На прошлой неделе вышел Gutenberg 13.8 с некоторыми крупными улучшениями, которые понравятся как разработчикам блочных тем, так и пользователям. В свежем релизе наконец-то появилась поддержка fluid-типографики. Шрифты будут лучше подстраиваться к разной ширине экрана при масштабировании области просмотра.
Гиорги Мамадашвили (George Mamadashvili), отвечающий за релиз, показал в ролике, как это работает:
«Сравните эту идею с заданием размеров шрифтов через медиа-запросы. В последнем случае шрифты реагируют только на определенные размеры области просмотра. Когда размер промежуточный, ничего не адаптируется», — отметил разработчик Automattic Рамон Додд в соответствующем PR.
«С помощью theme.json разработчики тем уже могут вставлять свои собственные значения для fluid-размеров шрифта. Это поведение не изменится; с помощью PR мы хотим продемонстрировать пользователям детали данной реализации».
Если разработчики тем хотят перейти на fluid-типографику, то в таком случае им нужно сделать typography.fluid равным true в theme.json. Далее нужно будет добавить fluid ко всем размерам шрифтов settings.typography.fontSizes со значениями min и max.
Разработчики Gutenberg просят разработчиков протестировать этот функционал, поскольку он находится в своей первой итерации – это экспериментальная возможность, требующая внимания. В будущем fluid-типографику можно будет настраивать через Global Styles UI.
«Мы хотим получить обратную связь по формулам и API, после чего мы уже задумаемся о каком-либо интерфейсе в редакторе. Возможно, аналогичная гибкость будет применима и к отступам», — рассказал Рамон.
Разработчики тем уже стали переходить к новой fluid-типографике. К примеру, Брайан Гарднер обновил свою тему Frost, чтобы использовать эту функцию; Рич Табор обновил темы Wei и Wabi.
«Fluid-типографика позволяет создавать красиво оформленные, стильные страницы в WordPress. Это победа для всех: как для тех, кто проектирует сайты с помощью WordPress, так и для тех, кто получает контент», — отметил Рич Табор в своей статье. — «В итоге WordPress станет мощнее, но не сложнее для пользователей».
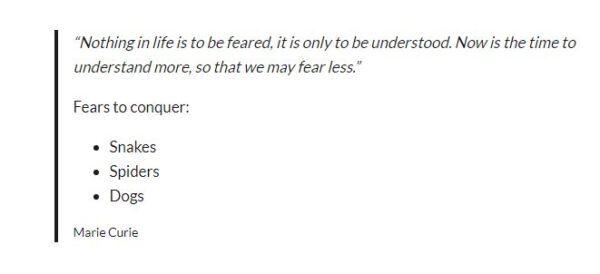
В Gutenberg 13.8 также появился обновленный блок Quote, который поддерживает добавление вложенных блоков. Раньше в Quote нельзя было вставлять другие блоки, но пользователи часто запрашивали этот функционал (требовалось добавить списки или заголовки).

Другие важные изменения, на которые стоит обратить внимание:
- Специфичные вариации для частей шаблонов стали доступны в инструменте вставки блоков.
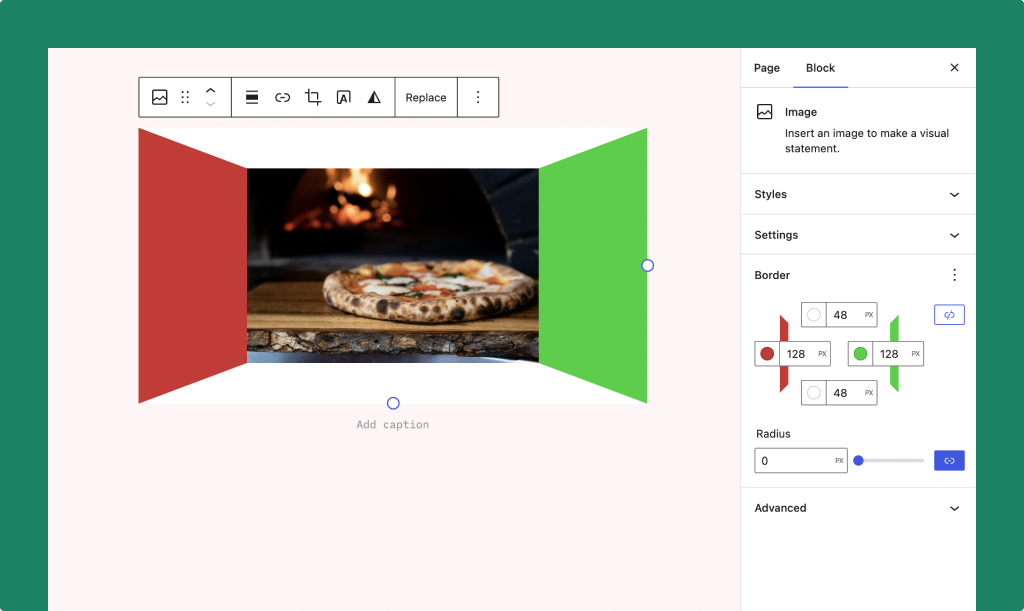
- Управление границами для блоков изображений.
- Блоки Post Comments и Comments были объединены в один общий блок Comments.
- Новые опции для изменения размеров холста (размер области контента, задание общей ширины страницы) в Global Styles (вкладка Layout).
- Обновления доступности. Улучшены метки и всплывающие подсказки в редакторах, добавлена клавиатурная кликабельность для элементов в модальном окне «Add template».
- Новая иконка WhatsApp в блоке Social Icon.
Производительность этого обновления на порядок хуже по сравнению с прошлыми релизами, что касается как редактора сайта, так и редактора записей, однако в будущем все должно быть скорректировано.
Получить список всех изменений и узнать про текущие баг-фиксы можно в следующем посте.
Источник: wptavern.com

 club762.ru
club762.ru