«Обладание большой силой влечет за собой и большую ответственность». Именно это сказал бы Человек Паук, если бы он обучал теории цвета. Если вы используете наши темы (Elegant Themes – прим. перев.), Theme Customizer даст вам полный контроль над цветами в вашем дизайне; но как удостовериться в том, что качественный дизайн не будет разрушен путем выбора дисгармоничных цветовых комбинаций?
1. Изучаем базовую цветовую терминологию.
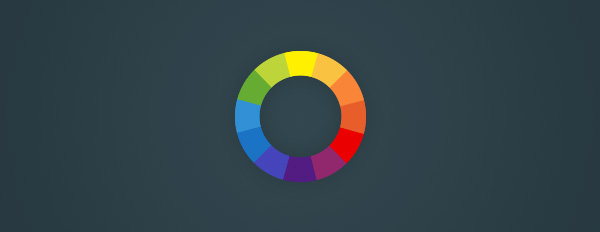
Тон (Hue) – тон описывает позицию цвета на цветовом колесе, представляющем определенный спектр света. Тон разбивает базовые цвета на красный, желтый, синий (RGB) и их различные комбинации. Когда вы видите синий цвет, термин «синий» описывает тон. Есть много форм синего цвета (светло-синий, темно-синий, ярко-синий, бледно-синий), каждая из которых использует тот же самой тон, невзирая на отличия в получаемом цвете.
Значение (Value) – значение описывает относительную яркость цвета. Значение цвета различается по своему расположению в шкале от черного к белому. Светло-синий и темно-синий – примеры одного тона с двумя разными значениями.
Насыщенность (Saturation) – этим термином описывается относительная «сила» и «слабость» тона. Цвета с большей насыщенностью будут казаться более яркими. Насыщенность не стоит путать с яркостью, которая, как было сказано выше, относится к значению цвета. К примеру, у вас может быть яркий цвет, которому не хватает чистоты из-за добавления светло-серого. В итоге вы получите светлый цвет с низкой насыщенностью. По аналогии с этим, вы можете иметь насыщенные цвета с кардинально разными значениями. Цвета считаются ненасыщенными, если они близки к шкале серых тонов и их оттенок становится менее доминирующим.
2. Используем дополняющие цвета для создания привлекательной цветовой схемы.
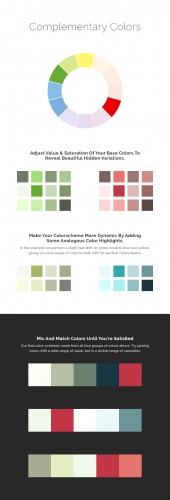
Использование дополняющих цветов – прекрасный способ исследовать идеи для реализации цветовой схемы вашего веб-сайта. Дополняющие цвета стоят друг напротив друга на цветовом колесе. Однако простой выбор двух дополняющих цветов и прекращение дальнейшей работы приведут к появлению аляповатого, вызывающего головную боль диссонанса, который заставит кричать ваших посетителей. Для достижения привлекательных цветовых комбинаций надо использовать не только тон, но также и насыщенность и значение тона относительно цветов, имеющихся рядом. Давайте воспользуемся этим простым методом, чтобы создать цветовую гармонию:
В примере выше я взял в качестве дополняющих цветов зеленый и красный. Затем я создал палитру вариаций зеленого/красного, меняя значение и насыщенность этих цветов. После этого я добавил дополнительную динамичность путем экспериментирования с аналогичными цветами (цвета, стоящие рядом на цветовом колесе). Небольшой сдвиг тона зеленого дает нам дополнительный массив сине-зеленого и желто-зеленого.
Наконец я выбрал один цвет из каждого набора вариантов, руководствуясь следующим принципом: зачастую цвета хорошо сочетаются, если их значения различны, но их насыщенность является похожей. Конечный результат – цветовая схема, построенная на базе классической дополняющей цветовой гармонии с различными значениями и схожим диапазоном насыщенности.
3. Использование аналогичных цветов также может привести к простым и красивым комбинациям.
