Вчера вышел Gutenberg 11.6. Участники добавили десятки улучшений и баг-фиксов. Ничего особо впечатляющего: опции типографики для блока Post Title, обрезка Site Logo, кнопка в панели инструментов для конвертации старых блоков Gallery в новый формат.
Релиз в основном представляет собой набор рутинных улучшений. При этом он не является плохим, он достаточно продуман и охватывает многие области, начиная от навигации и заканчивая общими доработками блоков.
Я могу выделить два направления, которые мне по душе: система глобальных стилей редактора и поддержка дочерних тем.
Обновления глобальных стилей

Глобальные стили – это система, которая позволяет впервые соединить пользователей с разработчиками тем и наоборот. В истории WordPress было уже несколько попыток сделать это – в частности, с помощью кастомайзера. Однако текущий функционал будет работать со стандартизированной системой блоков.
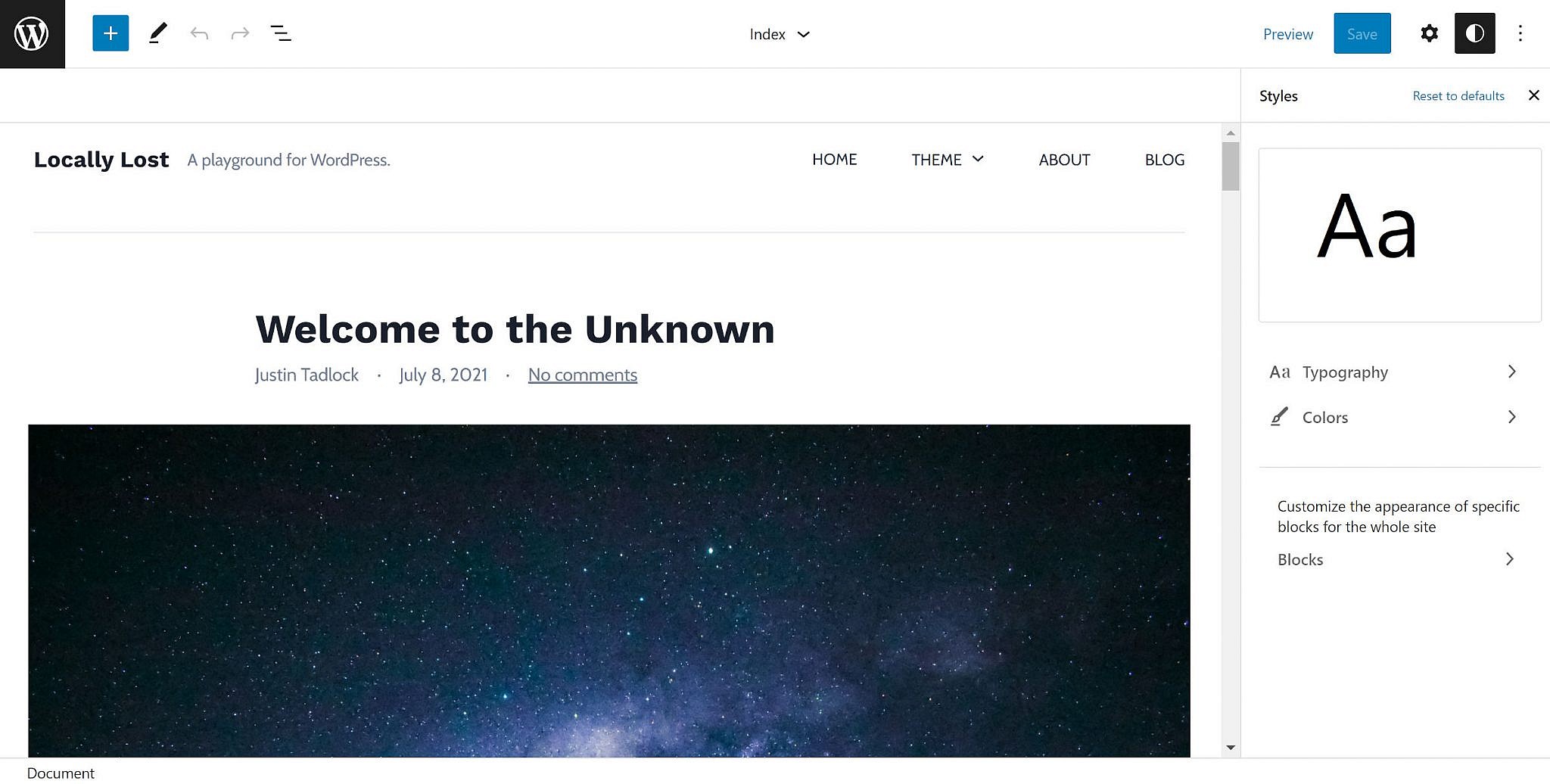
Темы будут взаимодействовать с WordPress через свои файлы theme.json, а пользователи смогут настраивать все это через панель Global Styles.
Представьте, что разработчик темы задал цвет текста по умолчанию как черный, а фон как белый. Это будет выводиться во фронтэнде, но также будет отражено и в редакторе сайта. Интерфейс Global Styles позволит изменять эти два цвета. Пользователи смогут выполнить превью цветов, стилей типографики в поле в верхней части панели.

