На днях Gutenberg 12.1 появился в каталоге плагинов WordPress.org. В свежем релизе появилось множество улучшений, связанных с опытом взаимодействия, включая исправление сдвига макета при добавлении блоков, новые функции глобальных стилей, а также улучшенное представление списка шаблонов. Разработчики тем теперь могут использовать новый флаг для включения инструментов, предназначенных для настройки внешнего вида.
Изначально релиз WordPress 5.9 должен был выйти на днях, однако он был перенесен на 25 января 2022 года. Участникам потребовалось больше времени, чтобы доработать редактор сайта и связанные с ним инструменты. Сейчас разработчики активно устраняют баги и улучшают общий опыт взаимодействия.
Сдвиг макета устранен
Даже если бы это изменение являлось единственным в свежем релизе Gutenberg 12.1, я все равно был бы счастлив. Самая раздражающая для меня проблема за три года использования редактора блоков наконец-то была устранена.
Инструмент добавления блоков (маленькие кнопки с плюсиками) в области содержимого теперь выводится с фиксированным позиционированием. Это означает, что когда вы выбираете блоки, особенно вложенные, экран больше не подпрыгивает, макет не съезжает и пустые пространства не появляются.

Из разговоров с другими разработчиками я знаю, что ранее эта проблема была достаточно распространенной при построении сложных макетов. Некоторые в итоге вообще отказались от использования редактора блоков, поскольку это сильно раздражало. Если вы принадлежите к этому лагерю, вам стоит попробовать редактор еще раз. Это существенное улучшение опыта взаимодействия вам точно понравится.
Улучшения глобальных стилей
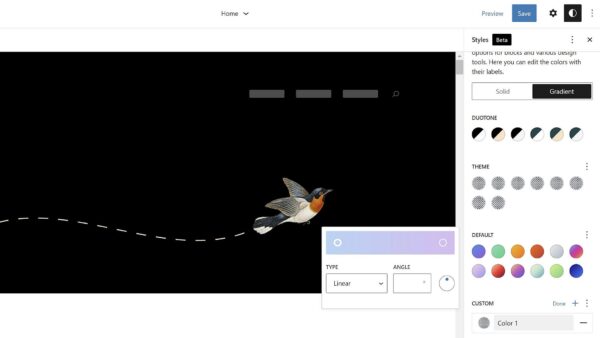
Пользователи теперь могут определять собственные градиенты в разделе цветовой палитры в сайдбаре глобальных стилей. Эти градиенты будут доступны по всему сайту; они не привязаны к теме.

В той же самой секции с градиентами выводятся и duotone-цвета. Однако пока нет возможности создавать свои duotone-фильтры. Этот раздел в данный момент функционирует только в read-only режиме.
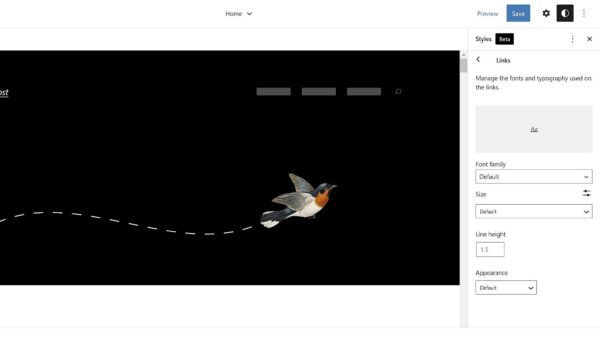
В панели с глобальными стилями опции типографики теперь разбиты на два раздела: текстовые и ссылочные элементы. В будущем могут появиться и другие HTML-элементы.

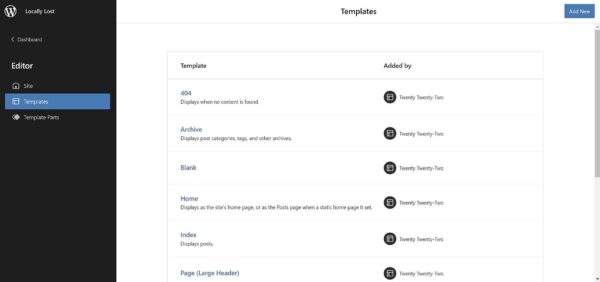
Просмотр шаблонов и их участков
В Gutenberg 12.1 появился вывод шаблонов и участков шаблонов в виде списка. Все это доступно в редакторе сайта. Пользовательский интерфейс для данной возможности сильно изменился за последние несколько версий. Список изначально был доступен в левой выезжающей панели в редакторе. Затем он был полностью удален в 11.9. Но потом он снова появился в 12.0.
Теперь панель уменьшена и включает в себя три ссылки: Site, Templates и Template Parts. Первая ссылка вызывает редактор сайта. Остальные отображают таблицы существующих шаблонов.