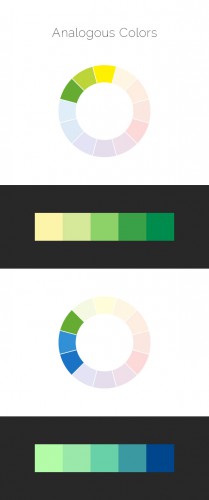
Использование цветов, соседних на цветовом колесе, является прекрасным способом избежать дисгармонии. Такие цвета называются аналогичными. Я часто использую аналогичные цвета в комбинации с монохроматическими цветами (оттенками серого). Дизайн, построенный только на аналогичных цветах, может выглядеть несколько устаревшим.
Выше я создал две различные аналогичные цветовые схемы. Одна использует зеленый и желтый, а вторая – зеленый и синий. Создав простую градацию между двумя цветами и изменяя значения как в первом примере, мы можем добиться потрясающей цветовой комбинации.
4. Избегаем ужасающей цветовой дисгармонии.
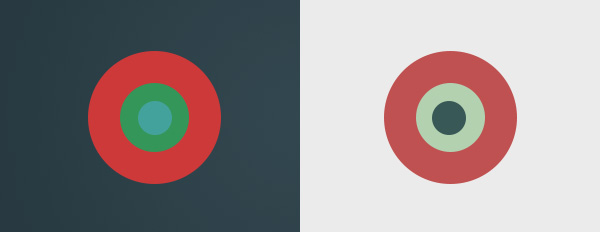
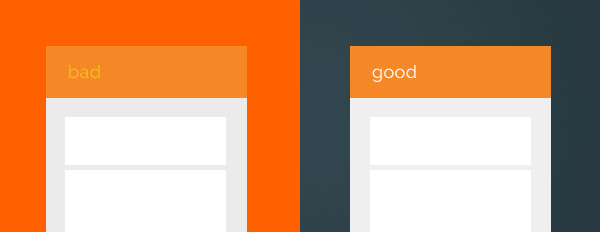
Дисгармония – это противоречивая цветовая комбинация. Результатом будет являться ужасающая, нечитабельная и бьющая в глаза куча грязных цветов! Самая популярная причина цветового столкновения – это объединение цветов, которые слишком похожи по своему значению. Выше приведен пример трех одинаковых тонов, объединенных вместе и имеющих разные значения и насыщенности. Даже учитывая тот факт, что тона являются одинаковыми, версия слева представляет собой пример кричащей дисгармонии, в то время как версия справа выглядит сбалансированно. Цвета слева сливаются в единое целое – очень проблематично найти линию между каждым тоном. Обход этой простой ошибки решит 90% всех проблем с подбором цвета.
Мораль сей басни
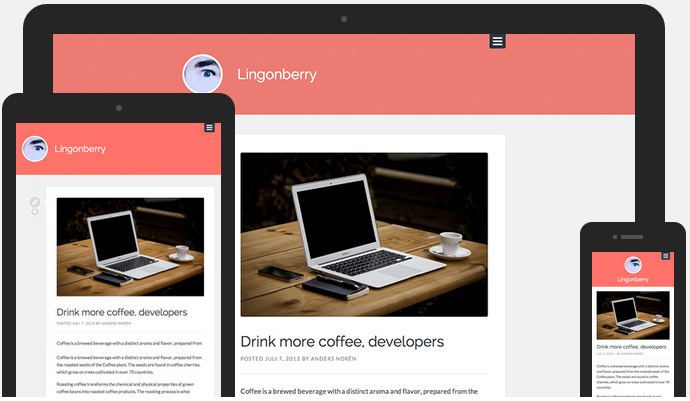
В следующий раз, выбирая в настройщике подходящие цвета для вашего сайта, не делайте ваш текст и бэкграунд оранжевыми только потому, что это цвет вашего логотипа. Подумайте о типе оранжевого, который вы используете, и о том, как он связан с остальным дизайном. А еще лучше — постарайтесь подумать о создании гармонии с вашим оранжевым логотипом, воспользовавшись принципами, изложенными выше. Как насчет ненасыщенного темно-синего?
Источник: www.elegantthemes.com

 club762.ru
club762.ru















Полезные советы не только при создании шаблона для сайта, но и выборе из бесплатных. Иногда встречаются просто невозможные цветовые комбинации, которые могут отпугнуть читателей.