На этой неделе в каталоге плагинов появился свежий релиз Gutenberg 12.9. В нем каждый найдет что-то для себя. Скажу сразу, что за пару дней работы я не успел в достаточной степени изучить весь его функционал. Несмотря на ограниченное время, которое у меня имеется, я все же попробую ознакомить вас с некоторыми основными аспектами свежего релиза.
Краткая сводка нововведений:
- Название выбранного цвета теперь выводится в палитре.
- Пользователи могут выбирать в блоке Post Date любой из подходящих форматов времени (или задавать свой собственный). Они интернационализированы, поэтому предложения будут зависеть от региона.
- В темах можно добавлять блоки в контейнер No Results для случая, когда Query вернул 0 записей.
- Блок Tag Cloud теперь позволяет задавать минимальный и максимальный размер.
- Блок Separator поддерживает новый элемент управления цветом, с помощью которого можно выбирать прозрачные цвета.
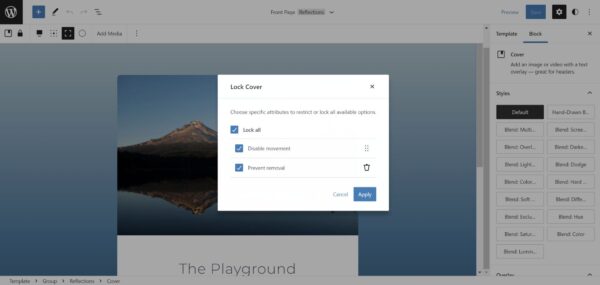
Интерфейс блокирования блоков

В Gutenberg 12.9 представлен новый интерфейс блокирования блоков. В раскрывающемся списке «more options» в сайдбаре пользователи могут выбрать параметр блокировки, который приведет к появлению следующего экрана с двумя опциями:
- Disable movement: запрещает перемещение блока. При этом родственные блоки рядом с ним перемещать можно.
- Prevent removal: предотвращает удаление блока.
Андрей Драганеску отметил следующее в анонсе релиза 12.9:
«Когда блок заблокирован, пользователи не могут его перемещать и/или удалять. Это особенно полезно для блоков на уровне сайта, таких как, к примеру, Post Content, который во многих темах будет сразу же заблокирован».
Однако такое определение не полностью объясняет блокирование на уровне блоков. Есть одно предостережение: новый пользовательский интерфейс дает пользователям ключ к замку. Технически они уже могли сделать это раньше через редактор кода, но теперь эта возможность доступна и через интерфейс.
С позиции разработчика тем блокировка на уровне блоков просто требует от пользователей еще одного дополнительного действия для перемещения и/или удаления блоков. Это не «принудительная» и не «постоянная» блокировка. Это удобный функционал, но разработчики тем должны понимать его ограничения, ведь он дает пользователям не меньше, а больше возможностей.
Переписать блокировку можно: для этого есть хук.
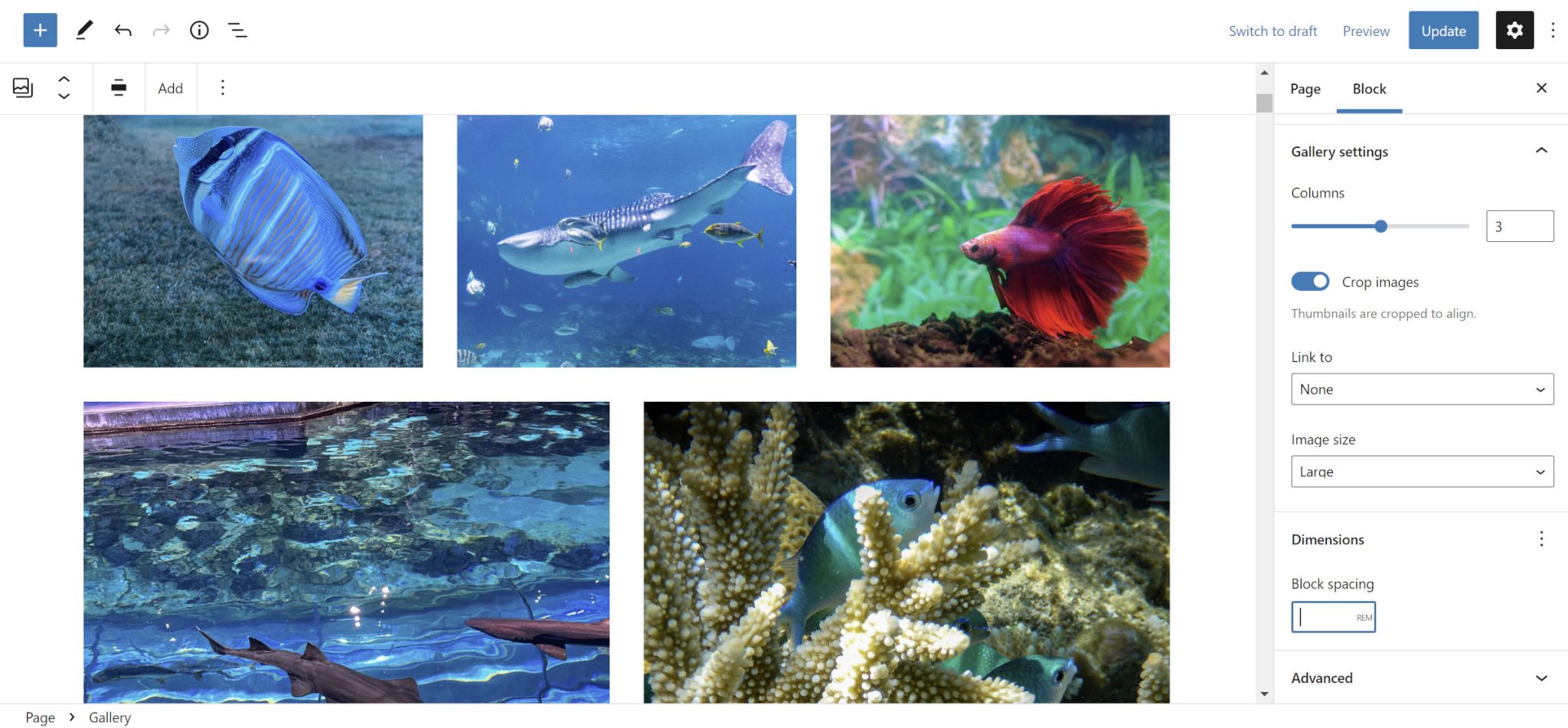
Поддержка Block Gap для галерей (ну типа)

