В большинстве блогов сайдбар присутствует на всех страницах. Однако очень часто он может быть упущен из рассмотрения или использован просто как «жилье» для виджета с последними записями. С помощью пары шагов можно преобразовать эту область, сделав ее одним из основных компонентов вашего сайта.
Вот лишь некоторые интересные способы усовершенствования вашего сайдбара.
Сайдбар должен преследовать определенную цель
Перед тем как приступать к улучшению вашего сайдбара, стоит подумать, какие задачи он должен решать. Если определить для сайдбара некоторую цель, то вы поймете, что именно он будет включать в себя, какие компоненты будут находиться в нем. Успешно используемые сайдбары обычно преследуют несколько целей – выступают в качестве навигации, включают в себя отдельный призыв к действию или несколько простых призывов к действию, не конфликтующих между собой.
Общие цели:
- Вертикальная навигация – на многих сайтах основная навигация находится в сайдбаре. Без нее посетитель не сможет перемещаться по сайту. В качестве альтернативы этому многие сайты используют сайдбар для реализации дополнительной навигации, предлагая основное горизонтальное меню в самом верху страницы. В то время как основная навигация может содержать в себе ссылки на ваш блог и ключевые страницы, навигация в сайдбаре может быть использована для вывода определенного контента: последних записей, популярных записей и т.д.
- Призыв к действию – он может включать в себя продвижение сайта в социальных медиа или регистрацию на почтовую рассылку новостей. Сайты, монетизированные с помощью рекламы или предлагающие определенные товары, часто выводят рекламные блоки в своих сайдбарах.
- Информация – не все попадают на сайт через главную страницу, поэтому сайдбар представляет собой идеальное место для того, чтобы познакомить пользователей с сайтом, описать, что именно люди смогут найти на нем.
Что не стоит делать с сайдбаром:
Не переполняйте его. Сайдбары, которые длиннее основного контента записи, зачастую выпадают из дизайна. Контент в сайдбаре, расположенный ниже основного контента записи, вряд ли будет прочитан, причем основной контент будет выглядеть коротким, что обычно негативно воспринимается пользователями. Если ваш сайдбар слишком длинный, попробуйте его как-нибудь урезать. Подумайте о том, действительно ли вам необходим весь этот контент. Если да, то в таком случае лучшим выходом из ситуации будет введение второго сайдбара.
Сайдбар не должен отвлекать от контента. Как говорил сам Билл Гейтс, «контент – это король», и именно контент хочет получить пришедший к вам пользователь. На сайдбар ему плевать. Если в сайдбаре слишком много анимации, и это занимает большое пространство страницы либо просто не дает получить доступ к основному контенту, то люди покинут ваш сайт. Им уже не важен будет ваш контент.
Проявляем креатив
Теперь, когда вы поняли, какие цели должен преследовать сайдбар, давайте перейдем к некоторому творчеству с ним.
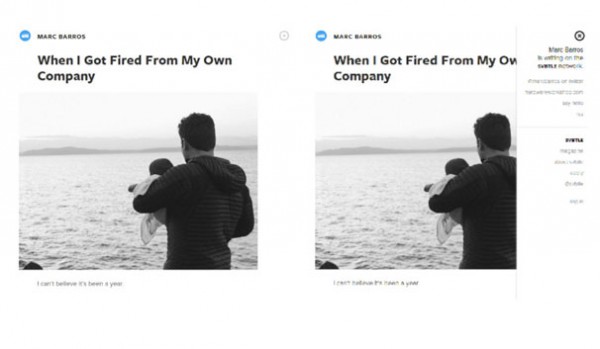
Выезжающие сайдбары
Пример: http://marcbarros.com/when-i-got-fired-from-my-own-company
Присутствие сайдбаров, которые постоянно видимы, требуется не всегда, и одним из недавно возникших трендов, частично вдохновленных интерфейсом Windows 8, является выезжающая панель меню. Этот эффект идеален в тех случаях, когда вы хотите, чтобы посетитель перешел к взаимодействию с сайдбаром сразу после изучения предложенного контента. Эта техника также прекрасно работает для сайдбаров с навигацией, в которых нет мощных призывов к действию.
