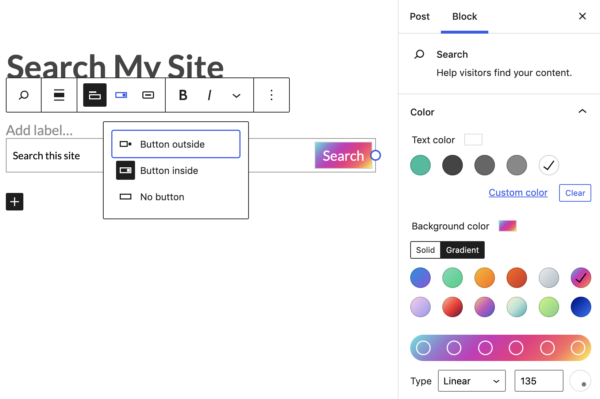
На днях вышел Gutenberg 11.2.0 с расширенной поддержкой цветов для блоков Search и Pullquote. Исторически так сложилось, что настройка этих элементов была недоступна для большинства пользователей (если только разработчики тем не включали эти опции). В новом релизе добавлена поддержка цветов для кнопки поиска (Search). Можно задавать цвета для ее границ.
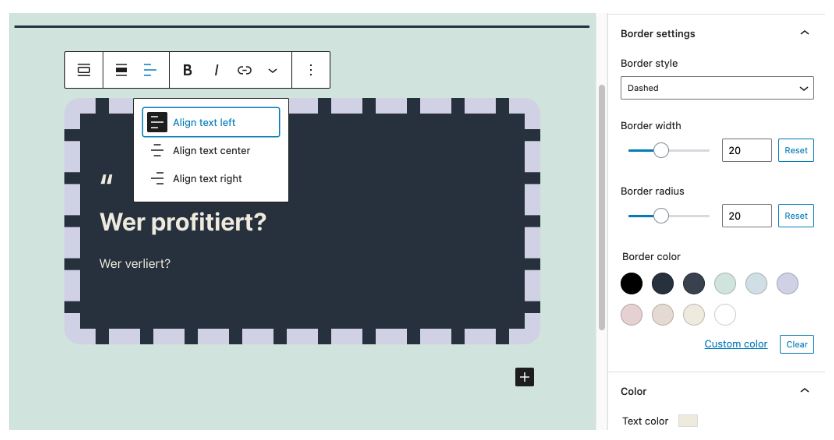
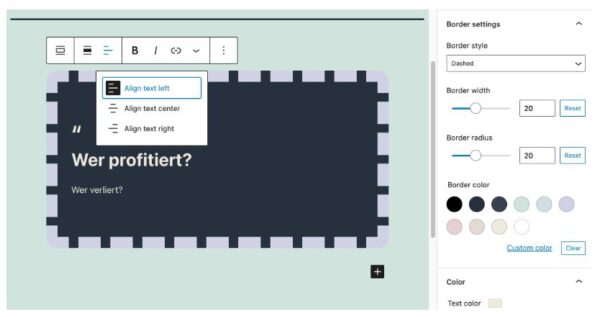
С цитатами (Pullquote) та же ситуация. Для них задана поддержка цветов – пользователи теперь могут создавать креативные виды дизайна без каких-либо ограничений.
Раньше пользователям пришлось бы платить веб-разработчикам за внесение подобных настроек. Теперь все это можно легко сделать самостоятельно.
Поддержка цветов – еще один шаг на пути к улучшению дизайнерских инструментов редактора. Добиться непротиворечивости всех опций, применяемых к блокам – основная задача для разработчиков Gutenberg.
«Еще одна важная цель в сфере дизайна – обеспечить возможности для создания широкого диапазона разнообразных паттернов. Разработчики должны видеть, что мы поддерживаем эти шаги. Они должны понимать, что настройка блоков – это единообразный, последовательный, естественный процесс», — отметил ведущий проектировщик Gutenberg Матиас Вентура.
