На этой неделе в каталоге плагинов WordPress.org появился свежий релиз Gutenberg 12.8. Многие нововведения меня просто покорили. Web Fonts API – то, чего я терпеливо ждал месяцами. Однако одним из самых крутых улучшений для меня стала возможность вложения блоков Group друг в друга.
Также появился новый клавиатурный шорткат для автозаполнения ссылок.
Пользователи теперь увидят, происходит ли процесс загрузки контента для блоков Media & Text и Navigation, поскольку для этой процедуры добавлен соответствующий индикатор.
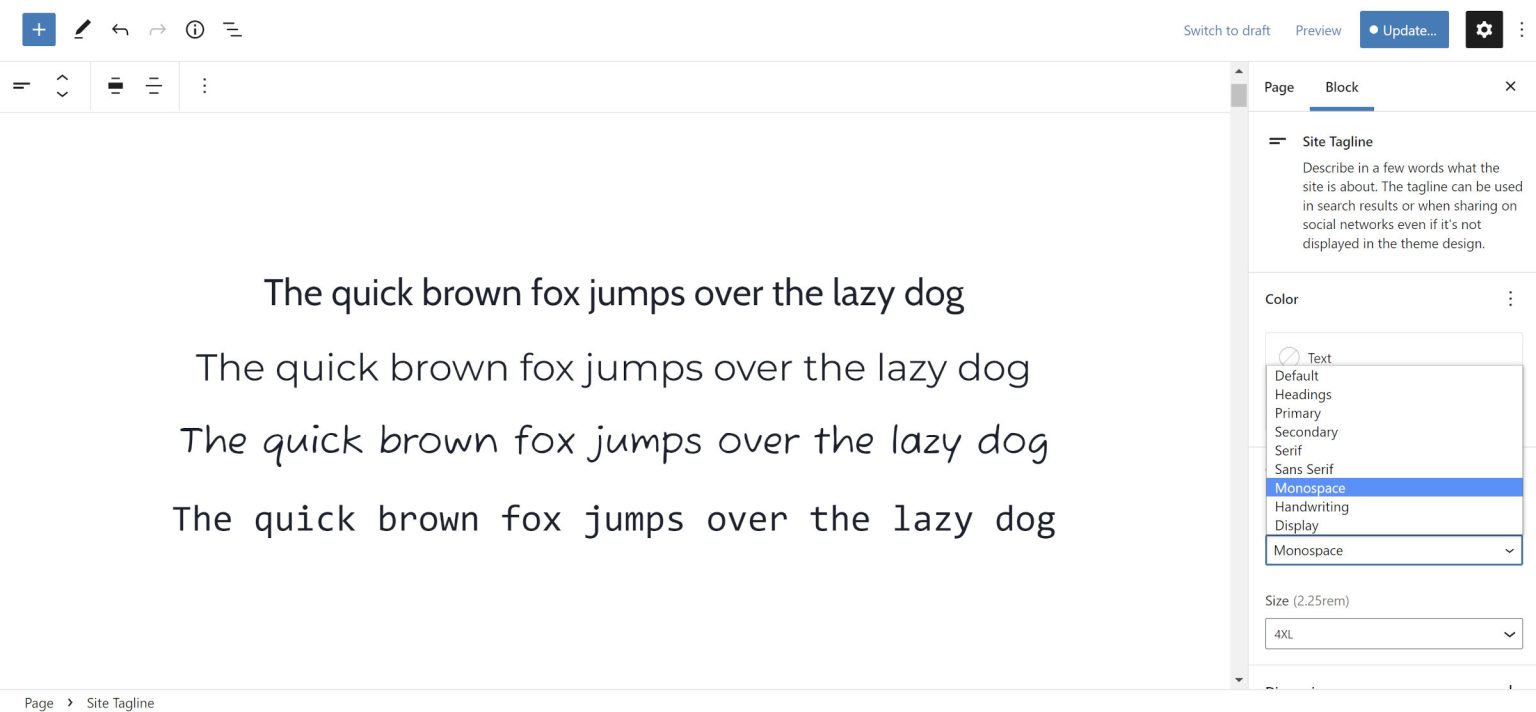
Web Fonts API