Реализация выезжающих сайдбаров
Для реализации выезжающих сайдбаров есть огромное количество плагинов, обеспечивающих интерфейс для добавления стилей к меню, однако легко добавить данный эффект к существующим темам можно с помощью jQuery-плагина под названием Sidr. Плагин jQuery Sidr позволяет задавать выезжающие меню, которые будут прекрасно смотреться в любых разрешениях экрана.
1. Убеждаемся в том, что jQuery подключен для вашего сайта.
2. Скачивая и подключаем .js-файл Sidr.
3. Подключаем скрипт инициализации Sidr:
<script>
$(document).ready(function() {
$('#my-menu').sidr();
});
</script>Обертываем свое меню в div с id “sidr”:
<div id="sidr"> <ul> <li><a href="#">About me</a></li> <li><a href="#">What I do</a></li> <li><a href="#">Latest blog posts</a></li> <li><a href="#">Online store</a></li> <li><a href="#">Contact me</a></li> </ul> </div>
Создаем ссылку активации:
<a id="my-menu" href="#sidr">Slide in menu</a>
Демо скрипта вы можете видеть на следующей странице.
Используем различные сайдбары для разных секций сайта
Иногда вам может понадобиться вывести разный контент в вашем сайдбаре – в зависимости от того, какую страницу просматривает посетитель. К примеру, вы можете показать один контент на главной странице и совсем другой на страницах записей. Либо вы можете присвоить некоторым категориям свой собственный уникальный сайдбар, который будет включать в себя ссылки на контент в пределах указанной категории.
Применение различных сайдбаров для WordPress реализуется довольно просто, и возможно ваша тема уже имеет несколько зарегистрированных сайдбаров. Вы можете проверить это, посетив страницу виджетов в вашей панели администратора WordPress. Если области сайдбаров зарегистрированы, они будет отображены с правой стороны. Чтобы добавить больше сайдбаров, вам нужно зарегистрировать их. Предположим, что ваша тема уже имеет хотя бы один сайдбар. Скорее всего, он объявлен в файле functions.php, однако некоторые сложные темы могут иметь файл init.php или файл с похожим названием, в котором происходит объявление сайдбаров.
В этих файлах нам надо найти следующий код:
register_sidebar();
Он будет являться частью более сложной функции с дополнительными параметрами – к примеру:
register_sidebar(array( 'name' => __( 'Right Hand Sidebar' ), 'id' => 'right-sidebar', 'description' => __( 'Widgets in this area will be shown on the right-hand side.' ), 'before_title' => '<h1>', 'after_title' => '</h1>' ));
Как только вы найдете код, вы можете просто скопировать его и поместить сразу после данного фрагмента, изменив название и id — например:
register_sidebar(array( 'name' => __( 'Right Hand Sidebar Posts' ), 'id' => 'right-sidebar', 'description' => __( 'Widgets in this area will be shown on the right-hand side.' ), 'before_title' => '<h1>', 'after_title' => '</h1>' )); register_sidebar(array( 'name' => __( 'Right Hand Sidebar Homepage' ), 'id' => 'right-home-sidebar', 'description' => __( 'Widgets in this area will be shown on the right-hand side.' ), 'before_title' => '<h1>', 'after_title' => '</h1>' ));
Как вы можете видеть в примере, я несколько модифицировал код, таким образом, у меня теперь есть два сайдбара с правой стороны, один из которых будет выводиться рядом с записями блога, а другой – отображаться на главной странице.
Если вы посетите вашу панель администратора WordPress, оба сайдбара будут выводиться в разделе виджетов. В данном примере я не менял id первого сайдбара, поэтому он по-прежнему работает для всего сайта. Вам нужно будет сделать дополнительный шаг для второго сайдбара, чтобы он выводился на главной странице.
