На днях в каталоге плагинов появился Gutenberg 12.5. Я ждал этот релиз хотя бы потому, что в нем должны были появиться вариации глобальных стилей. И они появились. Но это далеко не все нововведения, которые стоит рассмотреть. Есть что-то и для разработчиков, и для пользователей.
Участники ядра плотно взялись за релиз 6.0, который должен будет появиться в мае 2022. Я уже говорил об имеющейся дорожной карте. Некоторые элементы из списка в том или ином виде уже присутствуют в текущем обновлении Gutenberg.
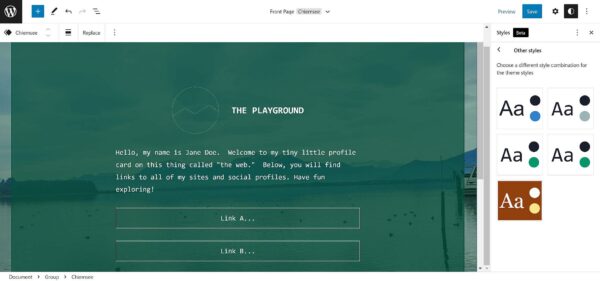
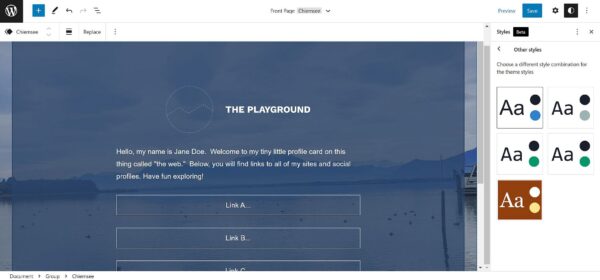
Вариации глобальных стилей


Авторы тем теперь могут создавать несколько вариаций theme.json, поместив их в папку /styles темы. Затем пользователи смогут переключаться между разными пресетами.
Новый функционал обещает стать одним из ключевых моментов WordPress 6.0. Стандартная тема Twenty Twenty-Two в итоге получит несколько вариаций.
Руководитель Gutenberg Матиас Вентура рассказал подробно об этом в комментариях:
«Мы решили реализовать его в самом начале цикла разработки, чтобы в дальнейшем тщательно отполировать опыт взаимодействия и механику. Думаю, что через пару итераций он станет лучше. Вариации совместимы с любой блочной темой, а потому мы сможем наконец-то пробить брешь в стене bundle-тем, поставляемых с кучей опций».
Я разделяю энтузиазм Матиаса по поводу этой функции, однако я не уверен, что мы сможем как-то преодолеть барьеры с темами в 6.0. Его идея понятна: он хочет, чтобы такие вариации были взаимозаменяемыми между всеми блочными темами. Однако я не вижу причин, чтобы это произошло. Текущее состояние системы глобальных стилей не позволит это сделать.
В основном файлы theme.json стандартизированы, однако многие авторы используют в них свойство settings.custom. Оно позволяет задавать любое количество кастомных значений.
Есть проблема, связанная с отсутствием стандартной схемы наименования для цветов и типографики.
Вряд ли эти возможности будут одинаковы в разных темах. А потому и переключение вариаций не даст ничего хорошего. Цель, конечно, отличная, и, возможно, стоит попробовать хоть что-то сделать в этом направлении. Однако выглядит все так, словно мы хотим отказаться от системы тем в пользу одного гигантского стандартизированного шаблона.
Переключение вариаций лучше отдать на откуп авторам тем. Пусть они сами управляют опытом взаимодействия через theme.json. Нам нужно сконцентрироваться на создании инструментов, которые помогут им реализовать свое видение. Авторы тем не должны беспокоиться о том, что пользователь установит их кастомную JSON-переменную в совершенно другом проекте.
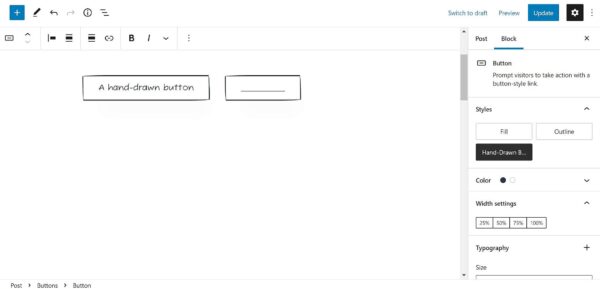
Новые кнопки сохраняют стиль соседних кнопок