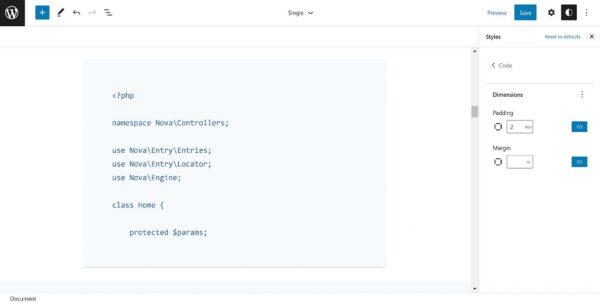
И все это не ограничено только лишь парочкой простых цветов. Пользователи могут задавать разнообразные аспекты дизайна: типографику, отступы (как на уровне блоков, так и на общем уровне) и т.д.
Gutenberg 11.6 добавляет навигацию в сайдбар Global Styles. В итоге стало удобнее работать с разными стилями темы.

Это небольшой, но очень важный шаг на пути к пересмотру интерфейса Global Styles. Предстоит еще много работы – в ближайшие месяцы разработчики Gutenberg будут активно трудиться над данным компонентом, доводя его до ума.
Разработчики также обновили старую иконку Aa, отражающую панель Global Styles. Теперь вместо нее стоит иконка с наполовину темным кругом. Сначала я подумал, что это переключение между темным и светлым режимами. Вводит в заблуждение, однако.
Поддержка дочерних тем
Я являюсь одним из пионеров создания дочерних тем в WordPress, и использовал их задолго до того, как они получили официальную поддержку. Это что-то очень близкое и дорогое моему сердцу. На этом фундаменте я создал свой первый магазин тем. У меня есть много идей касательно того, как блочная парадигма может изменить пространство тем, и дочерние темы расположены в центре этих идей.
До недавнего времени компоненты полного редактирования сайтов (FSE) плохо работали с дочерними темами. Пока осталось еще несколько пробелов, но в основном система уже функционирует.
Шаблоны, участки шаблонов, файлы theme.json из дочерней темы должны теперь полностью переопределять аналогичные фрагменты родительской темы. Эти изменения отражаются как во фронтэнде, так и в редакторе сайта.
Некоторые открытые вопросы прорабатываются в тикете на GitHub. Самые важные шаги еще впереди – нужно будет продумать объединение значений для родительского и дочернего theme.json. К примеру, дочерние темы должны иметь возможность перезаписи цветов, типографики, но они не должны трогать значения, связанные с макетом (в этом случае значения должны поступать от родительской темы).

 club762.ru
club762.ru