Чтобы реализовать вывод для главной страницы, вам нужно сообщить теме, какой сайдбар использовать. Для начала нам нужно найти, где генерируется сайдбар. В большинстве тем сайдбар находится в файле sidebar.php, однако это может быть также файл с именем sidebar-left.php и т.д. Если ваша тема имеет несколько сайдбаров, то и файлов может быть несколько.
Вы можете быть уверены, что идете верным путем, если вы нашли следующий код:
<?php dynamic_sidebar( ‘right-sidebar’ ); ?>
Вам нужно изменить его, чтобы подключить другой сайдбар для главной страницы. К примеру:
$sidebar_name = ‘right-sidebar’;
if(is_home()) {
$sidebar_name = ‘right-home-sidebar’;
}
<?php dynamic_sidebar( $sidebar_name ); ?> Теперь для главной страницы будет выводиться сайдбар «right-home-sidebar», а для всех остальных – «right-sidebar». Мы можем расширить данный пример, добавив немного логических выражений. К примеру, следующий код будет генерировать разные сайдбары для главной страницы, отдельных записей и рубрики 3. Учтите, вам нужно будет для начала зарегистрировать их, перед тем как вы сможете использовать их в теме.
$sidebar_name = ‘right-sidebar’;
if(is_home()) {
$sidebar_name = ‘right-home-sidebar’;
}
if(is_single()) {
$sidebar_name = ‘right-post-sidebar’;
}
if(is_cateogry(3)) {
$sidebar_name = ‘right-category3-sidebar’;
}
<?php dynamic_sidebar( $sidebar_name ); ?>Сайдбар как часть страницы
До сих пор мы говорили про сайдбар, отделенный от контента. Но это не всегда так. Вы можете использовать свой сайдбар как часть самого контента, предлагая дополнительную информацию о записи или плавно расширяя свою главную страницу.
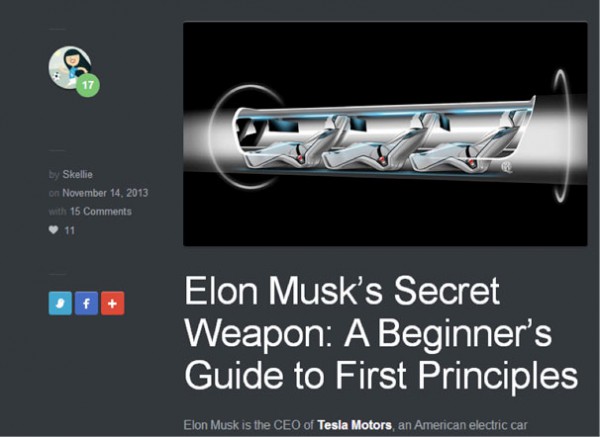
Информация о записи
Пример: http://blog.microlancer.com/elon-musks-greatest-weapon-laymans-guide-first-principles/
Большинство тем обычно отражают информацию о записи, такую как автор записи, дата публикации и рубрика, в которой находится запись. Все это выводится в самом верху записи. Однако нет никаких причин, по которым нельзя было бы вывести эту информацию в сайдбаре.
Добавление контента записи к сайдбару является достаточно простым решением. Существует два способа реализации такого подхода. Вы можете либо добавить эту информацию напрямую в тему, либо создать свой собственный виджет и вставить его в динамический сайдбар.