WordPress позволяет относительно легко продублировать кнопку, однако эта опция покоится в списке параметров в тулбаре. Нам приходится делать два клика для этого – по сравнению с щелчком по иконке «+» для вставки нового блока Button. До версии Gutenberg 12.5 кнопка получала дефолтную стилизацию.
В свежем релизе при вставке новой кнопки она наследует стиль соседнего блока Button. Это более продуманный опыт взаимодействия.
Но и тут есть свои шероховатости. Как быть, если в будущем мы захотим изменить дизайн всех кнопок? Придется долго и упорно редактировать их. Есть открытый тикет по распространению одного стиля на все кнопки, стоящие в блоке Buttons.
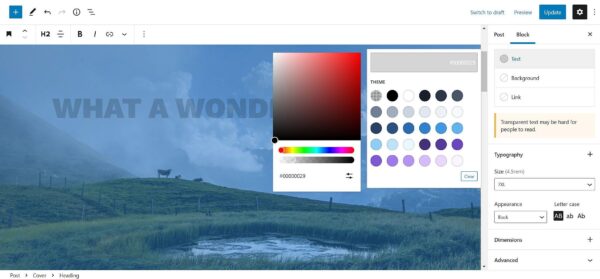
Появились прозрачные цвета

Пользователи могут настраивать альфа-прозрачность для кастомных цветов на уровне блоков. Этот функционал работает с цветом текста, фона, ссылок и рамок. Это улучшение позволило закрыть тикет, опубликованный еще в 2019 году.
Альфа-прозрачность работает не везде. К примеру, ее нет в разделе с кастомными палитрами в панели глобальных стилей. Также ее нет в цветах иконок для блока Social Links. Она отсутствует и в опции цветового оверлея для Cover, но у этого блока есть отдельный элемент управления прозрачностью.
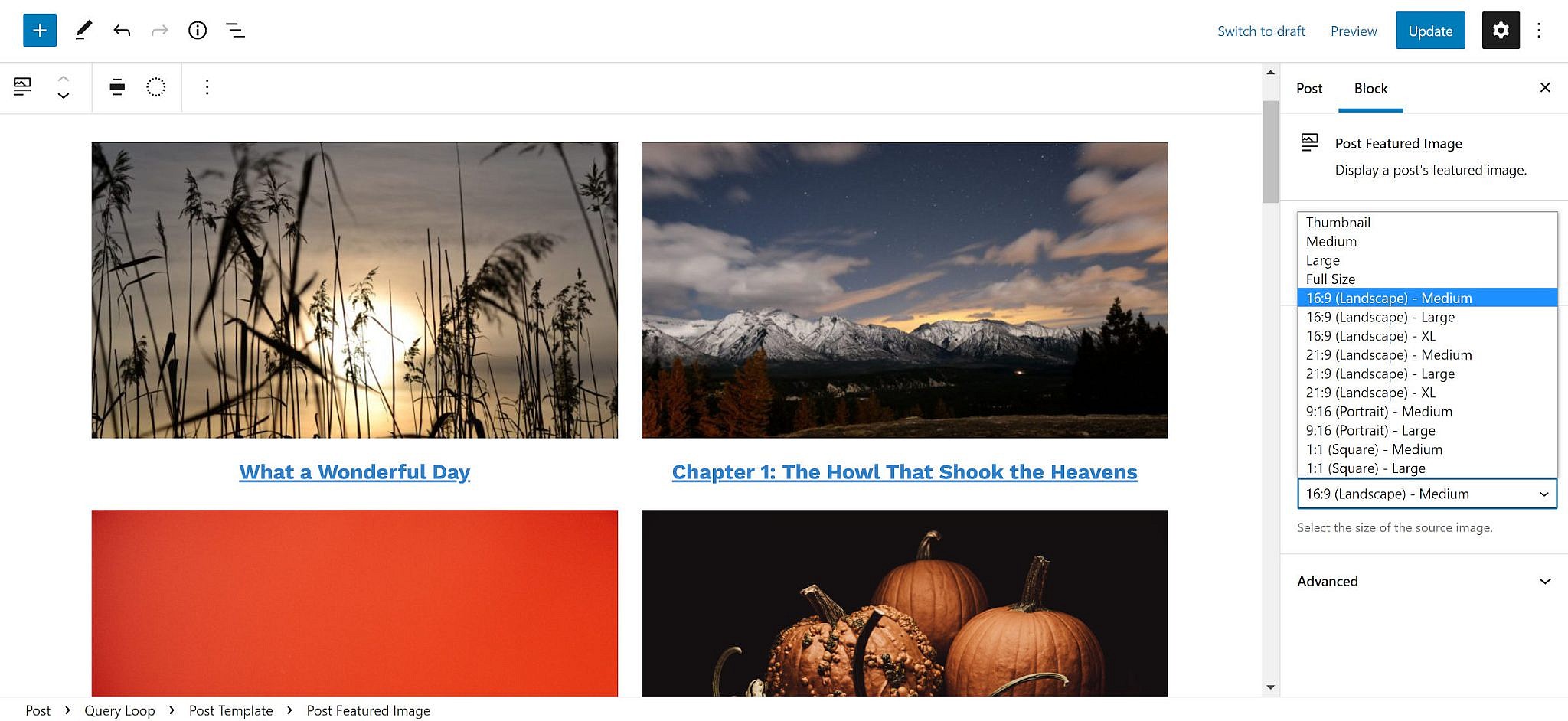
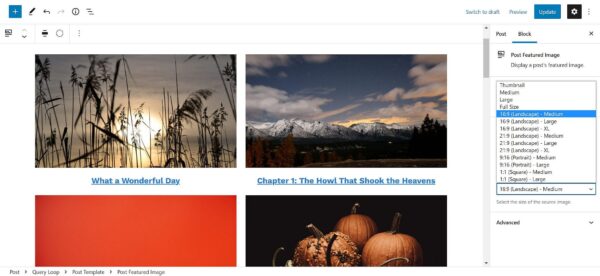
Размеры изображений для Post Featured Image

