На этой неделе вышел Gutenberg 11.7 – один из самых интересных релизов, которые у нас были за последнее время. В нем разработчики продолжили улучшать систему глобальных стилей. В навигацию стало проще добавлять ссылки, а в блоке Columns теперь можно управлять отступами (мое давнее желание).
Блок Site Logo теперь поддерживает duotone-фильтры, что обеспечивает его соответствие с остальными блоками, связанными с изображениями. Также авторы тем могут устанавливать фильтр по умолчанию через файлы theme.json.
Можно выделить и другие интригующие улучшения: к примеру, обновленный дизайн элемента выбора градиента, а также новые элементы управления типографикой для блоков навигации. Теперь для параметра выравнивания блоков появилось значение «None». Это облегчит возврат к предыдущему пользовательскому выбору.
Обновленный UX для навигации

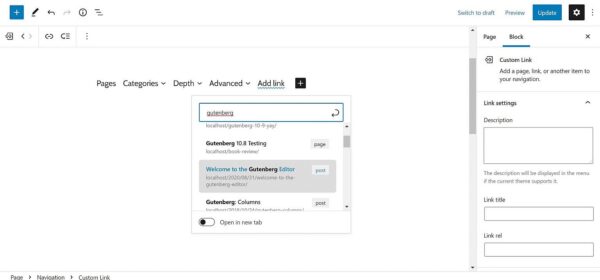
Создание навигационных меню всегда было одним из самых неприятных моментов в блочной системе. Разработчики постарались максимально сгладить этот процесс. При этом добавление ссылок в меню являлось непростой задачей. По крайней мере, до релиза Gutenberg 11.7.
В последней версии плагина щелчок по значку «+» позволяет напрямую искать требуемый URL-адрес (или вбивать его в поле). Не нужно выяснять, какой блок вставлять первым (Page, Post, Custom и т.д.). Это изменение связано с итерационной доработкой навигационного интерфейса.
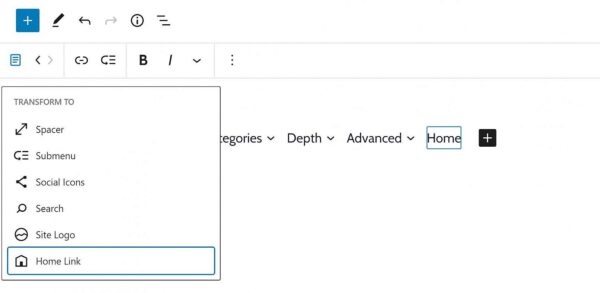
В текущей реализации есть один нюанс. Чтобы добавить ссылку на домашнюю страницу в меню, надо трансформировать пункт меню в блок Home Link.

В целом это улучшение является необходимым. Вероятно, оно близко к правилу 80/20.
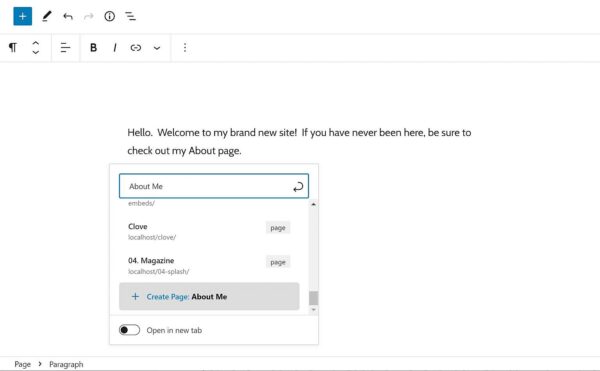
Создание новых страниц через инструмент вставки ссылок

