позволить издателям изменять представление темы. Реализация загрузки файлов с новым представлением может быть представлена по-разному, однако самым удобным вариантом является добавление к панели администратора соответствующего пункта. Даже если вы разрабатываете тему для собственного сайта, такая практика разделения элементов позволит вам избежать различных проблем при доработке темы.
Цветовая гамма
Книги, рекомендованные к прочтению в самом начале статьи, содержат в себе всю необходимую информацию относительно теории цвета, поэтому я изложу здесь лишь ее основы. Предполагается, что Вы должны выбрать гармоничную цветовую схему, совпадающую с индивидуальным видением темы. Основной вопрос дизайна заключается скорее не в том, какую цветовую палитру вы выбрали, а в том, каким образом вы реализовали ее в своей теме.
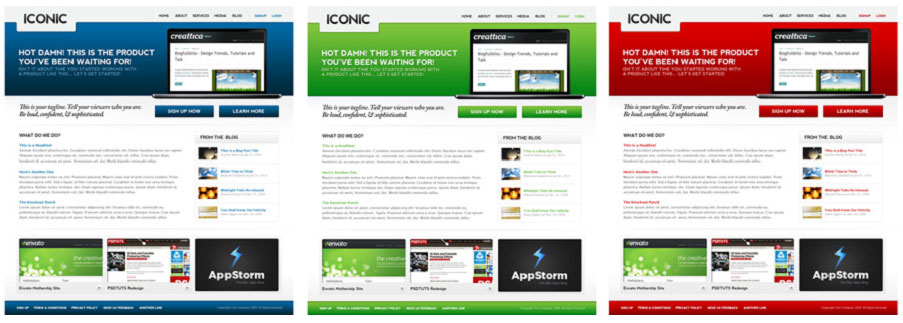
Цвет несет в себе важную функцию с точки зрения брендинга любого веб-сайта. Если цвет играет в теме доминирующую роль (к примеру, ярко красный бэкграунд сайта), то издатели, вероятно, захотят управлять им, чтобы он соответствовал выбранным цветам бренда. На рисунке ниже приведен шаблон, позволяющий изменять цветовую схему без какого-либо редактирования ядра макета.
Заметьте, что пользовательский цвет используется в различных местах темы: в бэкграунде заголовка и подвала, в кнопках на главной странице, а также в ссылках. Дополнить выбранную цветовую схему можно благодаря отделке декоративными элементами: горизонтальными цветовыми полосами, маркерами, рамками для изображений, красочными элементами сайдбара, полужирными цветовыми брызгами и т.д.
В некоторых темах цвет представляет собой нечто большее, чем просто декоративный элемент.
Брендинг
Если вы ведете разработку темы, расчитанной на широкий круг издателей, очень важно определить роль, которую будет играть в ней бренд.
Логотипы могут иметь различный диапазон размеров, цветов и форматов. Обязательно удостоверьтесь в том, что ваш дизайн поддерживает использование любых логотипов (или добавление текста в заголовок сайта, если пользователь не загрузил изображение).
Некоторые владельцы сайтов наряду с логотипом хотят также разместить слоган или какой-либо иной текст (обычно одно-два предложения), расположенный на главной странице. Проверьте, что данная возможность предусмотрена в вашей теме.
Типография
Поскольку сайты WordPress чаще всего построены на базе текстовой информации, пристальное внимание в процессе проектирования нужно уделить типографии, используемой в теме. Несмотря на то, что CSS позволяет выполнять быструю и удобную визуализацию шрифта, существует несколько важных моментов, которые вы должны рассмотреть.
Единообразие
Независимо от того, какой стиль шрифта вы выбрали за основу, важно, чтобы он оставался постоянным в теме. Использование сразу нескольких шрифтов может привести к тому, что ваша тема будет выглядеть дезорганизованной и непрофессиональной. Это может серьезно смутить издателей. Действительно, кто объяснит им, в каком контексте используется тот или иной шрифт? Лучшие типографские системы применяют максимум две различные гарнитуры, позволяющие получить комплексные блоки текста на каждой странице.
