Атрибуты – это дополнительные свойства HTML-тегов, несущие в себе некоторую функциональность. Вероятно, вы уже знакомы с такими полезными атрибутами как src (для элементов img и script), href (для элементов a), id, class, и т.д.
Можно предположить, какие мощные возможности несут в себе фильтры атрибутов. В своих примерах я буду использовать атрибут class, поскольку он позволяет отлично проиллюстрировать действие того или иного фильтра. На практике же для работы с данным атрибутом лучше всего использовать регулярные селекторы, приберегая фильтры атрибутов для более сложных действий.
Вы заметите, что указанные фильтры несколько отличаются от уже рассмотренных фильтров. Вместо двоеточия фильтры атрибутов используют квадратные скобки, внутри которых помещается селектор. Не существует никакого списка названий фильтров. Все действия с атрибутами можно представить следующей таблицей:
| [attribute] | jQuery(«div [href]») .css(«background», «#f60»); | Фильтр по заданным атрибутам вне зависимости от их значения |
| [attribute=value] | jQuery(«div [class=’entry’]») .css(«background», «#f60»); | Фильтр по заданным атрибутам, имеющим конкретное значение |
| [attribute!=value] | jQuery(«div [class!=’entry’]») .css(«background», «#f60»); | Фильтр по заданным атрибутам, не имеющим конкретное значение |
| [attribute^=value] | jQuery(«div [href^=’http://’]») .css(«background», «#f60»); | Фильтр по заданным атрибутам, значение которых начинается с определенной строки |
| [attribute$=value] | jQuery(«div [href$=’/’]») .css(«background», «#f60»); | Фильтр по заданным атрибутам, значение которых заканчивается определенной строкой |
| [attribute*=value] | jQuery(«div [href*=’page_id’]»).css(«background», «#f60»); | Фильтр по заданным атрибутам, значение которых содержит в себе определенную строку |
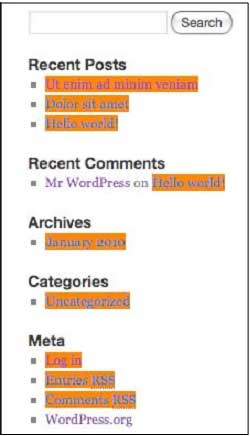
Пример, приведенный ниже, иллюстрирует использование фильтров атрибутов. В данном случае мы задаем определенное представление всем локальным ссылкам, расположенным в сайдбаре:
...
jQuery(".widget-area [href^='http://localhost']").css("background",
"#f60");
...Результат показан на рисунке:

 club762.ru
club762.ru