Что меня особенно порадовало в свежем релизе, так это возможность добавления отступов между изображениями галерей. Авторы тем раньше предлагали специализированные блочные стили, обычно ограниченные параметрами по умолчанию и опцией «без промежутков». В последнем случае все отступы будут удалены.
Увы, если вручную задавать отступ, то все ломается. Код выводит Array вместо валидного CSS. Во фронтэнде выводится следующее предупреждение:
Warning: preg_match() expects parameter 2 to be string, array given in …wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51
Я уверен, что этот момент будет исправлен в релизе 12.9.1. А пока я предлагаю не использовать опцию Block Spacing.
Предупреждение для разработчиков тем: CSS-свойство —gallery-block—gutter-size для управления дефолтным отступом в галереях теперь удалено из кода. Непонятно, почему эту переменную убрали, в тикете про нее не было сказано ни слова. Но факт остается фактом, ее больше нет.
Новая переменная —wp—style—unstable-gallery-gap выполняет аналогичную работу. Однако, как и следует из ее названия (unstable), она будет применяться не всегда. Она задана в классе .wp-container-* вместо самой галереи. Мне еще нужно будет провести некоторые тесты CSS, чтобы понять, как перезаписать ее для установки базовых отступов в галереях. Если вы знаете, как это сделать, поделитесь в комментариях.
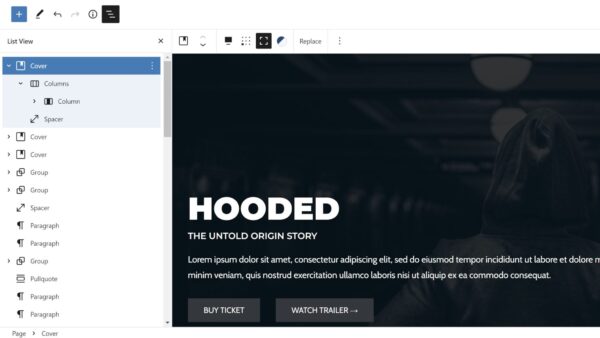
Дочерние элементы свернуты по умолчанию в List View