Иерархия
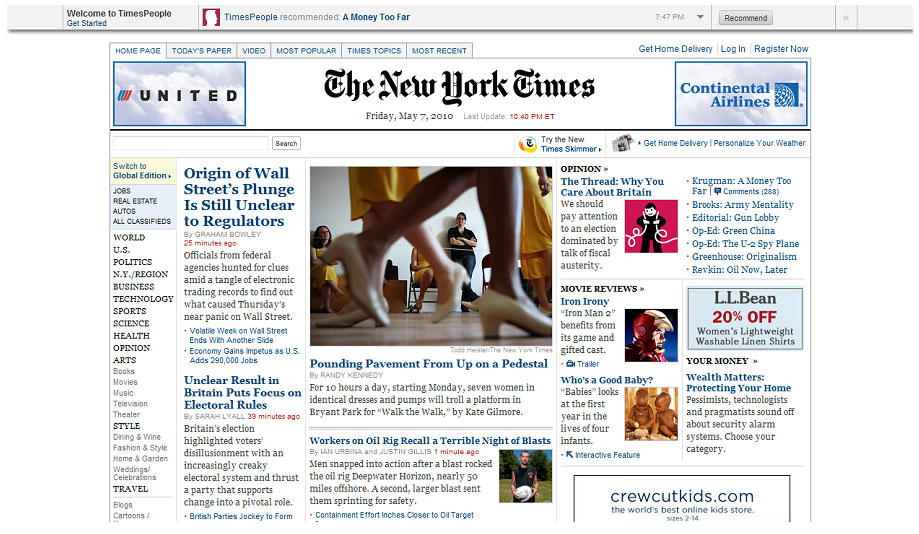
Используйте различные размеры шрифтов и их представление для создания требуемой иерархии на каждом выбранном шаблоне. Традиционный полиграфический дизайн — основной источник вдохновения. Раскройте обычную газету: с первой полосы на нас глядят крупные, притягивающие внимание заголовки, ниже — заголовки статей, набранные шрифтом меньшего размера, а затем и сам текст, представленный самым «маленьким» шрифтом. Заметьте, что размер основного текста всегда остается одним и тем же в различных статьях.
Как и многие другие крупные газетные издатели, New York Times перенес типографскую иерархию из печатных публикаций на свой веб-сайт. Обратите внимание, что заголовки на сайте набраны тремя различными шрифтами.
Шаблон домашней страницы должен создавать у посетителей представление о том, каков основной контент сайта. Записи и заголовки страницы должны быть читабельными и информативными. Подзаголовки не должны выбиваться из общей иерархии. Основной текст должен быть четким и не слишком мелким.
Безусловно, вы можете прибегать к использованию различных элементов дизайна, однако при этом необходимо обязательно учитывать иерархию материалов.
Длина строки, межсимвольный интервал и высота строки
Указанные элементы дизайна часто выпускаются из рассмотрения. Вместо того, чтобы регулировать их, разработчики используют стандартные значения, поскольку они «и так хорошо выглядят». Однако пристальное внимание, обращенное на эти, казалось бы, незначительные детали, способно значительно расширить и усовершенствовать визуальный стиль темы, что позволяет отделить просто хорошую тему от замечательной темы.
Текст не должен быть смят в кучу. Использование длинных строк затрудняет чтение и понимание текста, поэтому лучше всего разбить их на несколько небольших предложений.
Замена шрифта
Типография в Web в настоящее время подвергается возрождению. Если совсем недавно разработчики были ограничены в применении шрифтов для CSS-стилизации, в результате чего приходилось использовать картинку с текстом или Flash ролик, то сейчас, с применением новых технологий, позволяющих выполнять замену любых шрифтов, данная проблема отошла на второй план.
Вы должны избегать замены шрифта для основного текста. Вместо этого лучше всего разграничить содержимое различными заголовками, подзаголовками, блоками цитирования и т.д. Произвольный шрифт способен придать теме индивидуальность. Вот лишь некоторые из эмпирических правил, следовать которым нужно на свой страх и риск:
— Избегайте шрифтов, которые тяжело читаются.