Переключение между экранами в данный момент происходит слишком медленно. Однако со временем это должно измениться, поскольку сейчас мы работаем с версией 1.0 редактора сайта. «Текущая версия дизайна посвящена простоте и юзабилити», — отметил Риад Бенгуэлла в анонсе. – «В будущем мы, скорее всего, увидим клиентскую навигацию и мозаичное представление».
Пока что нет возможности добавить произвольные шаблоны, такие как архивы по рубрикам или по авторам. При нажатии на кнопку Add New отображаются опции для шаблонов Front Page и Search в теме Twenty Twenty-Two.
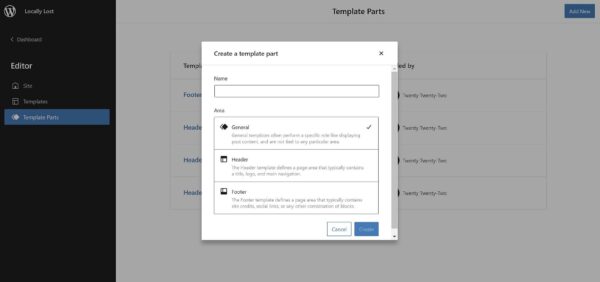
При этом добавление нового участка шаблона – процесс более отлаженный и удобный. При нажатии на кнопку пользователям будут представлены оверлей и форма, как показано на следующем скриншоте:

Пользователи могут присвоить название участку шаблона и выбрать одну из трех разрешенных областей: general, header или footer. После создания нового участка пользователи переносятся в редактор.
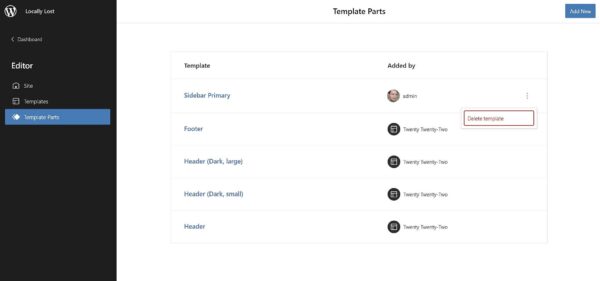
В списке с участками шаблонов можно видеть пользователя, который создал тот или иной участок, а также раскрывающийся список параметров (кнопка с многоточием). Сейчас пока можно только удалять участки.

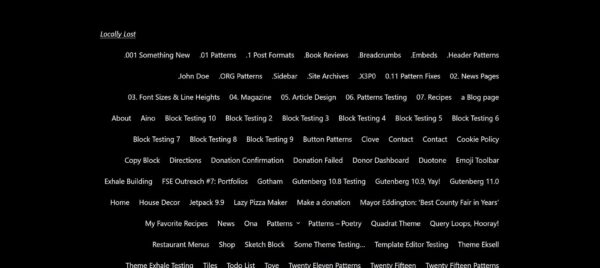
Fallback для пустой навигации
В последнем релизе появился fallback для пустого блока Navigation. Если меню не найдено, то будет выведен блок Page List. В зависимости от количества страниц на сайте навигация может быстро стать неудобной, как это показано на следующем скриншоте для темы Twenty Twenty-Two:

Разработчики тем могут переписывать falback с помощью хука block_core_navigation_render_fallback. Можно вернуть либо false, либо набор допустимых дочерних блоков для родительского блока Navigation. Разработчики тем будут активно использовать этот хук.
Изменения в блочных темах
Стандартные папки, связанные с шаблонами, были переименованы. Старые названия продолжат работать, однако разработчикам тем рекомендовано обратить внимание на следующее:
- /block-templates переименован в /templates.
- /block-template-parts переименован в /parts.
Это изменение прокладывает путь к большей стандартизации в будущем. Уже есть открытый тикет для внедрения /patterns и /styles.
В Gutenberg 12.1 также представлен новый флаг appearanceTools для theme.json, который позволяет разработчикам тем включать поддержку всех текущих и будущих параметров границ, цветов, отступов и типографики.

Ласковые кошечки с oopssevastopol.ru встречаются только по взаимной симпатии, реальные шлюхи в Севастополе, стоящее наслаждение. Проведя время с проститутками, вы захотите продолжения снова и снова. Стильные реальные шлюхи в Севастополе, страстные и желанные, они такие модельные и нежные, что у тебя будет сегодня классный секс. Прелестницы ждут тебя.
 club762.ru
club762.ru