Я редко использую List View в редакторе. Когда каждый уровень открыт по умолчанию, найти что-то было проблематично. Проще было щелкнуть по области контента, выделив нужный блок там.
Однако в свежем релизе Gutenberg это поведение изменилось. В версии 12.9 все дочерние блоки свернуты по умолчанию.
Автоматическая регистрация паттернов для тем
Авторы тем могут переложить регистрацию паттернов на Gutenberg. Достаточно соблюдать несколько правил:
- Добавьте блочные паттерны в виде PHP-файлов в папке /patterns.
- Добавьте данные паттерна в заголовок файла.
- Добавьте контент паттерна.
Отдельный паттерн будет иметь следующий вид:
<?php /** * Title: A Pattern Title * Slug: namespace/slug * Description: A human-friendly description. * Viewport Width: 1024 * Categories: comma, separated, values * Keywords: comma, separated, values * Block Types: comma, separated, values * Inserter: yes|no */ ?> <!-- some-block-content /-->
Обязательным являются только поля Title и Slug. Каждая опция соответствует аргументу функции register_block_pattern().
Разработчики тем, которые желают уже сейчас использовать эту возможность, при этом обеспечив обратную совместимость с WP 5.9, могут выполнить проверку наличия функции gutenberg_register_theme_block_patterns(). По крайней мере, именно так сейчас называется эта функция.
Это изменение дополняет существующие стандарты блочных тем. Теперь у авторов есть четкие рекомендации по регистрации большинства возможностей через стандартные файлы и папки:
- /parts – участки шаблонов
- /patterns – паттерны
- /styles – вариации глобальных стилей
- /templates – блочные шаблоны
- theme.json – глобальные параметры и стили
В итоге мы имеем практически все, за исключением произвольных блочных стилей и вариаций (не путать с вариациями глобальных стилей). Такое руководство существенно снижает входной порог для будущих авторов тем. Даже опытные разработчики оценят простоту подходов: понятно, как именовать файлы, куда их помещать. Одной заботой стало меньше. Проверка тем в каталоге WordPress.org также будет ускоряться и упрощаться.
Экспорт тем и разработка шаблонов
Говоря о снижении барьеров, не можем не отметить упрощение создания целой темы прямо в редакторе сайта. Конечно, предполагая, что пользователь начнет с уже существующей блочной темы.
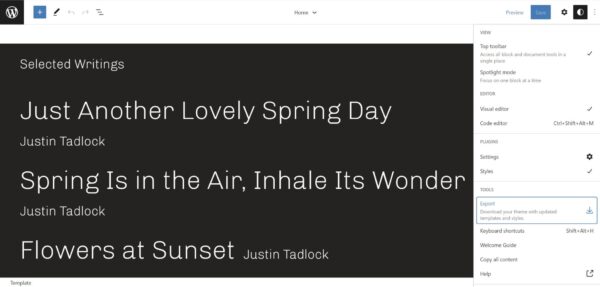
Gutenberg 12.9 вносит два критически важных «кирпичика» в процесс создания сайтов. Первый – это экспорт копии активной темы прямо из редактора:

ZIP-архив представляет собой полнофункциональную тему. Он включает в себя все пользовательские настройки, а также все файлы, существующие в оригинале.
Да, в редакторе пока доступно не все, и что-то придется настроить вручную перед публичным релизом. К примеру, название темы и другие данные останутся прежними, их надо будет вручную изменить в файле style.css. Также нет способа сделать скриншот измененной версии темы.
В плане демократизации дизайна это существенный шаг вперед. Важно, конечно, учитывать и другие потребности. В частности, у пользователей должна быть возможность экспорта темы в качестве дочерней только со своими собственными настройками – или даже в качестве простого файла *.json (вариации глобальных стилей).
Эти сценарии использования не такие популярные, но они есть.
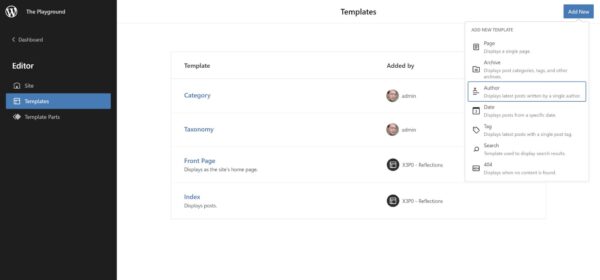
Второй «кирпичик» разработки тем – поддержка большего количества шаблонов в редакторе сайта. Пользователи могут теперь создавать следующие элементы из панели управления шаблонами (в дополнение к уже существующим):
- Author
- Category
- Date
- Tag
- Taxonomy

Новые шаблоны – приятное дополнение, однако функционал создания шаблонов по-прежнему сильно урезан. Невозможно создавать вариации этих шаблонов (category-wordpress, taxonomy-genre и др.) через UI. Когда-то мы это увидим.
Источник: wptavern.com

 club762.ru
club762.ru