— Не используйте большое количество шрифтов для замены (если на то нет серьезных оснований).
— Убедитесь, что текст будет представлен в читабельном виде в том случае, если замена шрифта не произошла. Уделите пристальное внимание высоте строки, цвету шрифта и межсимвольному интервалу.
— Правильно ли будет отображаться выбранный шрифт на не-английских сайтах? Если гарнитура не содержит некоторых символов, необходимо использовать альтернативный шрифт.
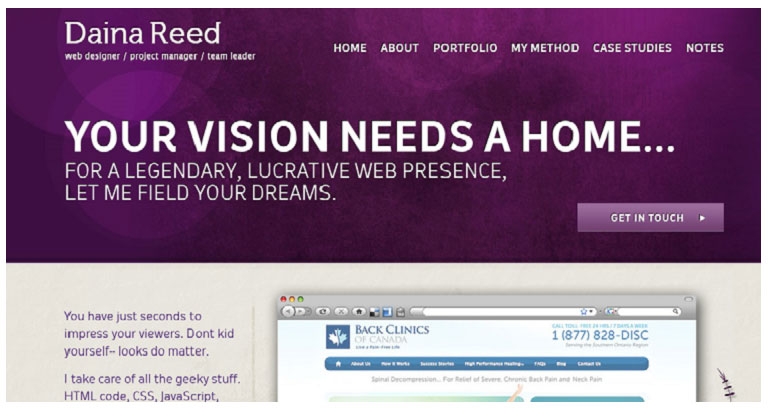
