Вышел новый релиз Gutenberg 12.7. В этом выпуске нет обилия новых функций, как в прошлом, но в целом релиз достаточно полезный. В 12.7 есть несколько улучшений, на которых мы заострим внимание. Увы, но одна критическая проблема в нем тоже есть – этого мы коснемся в статье.
В свежем обновлении заложен фундамент нового стилевого движка. Это долгосрочный проект, который призван улучшить сохранение и визуализацию блочных стилей.
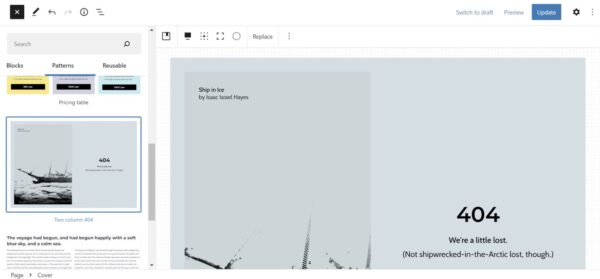
Редакторы сайтов и шаблонов теперь выводят паттерны над блоками в инструменте быстрой вставки, но при определенных условиях – к примеру, на корневом уровне шаблона. Увидеть это в действии мне так и не удалось. Возможно, мне нужно обновить мою среду.
Блок Columns теперь поддерживает ширину, стиль, цвет, а также радиус рамок. С нетерпением жду момента, когда эти опции будут доступны для всех блоков без исключения.
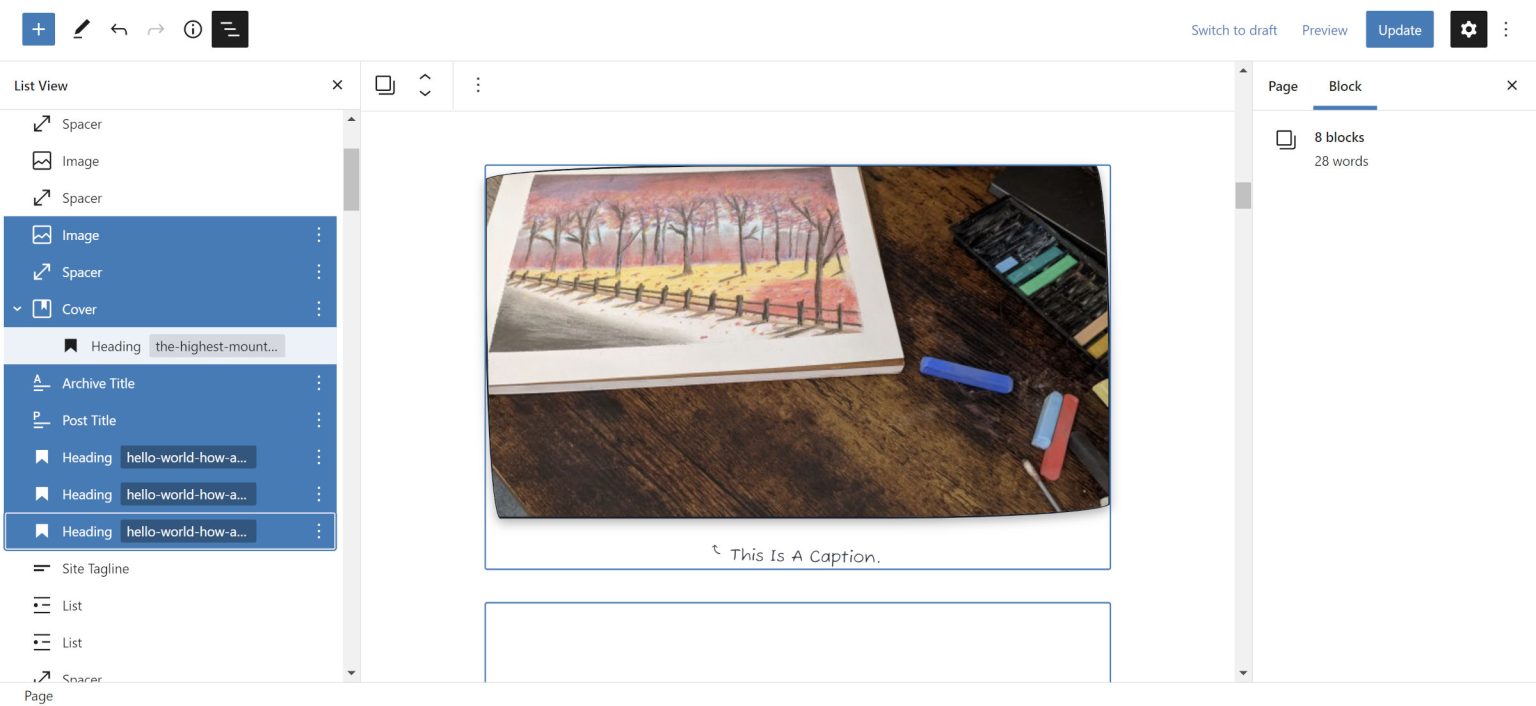
Множественный выбор в режиме List View