В плагине Gutenberg 12.8 наконец-то появился Web Fonts API. Путь к нему был довольно долгим и ухабистым, но в итоге мы получили этот инструмент.
Разработчики теперь могут поставлять файлы шрифтов вместе со своими темами. Появилась возможность регистрации шрифтов с помощью theme.json или функции wp_register_webfonts().
Сразу отмечу минус такого подхода: реализация поддерживает только локально хранящиеся шрифты. В долгосрочной перспективе это приведет к созданию огромных ZIP-архивов с темами, поскольку разработчики будут поставлять вариации глобальных стилей, каждую со своими собственными шрифтами.
Ари Стратопулос, который месяцами занимался разработкой API, предложил также патч, который позволяет интегрировать Google Fonts. Это улучшение поможет справиться с требованиями закона GDPR и связанными с ним проблемами конфиденциальности, поскольку файлы шрифтов будут скачиваться с Google и загружаться на сервер. Однако, судя по комментариям ведущего разработчика, этот функционал не является стартовым.
Ари Стратопулос высказался следующим образом о своих надеждах по интеграции Google Fonts:
«Я не думаю, что интеграция с Google Fonts появится в ядре. Но патч поможет хотя бы начать дискуссию, найти решение всех проблем, связанных с использованием сторонних поставщиков веб-шрифтов».
Пока неясно, как отсутствие Google Fonts отразится на авторах тем. Я считаю, что многие будут взаимодействовать со своими провайдерами шрифтов или будут вообще обходиться без API.
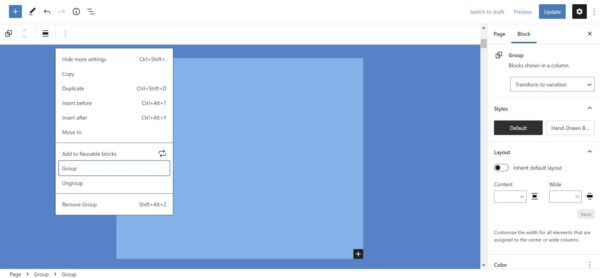
Группируем группы

Сталкивались ли вы с необходимостью размещения одного блока Group внутри другого? Если да, то новый функционал поможет вам справиться с этой задачей.
Раньше это было возможно, но приходилось выполнять много лишних действий.
Теперь в выпадающем списке Options (вертикальное многоточие) в тулбаре можно найти новый параметр Group, когда выбрана другая группа. Просто нажмите на эту кнопку, и одна группа вложится в другую.
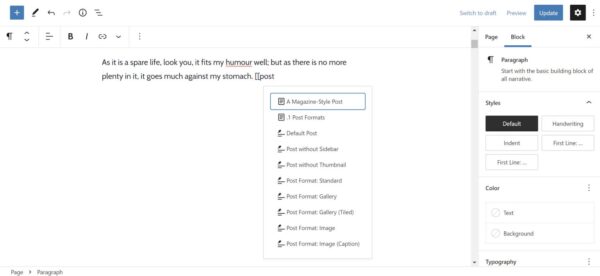
Шорткат для добавления ссылок

В свежем релизе появился шорткат для ссылок. Необходимо ввести [[ в области Rich Text – к примеру, в блоке Paragraph. Если вы любите вставлять ссылки в процессе набора текста, то вам эта опция пригодится.
Поначалу я подумал, что этот функционал не работает. Инструмент вставки появился не так быстро, как хотелось бы.
Если вводить [[ и какие-либо другие символы, то этот вариант работает лучше всего. К примеру, если я хочу вставить пост с названием «What a Wonderful Day», то я просто начинаю вводить название [[what a… К этому моменту как раз появится инструмент вставки ссылок.
Я хотел бы видеть что-то в стиле Markdown-автозаполнения для ссылок: ввод [some text] приводит к появлению окна для вставки ссылок. Сейчас синтаксис [[ выглядит странно.
Мне эта опция не требуется. Я сначала набираю весь текст, а потом уже добавляю к нему ссылки. Редактор и так упрощает мой рабочий процесс, позволяя выделить любой текст и добавить URL к нему.
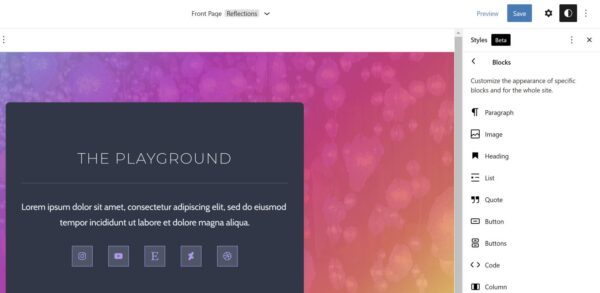
Базовые блоки выводятся первыми в глобальных стилях

