Можете ли вы навскидку вспомнить случаи, когда вы случайно переходили по ссылке, думая, что это обычный текст, или, наоборот, все попытки перейти по ссылке заканчивались провалом, потому что «ссылка» на деле оказывалась фрагментом текста? Да таких ситуаций множество! Продуманные веб-сайты, чтобы не вводить пользователей в заблуждение, всегда делают акцент на четкое различие между ссылками и основной информацией. Такой подход стал возможен благодаря использованию характерных особенностей ссылки, которые помогают посетителям ресурса понять, что является кликабельным, а что — нет. Если вы обладаете низким отношением количества переходов к числу показов страниц на своем сайте, это может означать только одно — вы не используете в полной мере всех возможностей (аффордансов) ссылки.
Аффорданс — это интуитивно понятное свойство какого-либо объекта, указывающее на то, каким образом нужно взаимодействовать с данным объектом или использовать его. Аффордансы позволяют установить, как именно характеристики объекта влияют на функции этого объекта. В сети ссылки обладают определенными характерными качествами (аффордансами), которые передают информацию о кликабельности. Если аффордансы, предложенные вами, слишком слабы, пользователи могут не заметить ссылку. Если вы хотите нарастить количество переходов по своему сайту, удостоверьтесь в том, что вы используете по крайней мере два аффорданса для сцепления с остальным контентом.
Ниже приведен список различных аффордансов, которые вы можете использовать для того, чтобы сделать ссылки отличными от текста:
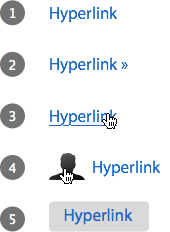
- 1. Синий цвет — самый распознаваемый цвет ссылок. Разумно было бы использовать оттенки синего на своем сайте. Можно остановиться и на других цветах: главное, чтобы они отличались от цвета основного текста и контрастировали с выбранным фоном.
- 2. Используйте буллеты или стрелки, которые будут указывать на ссылку или от нее. Я предпочитаю использовать символ ‘»’.
- 3. Обязательно подчеркивайте ссылки. На многих сайтах подчеркивание появляется только тогда, когда пользователь навел курсор мыши на текст. Это замечательно, если установлен и другой аффорданс, который будет отображаться до наведения курсора мыши (к примеру, цвет ссылки).
- 4. Создайте изображение, которое будет находиться рядом с текстом активной ссылки; это изображение должно указывать на тот же контент, что и ссылка.
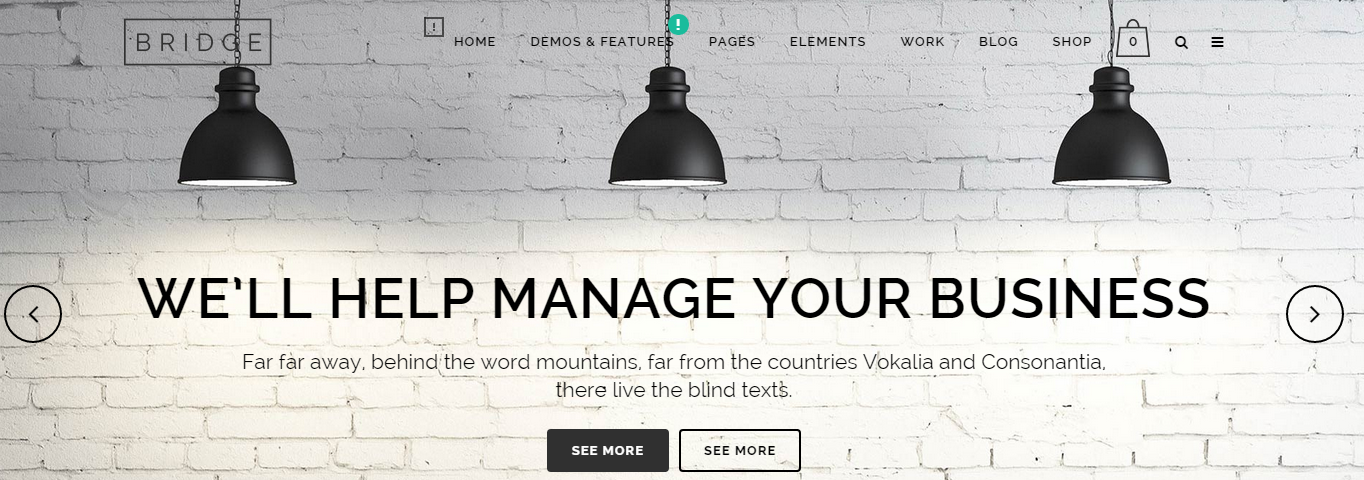
- 5. Установите для текста границу или заливку — таким образом, ссылка станет похожа на кнопку. Люди знакомы с кнопками и знают, как взаимодействовать с ними.
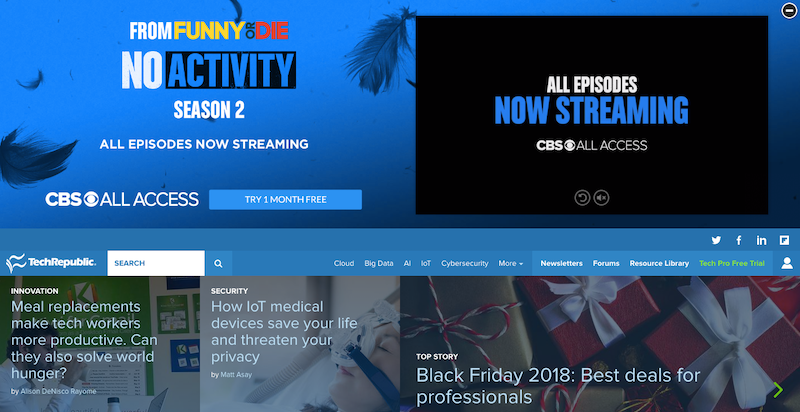
- 6. Расположите ссылки по левому/правому краю или сверху/снизу страницы. Такое расположение ссылок на странице является основным с точки зрения удобства навигации. Пользователи ожидают, что эти области будут содержать в себе кликабельные ссылки.
Создать сильный аффорданс для ссылок несложно. Если ссылки будут отличаться последовательностью и согласованностью, то пользователи поймут, как использовать ваш сайт самым эффективным образом. Характерные особенности ссылок универсальны в пределах Сети. Игнорирование правил обязательно отразится на переходах по сайту.
Источник: http://uxmovement.com/buttons/characteristics-of-a-link/

 club762.ru
club762.ru