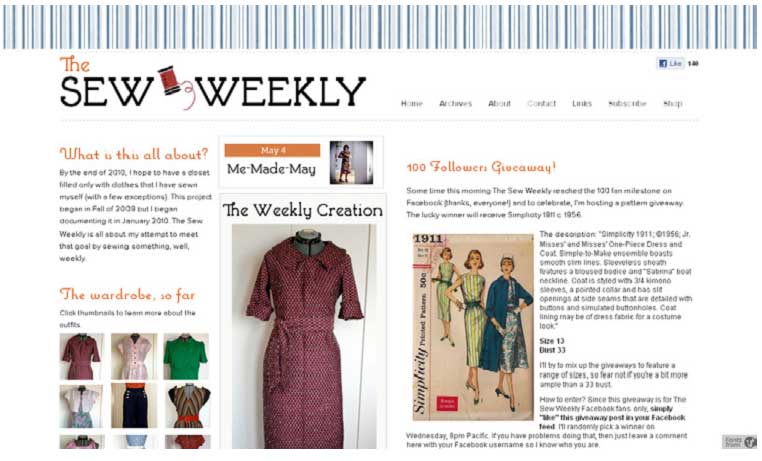
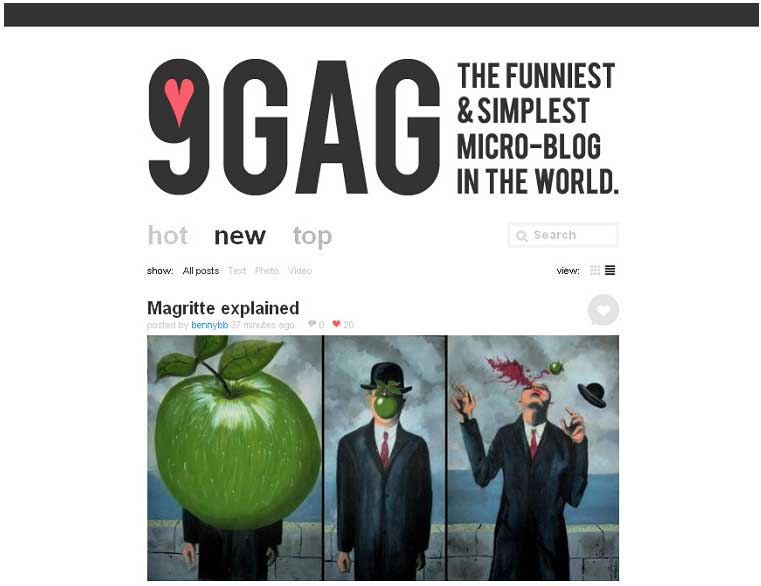
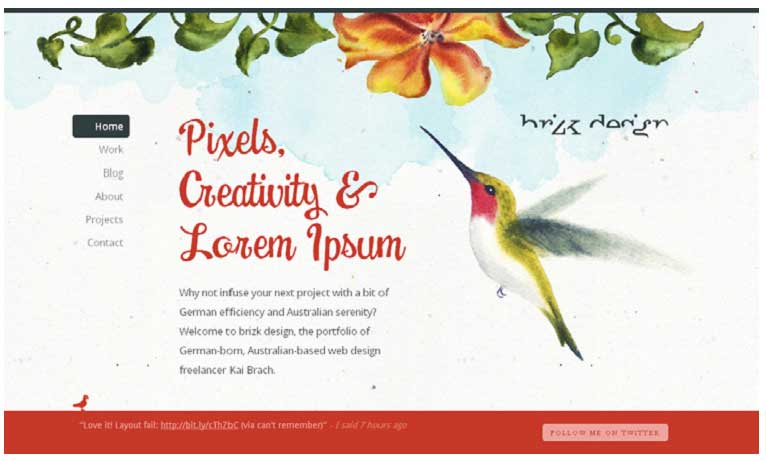
Рассмотрим несколько сайтов, иллюстрирующих грамотное использование замены шрифта. Сайт, приведенный ниже — идеальный пример, демонстрирующий сочетание двух шрифтов в заголовке, что способствует созданию интересного визуального стиля сайта.
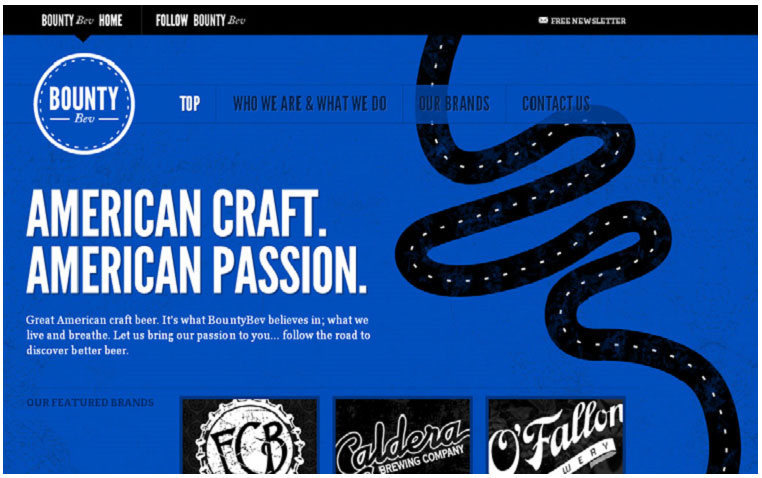
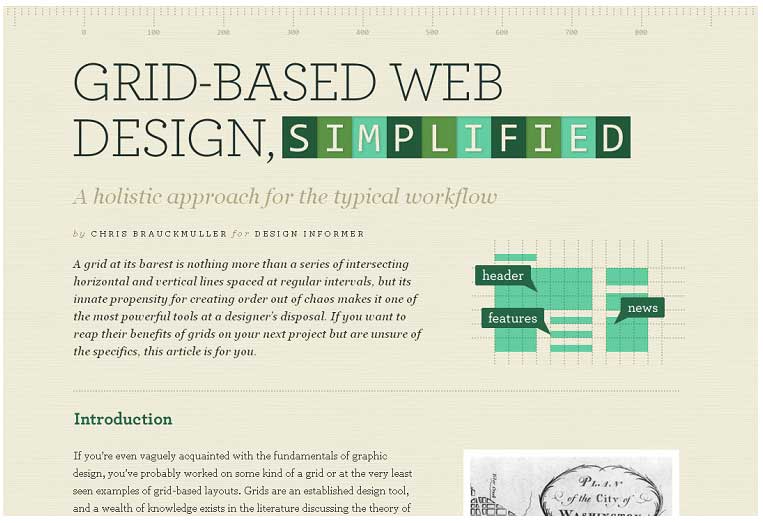
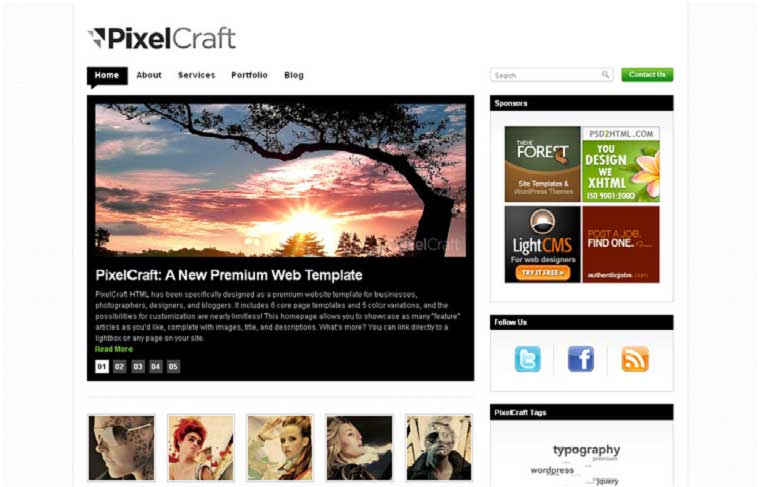