В Gutenberg 11.2 также появилась поддержка новой экспериментальной flex-разметки. Потребность в дополнительных разметках была описана Риком Банистером в тикете, опубликованном год назад. Был запрос опции «горизонтального вывода» для блока Group:
«При проектировании паттернов, а также при создании разметок с множественными элементами, расположенными по горизонтали, был бы полезен родительский блок, который автоматически упорядочивал бы дочерние элементы в одной строке. Конечно, можно использовать столбцы для вывода элементов друг за другом, но это приводит к многочисленным вложениям – не лучший подход, когда вам нужно расположить всего лишь один набор блоков.
В принципе, можно было бы улучшить блок Group, добавив к нему опцию «display horizontally» или «act as a row». В итоге он обертывал бы свои дочерние элементы и функционировал бы как flex-контейнер (display:flex; flex-direction:row;). Можно было бы добавить еще и дополнительные необязательные параметры для выравнивания и распределения объектов».
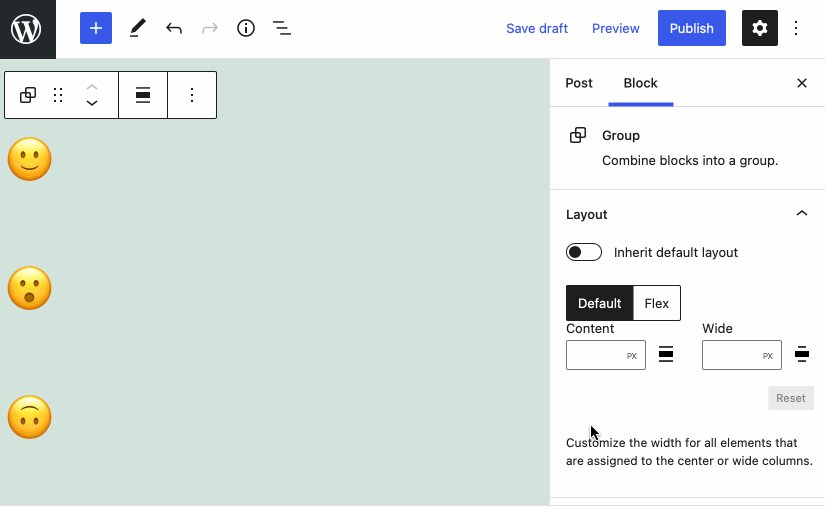
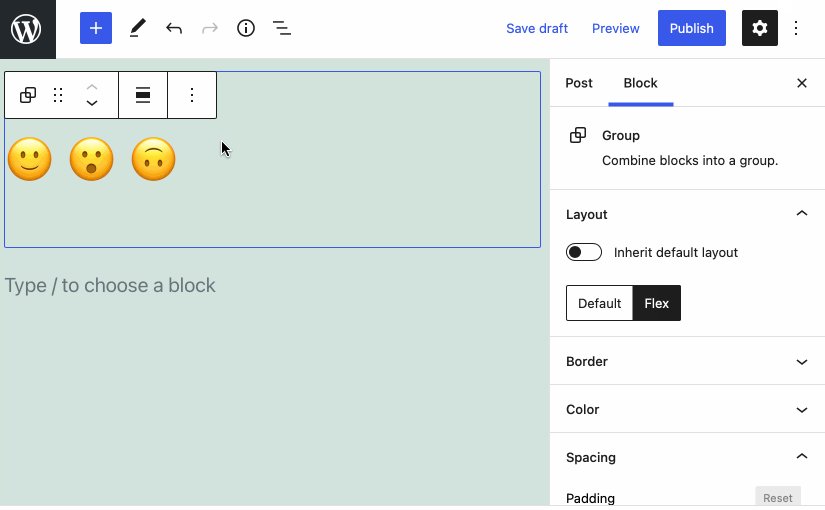
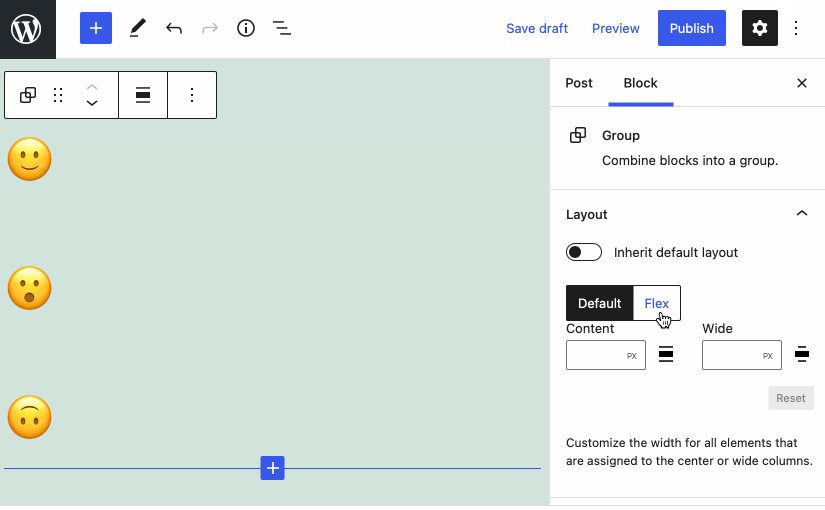
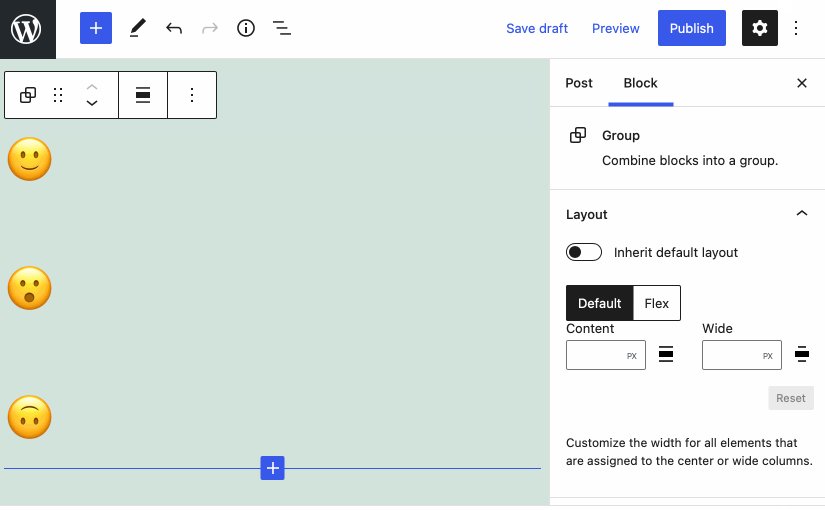
Вариант flex-разметки помог бы частично устранить излишнюю сложность вложенных блоков. Ранний прототип, приведенный ниже, демонстрирует сырой UI для переключения разметок. Здесь видна разница между flex-разметкой и базовой flow-разметкой, в которой дочерние элементы выводятся вертикально друг за другом без каких-либо