В Gutenberg 12.5 появилась новая опция, позволяющая использовать заданные в теме размеры изображений для блока Post Featured Image. Изменение выглядит тривиальным, но на самом деле оно является существенным шагом вперед в разработке блочных тем.
Для обработки этого авторы тем использовали хук post_thumbnail_size. Данный метод существенно усложнялся при работе с несколькими запросами записей с разными размерами изображений.
Я писал об этом уже много раз в течение года. Если мы хотим, чтобы дизайнеры перешли к разработке блочных тем, нам нужно дать им больший контроль над миниатюрами. Зачастую макеты привязаны к определенному размеру изображений.
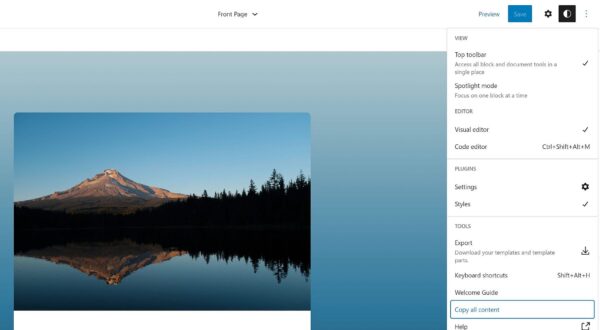
Копирование всего содержимого в редакторе сайта

Сегодня я узнал, что в меню опций редактора записей есть кнопка «Копировать весь контент». Не знаю, как долго она там присутствовала, но выглядит это полезно. Я часто пытался выделить весь контент – с переменным успехом – через окно редактора.
Теперь у нас есть функционал копирования контента. Сделано это в рамках инициативы по обеспечению паритета функций в двух редакторах.
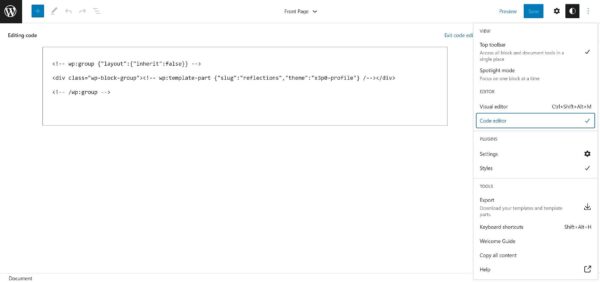
Просмотр кода в редакторе сайта

Еще одно улучшение, выполненное в рамках паритета двух редакторов. Теперь пользователи могут просматривать код в редакторе сайта.
Технически это называется «редактор кода», но вы вряд ли сможете что-то в нем отредактировать. Постоянно будет появляться сообщение «this block contains unexpected or invalid content». Лучше избегать этого – за исключением чтения и копирования.
Источник: wptavern.com

 club762.ru
club762.ru