Плагин Yet Another Related Posts Plugin (YARPP) предназначен для вывода списка связанных записей и/или страниц, относящихся к опубликованному материалу. Основные особенности указанного плагина:
1. Универсальный алгоритм работы. Благодаря ему, YARPP анализирует у каждой пары записей контент, заголовки, метки и рубрики, и на основании полученных данных вычисляет оценку тематического соответствия записей. Вы всегда можете установить порог релевантности и получить столько связанных записей, сколько вам нужно.
2. Система шаблонов. (появилась в версии 3.0) Система шаблонов YARPP позволяет вам изменять отображение записей.
3. Кэширование. (улучшено в 3.1). Плагин YARPP органично кэширует данные связанных записей, значительно повышая общую производительность.
4. Связанные записи в RSS каналах. Плагин позволяет отображать связанные записи в лентах RSS и ATOM с произвольными параметрами представления.
5. Исключение определенных меток или рубрик. Записи, имеющие указанные метки или входящие в заданные рубрики, не будут рассматриваться плагином.
6. Контроль над выводом связанных записей и страниц.
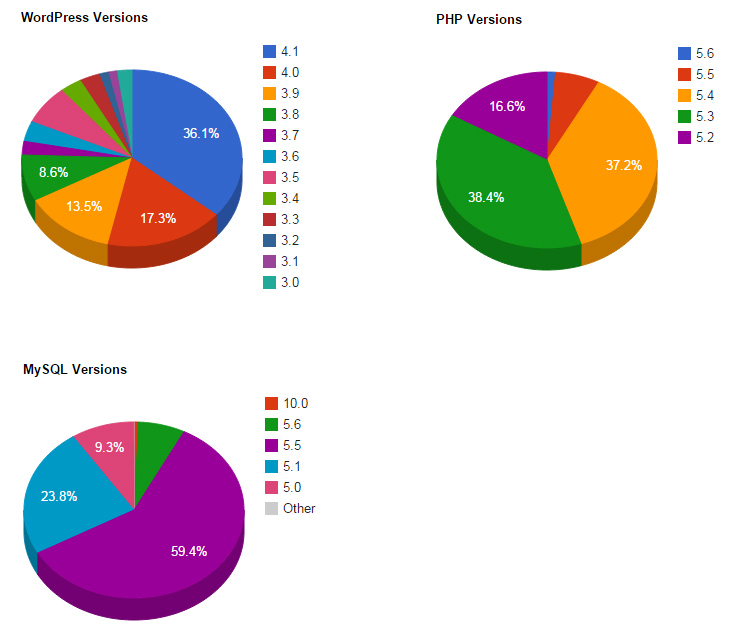
Плагин требует для своей работы MYSQL 4.1 или выше.
Вы всегда можете скачать плагин WordPress.

 club762.ru
club762.ru






Здравствуйте, Дмитрий! Закончил с настройкой функционала статей и комментариев на сайте, но осталась одна проблема именно с плагином Yet Another Related Posts. Дело в том, что на странице настроек появилось сообщение: «The YARPP database has an error which could not be fixed» и плагин перестал отображать похожие записи — везде теперь «Похожих записей не найдено». Сделал предложенное на странице https://mitcho.com/blog/projects/yarpp-sql-fix/ , но проблема не решилась. Как думаете, куда копать? Это с защитой я перемудрил или с плагином проблема и попробовать его удалить, очистить базу от его таблиц и установить заново? Попробовал на другом пробном сайте установить — плагин работает как надо.
Здравствуйте, с YARPP всегда много разных проблем)
По ссылке, которую вы привели, еще сказано: похоже, что у вашего пользователя БД не хватает полномочий на внесение изменений в базу данных. Проверьте, какие права доступа у пользователя БД. Если так решить не получится, то, скорее всего, где-то что-то блокируется. Поначалу можно переустановить плагин с очисткой его таблиц. Если не поможет, то смотреть, какие плагины могут его блокировать.
Странно. Я удалил плагин и убрал его таблицы, установил снова, но ошибка не исчезла, но миниатюры начали появляться. Единственное, что ещё не так, так это то, что плагин делает из основных изображений статей обрезанные миниатюры, а не уменьшенные. Можно в плагине это где-нибудь поменять, чтобы он уменьшал, а не обрезал изображения?
Или даже не уменьшать, а выставить размер миниатюры. Если бы можно было задать 120 на 80, а в таких пропорциях миниатюра не будет обрезана, то тогда проблем не будет.
Я вот ещё что обнаружил: в пункте «Relatedness Options», если я выбираю Titles — Consider, тогда похожие записи отображаются, а если я выбираю do not consider, но ставлю Consider у Categories, то тогда не отображаются. Хотя именно это мне и нужно.
Прошу прощения, что тут написал всего. Я как обычно из-за своей опрометчивости и рассеянности пропустил тот момент, что в этих же настройках можно выставить порог сличения по критериям. Поставил 1 и Consider у Categories и всё теперь отображается. Так что осталось подправить вывод миниатюр необрезанных. :)
Ок, хорошо раз вопрос решился и помощь не потребовалась.
Здравствуйте, Дмитрий! Давненько не писал Вам. Но тут мелочь не особо приятная случилась. После обновления YARPP миниатюры стали выравниваться по ширине и выглядит это кривовато. В свойствах заметил, что стили наследуются из style.css от темы — написано .entry {text-align: justify}; Не знаете, как это наследование убрать и включить выравнивание по левому краю? Пробовал в styles_thumbnails.css писать перед всеми классами text-align: left — не помогло.
Здравствуйте, в данном случае не знаю. Можно попробовать только с восклицательным знаком прописать .entry {text-align: left !important}