Теперь пользователи могут выбирать несколько блоков в режиме List View, если зажать клавишу Shift и кликать мышью по пунктам. Вместо мыши можно использовать клавиши со стрелками «Вверх» и «Вниз» на клавиатуре.
Также доступно перетаскивание для выбранной группы блоков.
Некорректно выводящиеся изображения

Ранее в таблице стилей по умолчанию стояли базовые адаптивные стили для изображений. Теперь CSS-стили охватывают только теги img, у которых задан класс «wp-image-». Это создает проблемы для изображений в некоторых блочных паттернах (а также в других случаях).
Селектор, стоящий ранее, был слишком широким и ломал изображения в сторонних плагинах.
Разработчикам там лучше всего включить следующий CSS для изображений:
img {
max-width: 100%;
height: auto;
}
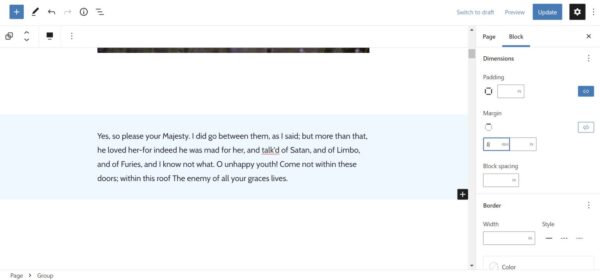
Поля для Group

Настройка полей почти синонимична термину «веб-дизайн». В блоке Group – флагманском контейнере – до сих пор отсутствовала поддержка margin. Некоторые обходят это ограничение, применяя Spacer, но он только увеличивает расстояние между блоками.
Многие проблемы были связаны с урезанием полей. Дизайнерам часто приходилось использовать обходные пути, чтобы справиться с этой неприятностью. Об этом упоминал Ник Диего в своем тикете:
«Разработчики тем (включая меня) прибегают к «магическим классам», чтобы обнулить или модифицировать поля для блоков. Если бы в темах была возможность задания margin в блоках Group, это обеспечило бы большую гибкость и снизило бы зависимость от произвольных CSS/классов в таблицах стилей темы».
Поддержка полей по-прежнему отсутствует у многих блоков, в том числе у абзацев. Однако пользователи могут обернуть блоки в Group и модифицировать по своему усмотрению.
Трансформация блоков теперь сохраняет классы

В Gutenberg 12.6, вышедшем две недели назад, была проделана огромная работа по улучшению трансформации блоков. Этот функционал позволяет превращать один блок в другой. В прошлом релизе трансформация блоков сохраняла размер шрифта и цвет.
В релизе 12.7 к этим опциям добавились и CSS-классы. Причем как произвольные, добавленные пользователями вручную, так и привязанные через механизм кастомных блочных стилей.
В итоге новый блок (трансформированный из старого) будет сохранять выбранный стиль, если это возможно. В противном случае новый класс останется висеть мусором в коде – минус такого подхода.
Есть недостающие опции, которые я хотел бы видеть. В частности, сохранение выравнивания текста.
Темы могут регистрировать паттерны из каталога

Gutenberg 12.7 позволяет авторам тем загружать паттерны из каталога WordPress.org. Добавленные паттерны будут отображаться в соответствующих категориях в инструменте вставки.
В настоящий момент нет возможности как-то выделить загруженные паттерны, и они будут отображаться в том порядке, в котором были зарегистрированы. К сожалению, избранные паттерны из каталога WordPress.org будут всегда стоять выше в списке.
Однако мы имеем дело всего лишь с первой итерацией этой опции. В дальнейшем она улучшится – нужна обратная связь от пользователей.
Руководство по theme.json включает в себя новую документацию для регистрации таких паттернов.
Обертки для выравнивания удалены
Не секрет, что я – фанат блоков. Однако была давняя проблема, из-за которой мне хотелось отказаться от этой системы. В прошлом году я практически перестал разрабатывать свою бесплатную блочную тему – и все из-за этой сложности.
В Gutenberg 12.7 была удалена дополнительная обертка div для блоков wide и full-width в редакторе. Ранее этот элемент создавал конфликт между бэкендом и фронтендом. В некоторых ситуациях авторы тем сталкивались с расхождением в стилизации вывода.
К примеру, если автор темы хотел добавить дополнительный интервал для родственного блока (следующего за другим аналогичным), то его невозможно было указать в редакторе с помощью CSS. Дополнительная обертка означала, что эти блоки больше не являются родственными в структуре документа.
Более поздняя функция blockGap, которая была представлена в WordPress 5.9, несколько смягчила проблемы, связанные с отступами, но не решила их полностью.
Сегодня мы наконец-то можем приступать к адекватной стилизации без использования «костылей».
Источник: wptavern.com

Встречаются исключительно индивидуально, проверенные феи проститутки в Дзержинске к салонам отношения не имеют - yesdzerzhinsk.ru. В одном месте собраны настоящие анкеты с фотографиями и контактными данными самых лучших проституток города. Красивые проверенные феи проститутки в Дзержинске, восхитительные и горячие, они такие грациозные и стройные, что тебе обязательно повезёт. Твои мечты и желания реализуются.
 club762.ru
club762.ru