Итак, в первой части руководства мною был создан PSD-макет, готовый для преобразования в полноценную WordPress тему. В этой части мы приступим к реализации отрисованной темы на практике, что будет осуществляться мной при помощи программ Dreamweaver и Photoshop. Однако перед тем как начать работу, я хочу сделать небольшое лирическое отступление: я знаю, что в Photoshop имеется инструмент «Фрагмент» (slice), который позволяет быстро превратить PSD-макет в готовый сайт без использования Dreamweaver. Этот метод действительно открывает богатые возможности для экспортирования CSS/HTML таблиц с изображениями, и если вы хотите использовать чистый CSS для центрирования страницы, вы можете сохранить результат действия Фрагментов как “Images only”. Неудобство предварительной стилизации заключается в том, что для всех элементов используется абсолютное позиционирование, которое не позволяет выполнять центрирование на мониторах произвольной ширины.
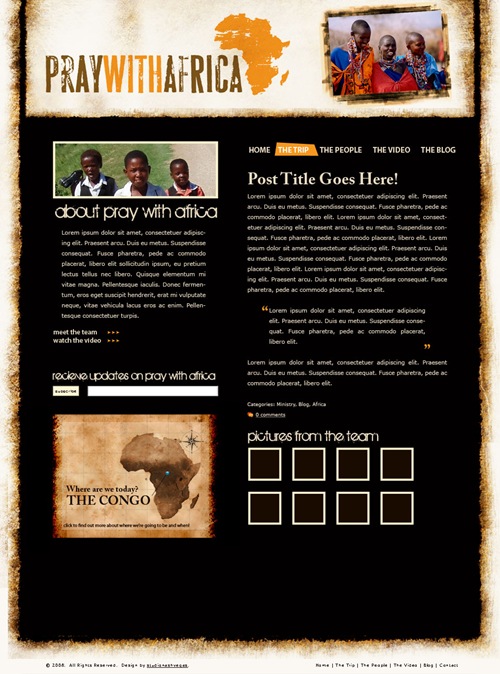
Таким образом, как и было сказано выше, я установил для CSS-фрагментов в настройках Photoshop значение «Images Only», после чего открыл в графическом редакторе созданный ранее файл:
После этого я плавно перешел к Dreamweaver. Здесь мне понадобилось сделать следующее:
1. Создать новый файл index.html — чуть позже он будет разбит на соответствующие php-файлы, но пока что я буду работать с цельным документом.
2. Создать пустой CSS файл. По стандартам он должен называться «style.css»; в нем будут находиться стили для темы.
3. Присоединить (и скопировать в директорию) файл «reset.css». Этот файл позволяет сбросить определенную браузером стилизацию, благодаря чему я могу начать свою работу с чистого листа. Подробнее о сбросе CSS-правил можно прочитать по ссылке: http://habrahabr.ru/blogs/css/45296/.
Теперь я могу приступить непосредственно к коду. Первое, с чего я начал — это установил начальный блок #wrapper div. Я задал значение width равным 960 (поскольку я использую workflow-автоматизацию 960 Grid System), и все margin определил как “auto”. Этот шаг позволил мне отцентрировать блок div на странице, т.е. тема будет располагаться по центру вне зависимости от используемого разрешения экрана (все мои темы оптимизированы под разрешение 1024x768 и более).
После этого шага я начал вырезать части изображения из Photoshop (либо с помощью Slice, либо с помощью Crop) и переносить их в Dreamweaver. Начал я с хэдера:
«Забыли логотип!», — скажете вы, а я отвечу: «Не беспокойтесь, все в порядке. Сейчас мы доберемся и до него». Изображение, приведенное на скриншоте, будет являться фоном для своего собственного блока div (#header div). Внутрь этого блока div я помещу логотип и добавлю к нему ссылку на — тег шаблона, который автоматически вставит URL блога (даже если блог лежит не в корневой папке сайта).
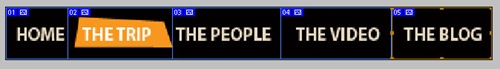
Двигаемся дальше. Следующей на повестке дня идет навигация. Я разрезал ее на фрагменты в Photoshop (сделал я это для того, чтобы впоследствии создать красивый hover-эффект):
Сохранив эти изображения (и соответствующие им пары для создания hover-эффекта) в папке image, я решил создать неупорядоченный список (ul) для вывода навигации на экран. Поскольку по умолчанию список отображается в виде вертикальной строки, а я нуждаюсь в горизонтальном представлении, мне пришлось кое-что для этого сделать.
Я добавил следующие стили в CSS:
.nav li {
float: left;
}
Если вы не сбрасывали CSS-стили, вам понадобится также добавить следующее свойство, чтобы удалить маркеры у списка:
.nav li {
float: left;
list-style: none;
}
Таким образом, я подготовил один .html файл, который впоследствии буду разбивать на множество структурных php-единиц.
http://www.studionashvegas.com/old-posts/creating-a-wordpress-theme-from-a-psd-file-part-2-photoshop-file-to-html/

 club762.ru
club762.ru











Занятно. Построить тему — дело пары минут. ;) Технология верная, конечно. Только шапка и футер это еще не тема, как я для себя выяснил. Напоминает выражение у Гаррисона: "Я скинул атомную бомбу, и она жахнула!" ;)
Дима, ты хоть людей предупреждай, что там еще гора и тележка всяких развлечений впереди, а то автор как-то интересно это рассказал. Шапку сделал, а края, к примеру, как? А учесть, что страница тянуться может, значит вставка фона должна быть с совмещенными краями.. Это ж все придется решить.
Посмотрим, как там будет в дальнейшем) Пока сам ничего еще не знаю) Там 5 частей так-то))