Пользовательский интерфейс для добавления ссылок стал одной из ярких особенностей редактора блоков в этом году. В июне вышел Gutenberg 10.9 с расширенным превью URL; эта опция затем вошла в WordPress 5.8. В свежем релизе разработчики ее дополнительно улучшили.
Теперь пользователи могут напрямую создавать новые страницы при добавлении ссылок. Раньше добиться подобной цели можно было только путем добавления пунктов в блоке Navigation. В свежей версии плагина функционал стал доступен для любых ссылок.
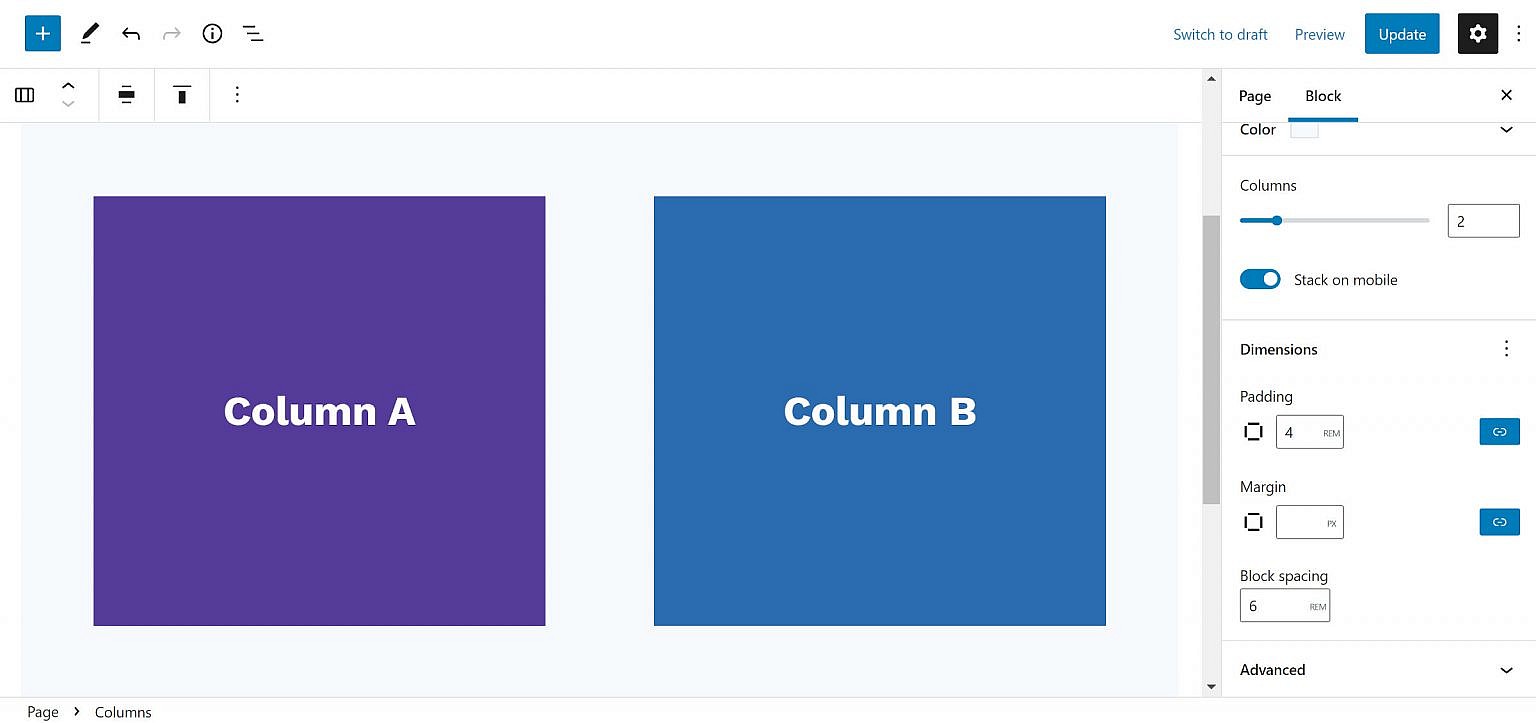
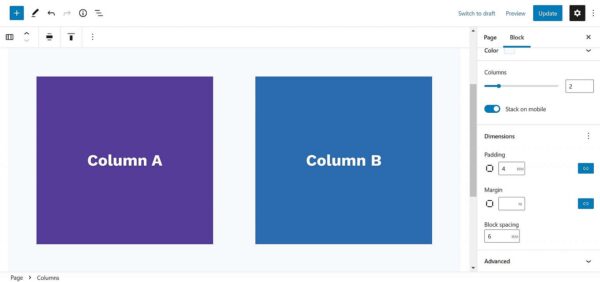
Интервалы между столбцами

