На днях вышел Gutenberg 9.8, включивший в себя небольшие улучшения пользовательского интерфейса редактора. Команда разработчиков добавила базовую поддержку border-radius для блока Group. Редактор сайта был перемещен в iframe, чтобы исключить потенциальные CSS-конфликты с глобальными стилями панели администратора.
Если в прошлом релизе плагина было исправлено только несколько багов, в релизе 9.8 уже было исправлено более 20 разных ошибок.
Небольшие улучшения UI
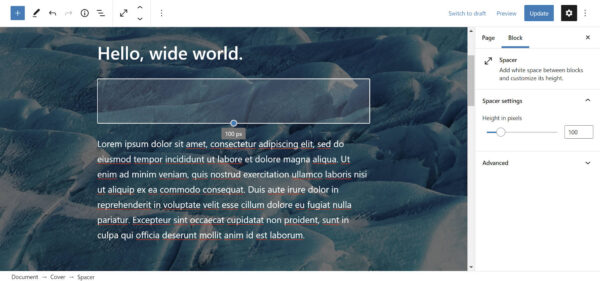
В свежей версии плагина был улучшен пользовательский интерфейс блока Spacer. Раньше этот блок в случае выделения выглядел как серый прямоугольник. Теперь он имеет полупрозрачный вид. В итоге вы видите все, что находится фоном под ним (к примеру, блок Cover с заданным фоновым изображением).
При этом я надеюсь, что блок Spacer со временем просто отпадет за ненадобностью (когда появятся соответствующие параметры отступов и краев для блоков). На данном этапе это изменение является полезным.
Также разработчики продолжили начатый курс на улучшение вариаций блоков. До релиза 9.7 вариации имели одну и ту же общую иконку, общее название и описание в инспекторе блоков.
В версии Gutenberg 9.8 вариации выводятся только там, где они необходимы. Кнопка переключения (трансформирования) блоков в панели инструментов теперь выводит иконку выбранной вариации.
Изменение небольшое, но полезное.
Загрузка холста редактора сайта в iframe
В Gutenberg 9.8 редактор сайта теперь вынесен в отдельный iframe. Это означает, что глобальные стили админки не будут переопределять стили редактора. Возможно, то же самое будет реализовано и для редактора записей.
Этого изменения я ждал уже давно. Стилизация редактора для соответствия с UI фронтэнда всегда была достаточно сложной задачей. Требовалось использовать вложенные CSS-селекторы, добавлять правила !important и т.д. В данный момент стилизация редактора блоков по-прежнему остается проблематичной, хоть она и существенно улучшилась за последние годы.
Ella van Durpe, разработчик WordPress, отметила основные преимущества переноса редактора сайта в iframe:
- Не будет проблем с перезаписью CSS в админке.
- Не нужно имитировать медиа-запросы.
- Работают относительные единицы измерения, такие как (r)em и vw/vh.
- Стилевую таблицу темы можно перетащить в редактор без каких-либо изменений.
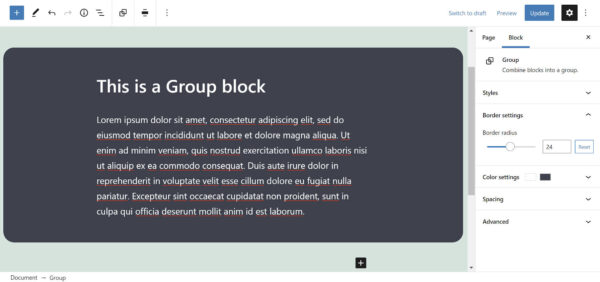
Поддержка Border Radius для блока Group
Блок Group теперь поддерживает опцию border radius. Пока что опция не является базовой – ее нужно включать разработчикам тем. Чтобы сделать это, необходимо поместить следующий фрагмент кода в файл experimental-theme.json и отредактировать значение radius:
"core/group" : {
"styles" : {
"border" : {
"radius" : "50px"
}
}
}
В итоге разработчики тем могут задать базовый border-radius для блока group. Однако пользователи пока еще не смогут управлять этой опцией. Чтобы дать им контроль, необходимо добавить следующий фрагмент кода в файл experimental-theme.json:
"border" : {
"customRadius" : true
}
У меня этот код работал без ошибок в теме.
Источник: wptavern.com

Красивые дешёвые путаны Новороссийск, желанные и восхитительные, они такие интересные и стройные, что удовольствие неизбежно. Это будет волшебно. Встречаются не в салоне, дешёвые путаны Новороссийск, это не развод, убедись взглянув на feinovoros.ru. Жрицы любви не понаслышке знают, как доставить мужчине ни с чем не сравнимое наслаждение.
 club762.ru
club762.ru