Сайт, приведенный на следующем рисунке, использует несколько хорошо подобранных шрифтов для создания единого стиля.
Визуальный стиль
Уникальный визуальный стиль — это симбиоз сразу нескольких компонентов: цвета, типографии, текстуры и т.д. Ясное представление о том, какой цели вы пытаетесь достигнуть, позволяет связать отдельные части в единое целое.
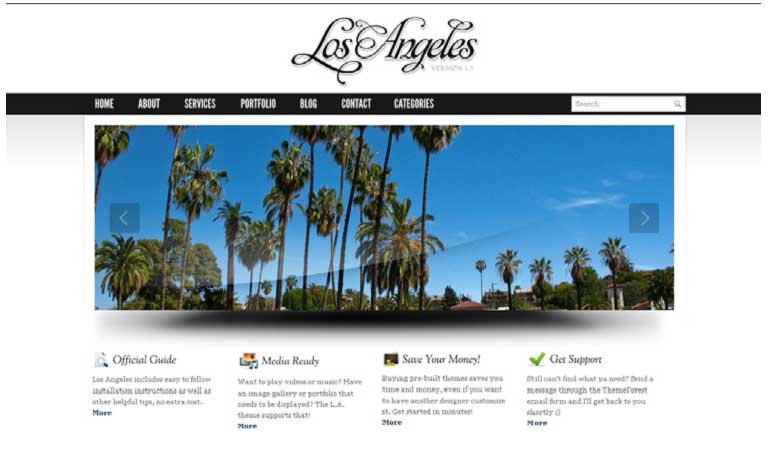
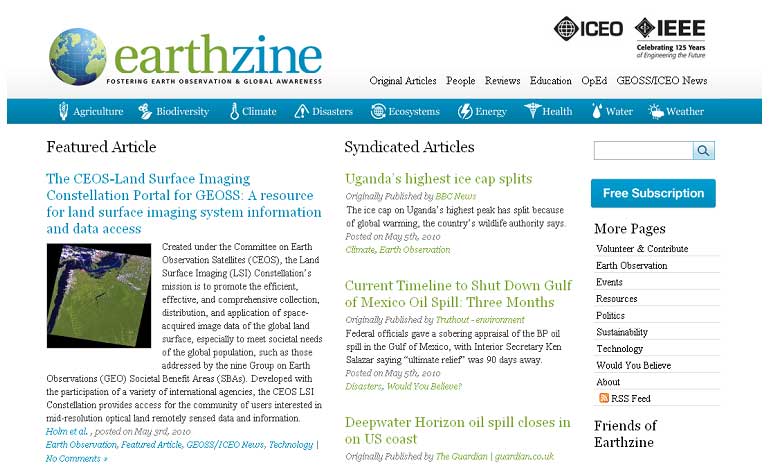
Рисунки, приведенные ниже, иллюстрируют использование двух визуальных стилей, позволяющих сразу же сказать, о чем сайт.