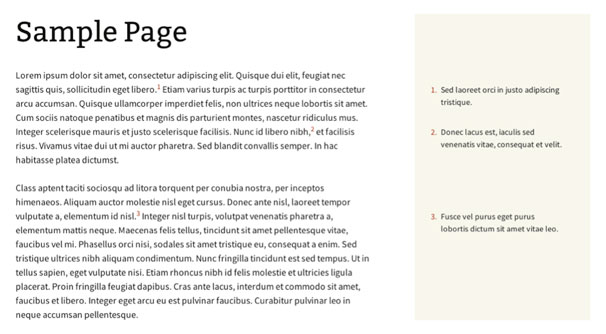
Сноски в сайдбаре
Пример: http://wordpress.org/plugins/side-matter/screenshots/
Я часто оставляю сноски в пределах моих длинных записей. Обычно сноски находятся в самом низу страницы. Однако вы могли бы выводить примечания в сайдбаре рядом с вашим контентом для более простых отсылок. Реализовать это можно с помощью плагина Side Matter.
Используем свободное пространство страницы
Пример: http://www.debtfreedirect.co.uk/making-money-go-further/
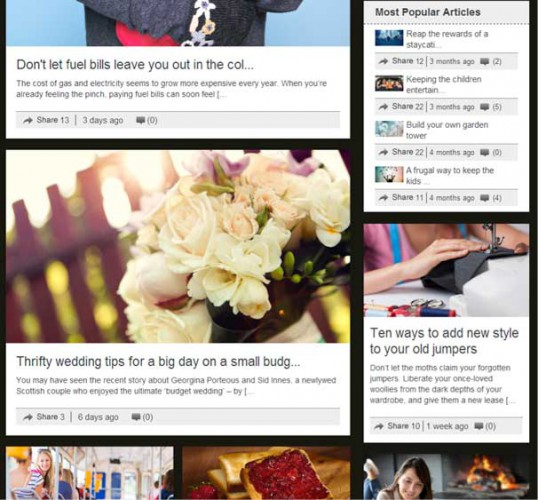
Зачастую сайдбары блогов гораздо короче, чем контент на странице. Это обычно приводит к появлению пустых областей под ними, которые можно при желании неплохо использовать.
Одна интересная идея заключается в том, чтобы расширить цикл для вывода записей в сайдбаре. Добавление определенного контента в цикл может быть реализовано с помощью многочисленных плагинов, которые добавляют свои виджеты. Вот лишь несколько примеров:
Query Posts (давно не обновлялся)
Естественно, вы можете применить свои собственные циклы для сайдбара. Примечательная особенность такого подхода – вы можете выбирать, включать или исключать некоторые ID записей.
Отсутствие сайдбара
Пример: http://blog.ghost.org/
Конечно, иметь сайдбар необязательно. Если у вас нет никаких причин по добавлению оного, то можно просто удалить его из темы, сконцентрировав все внимание на контенте.
Контент, который, возможно, был бы в вашем сайдбаре, можно разместить в других местах – к примеру, под основным контентом или в футере. В дефолтных темах многих современных блоговых платформ, таких как Ghost и Medium, сайдбары отсутствуют, поскольку считаются отвлекающей деталью, и это становится растущим трендом WordPress.
Люблю скромные сайдбары
Как мы увидели, сайдбар может быть гораздо большим, чем просто мертвое пространство или место, куда вы добавляете виджет Facebook, только чтобы забить его чем-либо. Сайдбар может являться полезной локацией вашего блога, предлагая расширенную информацию и дополнительную навигацию. Он может стать частью вашего контента. А может и вообще быть убран. Выбор за вами.
Источник: wplift.com

 club762.ru
club762.ru












Здравствуйте. У меня два виджета с рубриками, они дублируют друг друга, я хочу сделать два виджета с РАЗНЫМИ ЗАПИСЯМИ, названия рубрик могут быть одинаковыми или разными. Как мне это сделать, что использовать? такое можно сделать?
Не совсем понял, по какому критерию вы хотите выводить разные записи. Просто так, от балды разные? Или по какому-то алгоритму? Не совсем понятно, что именно вы хотите реализовать.
Проверьте следующие плагины:
http://wordpress.org/plugins/posts-in-sidebar/
https://wordpress.org/plugins/custom-sidebars/