Пользователи теперь могут настраивать отступ между столбцами с помощью новой опции Block Spacing.
Функционал работает на базе возможности gap, которая была впервые добавлена в Gutenberg 11.4. Авторам тем, возможно, потребуется внести некоторые коррективы в свои проекты, если они писали свой собственный код для управления интервалами между столбцами.
Глобальные стили и цветовые палитры

Возможность Global Styles (глобальные стили) постоянно улучшается; она может появиться уже в WordPress 5.9. Разработчики Gutenberg добились существенного прогресса в ее реализации, построив для нее улучшенную навигацию (еще в релизе 11.6).
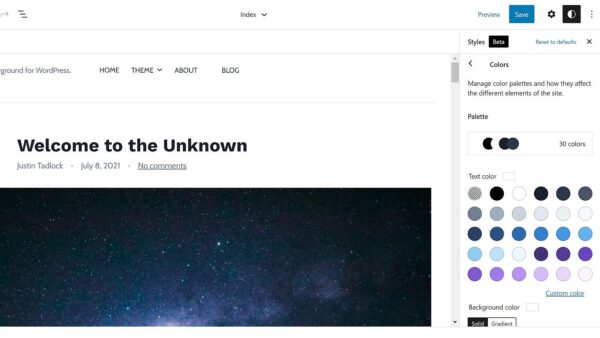
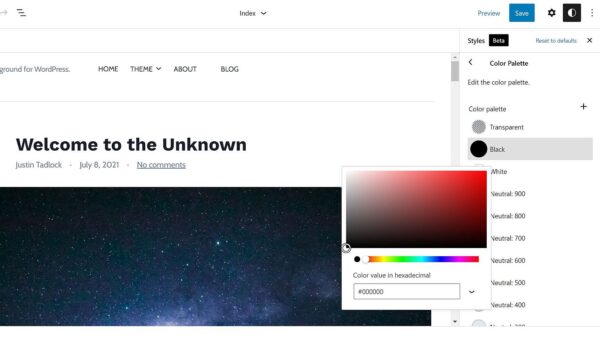
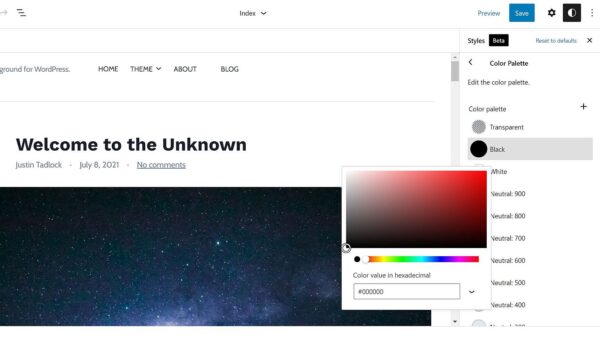
В свежем релизе Gutenberg появился новый раздел Color Palette.
Теперь палитра стала еще заметнее для пользователей, что позволит им быстрее и проще улучшать внешний вид своих сайтов. В разделе с палитрой пользователи могут редактировать уже заданные в теме цвета или создавать свои собственные путем щелчка по иконке «+». Эти цвета будут затем выводиться в редакторе блоков.

В сайдбаре Global Styles пользователи могут теперь заметить раздел Layout. Здесь можно задавать отступы для всего сайта в целом.
Хотелось бы видеть в разделе Blocks панели Global Styles какие-то иконки для отдельных блоков. Если у вас десятки блоков, найти необходимый среди них очень сложно. Нужно листать весь список.

Еще одно хорошее предложение для разработчиков (если не будет иконок) – вывод блоков по алфавиту.
Источник: wptavern.com

 club762.ru
club762.ru