Визуальный стиль темы может варьироваться от чистого и минималистичного до полновесного и иллюстративного (включая любые промежуточные состояния). Если вы разрабатываете тему, рассчитанную на огромное число людей, визуальное представление должно быть ограничено простыми, малозаметными элементами, поскольку их легче всего менять. Напротив, если тема разрабатывается для определенной узкой ниши, Вы будете обладать большими возможностями по применению визуальных стилей.
Структура и расположение
В конце прошлой главы мы говорили о важности создания каркасов, позволяющих распланировать контент по страницам темы. Теперь, когда мы достигли фазы проектирования, пора изучить расположение более подробно. Выбор макета для темы является одним из самых важных решений, сделанных во время процесса проектирования.
Золотое сечение
Золотое сечение, — понятие, относящееся к периоду эпохи Возрождения, — представляет собой математическое соотношение, широко распространенное в природе, позволяющее достичь эстетического баланса композиции.
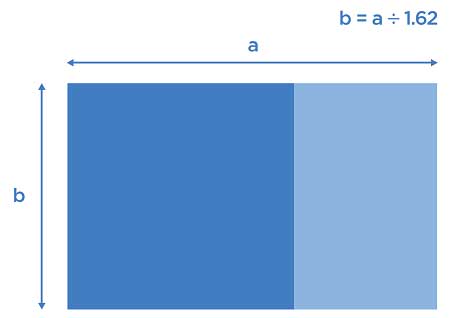
Любая сфера деятельности, начиная от живописи и заканчивая веб-дизайном, может использовать золотое сечение для достижения идеальных форм и структур. Приблизительно золотое сечение равно отношению двух третей к одной трети, что проиллюстрировано на рисунке:
В темах WordPress золотое сечение обычно используется как отношение ширины столбца основного содержания к ширине столбца сайдбара. То же самое может относиться и к подстолбцам, к высоте элементов в заголовке и подвале, и т.д. Рассмотрим пример использования золотого сечения на практике.
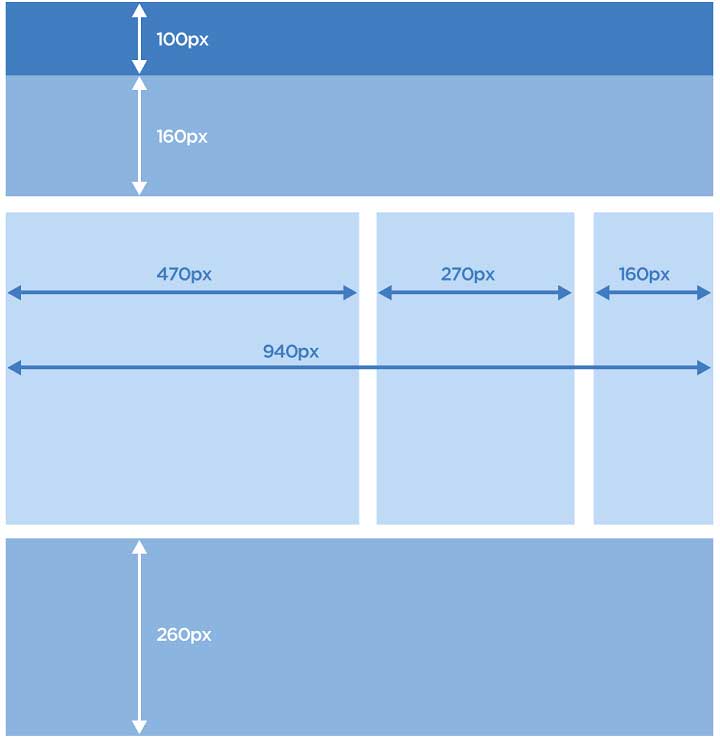
Указанный каркас использует золотое сечение для обеспечения нужных пропорций столбцов и строк. Столбец, ширина которого равна 470px, соотносится со столбцом с шириной 270px, который, в свою очередь, соотносится со столбцом с шириной 160px.