Gutenberg теперь будет сначала отображать базовые блоки в панели глобальных стилей редактора сайта. Блоки, добавляемые плагинами, будут стоять ниже.
Правда, такой подход не слишком помогает найти блок среди десятка перечисленных. Возможно, спасет алфавитный вывод, но это сдвинет вниз часто используемые блоки (такие как, скажем, Paragraph). Да, сайдбар имеет ограниченное пространство, но мне все же хотелось бы видеть здесь группировку блоков по категориям.
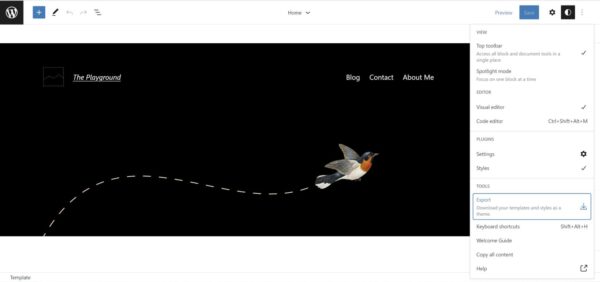
Создаем темы в редакторе сайта… практически

Свежий релиз приближает нас на один шаг к созданию тем полностью в редакторе сайта.
Ранее пользователи могли скачивать ZIP-архив со своими шаблонами и фрагментами шаблонов. Теперь к ним добавились файлы theme.json, style.css и index.php. Файл theme.json также содержит пользовательские настройки из панели глобальных стилей.
Технически экспортировать можно целую тему (за исключением скриншота), если ей не требуются functions.php или файлы шрифтов из нового API.
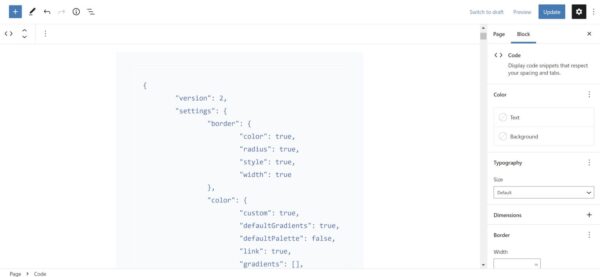
Стилизация Code переключена на элементы pre

Раньше при использовании блока Code произвольные стили применялись к внутреннему HTML-элементу code вместо обертки pre. Отступы, фоны, рамки – все это не имело смысла для дочернего элемента. Я редко сталкивался с подобными случаями. Мне всегда казалось, что это какая-то странная практика.
Естественно, я попытался бороться с этим. Однако в итоге я сдался, поскольку хотел создавать темы «правильно», используя theme.json и позволяя юзерам корректировать внешний вид.
В Gutenberg 12.8 эта проблема была исправлена. Все стили были перенесены во внешний элемент pre.
Обратите внимание, что это изменение может стать критическим для некоторых тем. Если вы таргетируетесь на .wp-block-code > code в CSS, вам нужно будет обновить код.
Исправление является частичным, поскольку применяется только в том случае, когда включен флаг should_load_separate_block_assets (по умолчанию для всех блочных тем). При работе с Gutenberg в WordPress 5.9 стили блока Code применяются и к pre, и к code в редакторе. В итоге блок может иметь двойные рамки, отступы и другие стили.
Эта проблема характерна не только для блока Code. Она более глобальная, а потому для нее уже открыт соответствующий тикет. Надеюсь, что он будет исправлен в первую очередь, чтобы нам не пришлось столкнуться с поломанными стилями.
Источник: wptavern.com

Милые реальные проститутки Пермь, сладкие и ухоженные, они такие активные и стройные, что мужчины тают под их чарами. Все красавицы к твоим услугам. Индивидуалки встречаются с воспитанными джентльменами для взаимного и приятного отдыха, реальные проститутки Пермь, очень любят пошалить. Проявите фантазию и развлекитесь с проституткой по полной.
 club762.ru
club762.ru