После того как библиотека jQuery будет загружена с сайта jquery.com, нам потребуется привязать ее к проекту. Разметка, приведенная ниже, иллюстрирует подключение библиотеки jQuery к HTML-документу (за основу была взята production-версия jQuery).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
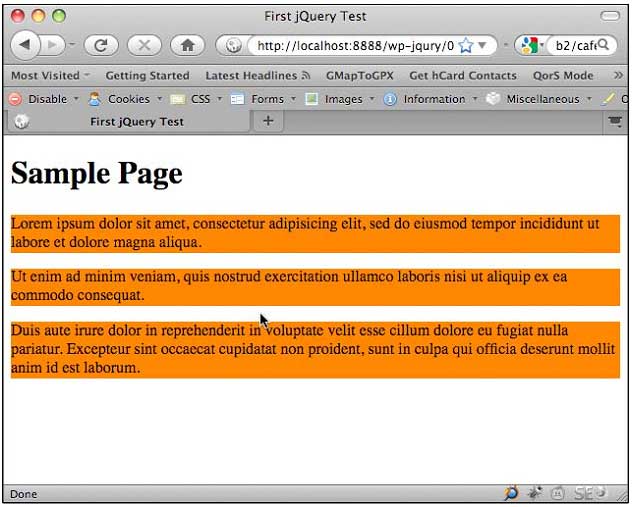
<title>First jQuery Test</title>
<script type="text/javascript"
src="jquery-1.3.2.min.js"></script>
<script type="text/javascript">
jQuery("document").ready(function(){
jQuery("p").css("background-color", "#ff6600");
});
</script>
</head>
<body>
<h1>Sample Page</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim
id est laborum.</p>
</body>
</html>Скрипт, который приведен выше, устанавливает CSS правило background для всех тегов p, встречающихся в документе. Этот пример иллюстрирует богатые возможности jQuery по быстрому изменению представления и структуры документа. Для того чтобы увидеть результат работы скрипта, достаточно открыть документ в любом браузере.
В следующей статье мы рассмотрим различные способы подключения библиотеки jQuery к собственной WordPress теме.

 club762.ru
club762.ru

А библиотеку достаточно один раз подключить в хедере? Это я просто к тому, что плагины должны потом именно к ней подключаться?
А то у меня в папке с темой уже есть такая библиотека, и в самом вордпрессе есть. И коде страницы выводится подключение к этой библиотеке два раза.
Библиотека может быть подключена тремя разными путями: через script, через wp_enqueue_script, и через CDN Google. Вот в этой статье описан полный процесс подключения jQuery, который позволяет обойти все ошибки и конфликты с другими библиотеками и плагинами:
https://club762.ru/wordpress-i-jquery/2-rabota-s-…
Architect Of Ruin, действительно статья помогла, спасибо за информацию и ссылку