В заголовке две строки находятся в пропорции, равной золотому сечению. Заметьте, насколько приятно глазу такое соотношение. Каждый столбец и строка находятся в гармонии друг с другом, что позволяет создать сбалансированную, интересную визуальную структуру.
Фиксированный или плавающий макет?
Поскольку веб-страница может просматриваться на различных устройствах с различными разрешениями, проектируемая тема должна быть приспособлена под каждый конкретный случай. Сейчас большинство посетителей используют мониторы, разрешение которых превышает 1000px в ширину и 600px и высоту. Мобильные устройства, безусловно, обладают довольно ограниченным пространством для отображения веб-страницы, хотя некоторые из них — тот же Iphone — компенсируют нехватку места уменьшением масштаба страницы.
Ваша тема может обладать как фиксированной, так и плавающей шириной (т.е. ширина адаптируется под размеры окна браузера). Каждый из подходов имеет свои собственные преимущества и недостатки. Проекты фиксированной ширины в последнее время становятся все более популярными, что обусловлено активным распространением ультрашироких мониторов. Такие проекты проще кодировать: не нужно волноваться по поводу того, правильно ли будет отображаться тема при различных разрешениях экрана. Однако, как и со всеми остальными решениями, выбор расположения элементов будет диктоваться основными целями темы и ее миссией.
Настройки макета
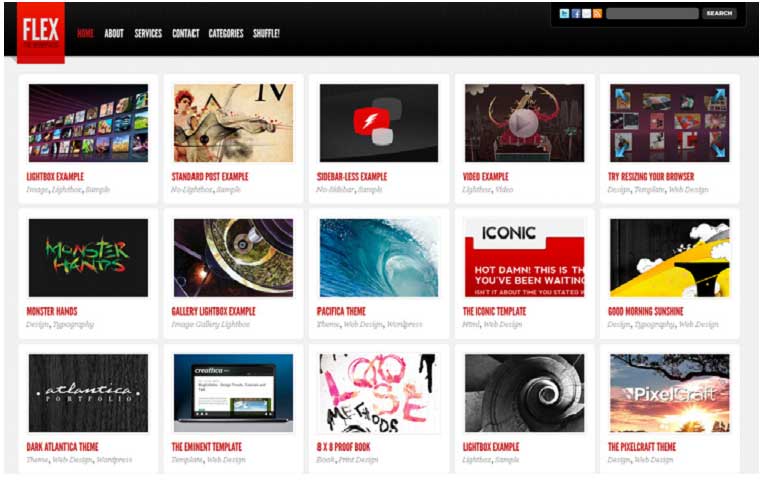
Основной настройкой макетов считается выбор максимальной ширины темы. В большинстве случаев отлично подходит ширина, равная 960px. Тема, имеющая указанную ширину, будет отлично смотреться на мониторах с разрешением от 1024×768 и выше. Также при проектировании макета важно определиться с количеством столбцов, используемых в теме. Одни темы построены на базе двухколоночных макетов, другие — на базе трехколоночных. Небольшие сайты могут обойтись и одноколоночным макетом. Примеры таких макетов приведены ниже.
Указанные макеты обладают высокой функциональностью и привлекательностью. Однако, не стоит думать, что они ограничиваются только описанными выше рамками. Ниже приведены примеры сайтов, построенных на базе интересных, нестандартный решений.
Вы, как разработчик, можете предусмотреть использование различных макетов в одной теме. Такой подход будет рассмотрен в следующих главах.

 club762.ru
club762.ru



















а вот где найти дизайнера способного применить золотое сечение для действительно гармоничной композиции за счет правильных пропорций?!
Вы случайно не посоветует?
Попробуйте обращаться по ссылкам в сайдбаре Casepress. Эта компания должна вам помочь.
Спасибо.