стилей. В Gutenberg 11.2 блоки могут поддерживать разные разметки (заложен фундамент для этого). Как отметил разработчик Gutenberg Риад Бенгелла, в будущем планируется ввести дополнительные разметки, такие как «grid» и «absolute positioning container».

Поддержка flex для блока Group – первый пример того, как в редакторе блоков могут использоваться разные разметки.
«В прошлом релизе WordPress мы представили конфиг layout и свойство __experimentalLayout для внутренних блоков», — отметил Риад. – «Изначально мы хотели сделать более декларативными выравнивания и ширину контента в темах. Это была довольно амбициозная цель, которой было сложно добиться для стандартной разметки. При этом мы всегда хотели внедрить и другие типы разметок в редакторе, не только обычный вертикальный список блоков».
Экспериментальная поддержка flex-разметки может быть полезна разработчикам тем. Ее можно использовать в разных случаях: с блоком Cover, с хэдерами, с иконками соцсетей, со столбцами и т.д. Интерфейс переключения разметки в данном релизе скрыт. Команда Gutenberg работает над улучшением этого функционала.

С сайтом oopschel.ru, индивидуалки Челябинск по вызову, это встречи индивидуально, конфиденциально и неповторимо. Воспользуйтесь услугами проституток и ваше представление о страстном сексе измениться. Милые индивидуалки Челябинск по вызову, желанные и восхитительные, они такие заботливые и профессиональные, что сегодня у тебя будет лучший интимный досуг. Выбери девушку сейчас.
 club762.ru
club762.ru