На прошлой неделе в каталоге WordPress появился релиз Gutenberg 10.8. В нем были добавлены новые элементы управления font-weight для блока Heading и font-family для блока List. У блоков Audio и File теперь есть превью в инструменте вставки.
Компоненты Full Site Editing (FSE) продолжают совершенствоваться. В свежем релизе большинство изменений FSE – это баг-фиксы. Одно из улучшений FSE – разработчики теперь могут задавать отступы для пунктов навигационных меню через theme.json. Увы, это не поможет решить многочисленные проблемы со стилями навигации. Но это хоть как-то улучшит текущее положение дел. К тому же данное нововведение не затрагивает ссылки в блоке Page List, которые также могут быть представлены в виде навигационных меню.
Блок Navigation пока остается одним из самых проблемных мест полного редактирования сайтов. Подобные улучшения хоть как-то ретушируют существующие проблемы, но до сих пор нет одного общего решения, которое удовлетворило бы и авторов тем, и пользователей.
Пользователи теперь могут просматривать заголовок записи в режиме редактирования шаблонов. Модальное окно с информацией о шаблоне включает в себя больше деталей – к примеру, появились рекомендации по наименованию произвольных шаблонов.
Новые опции типографики
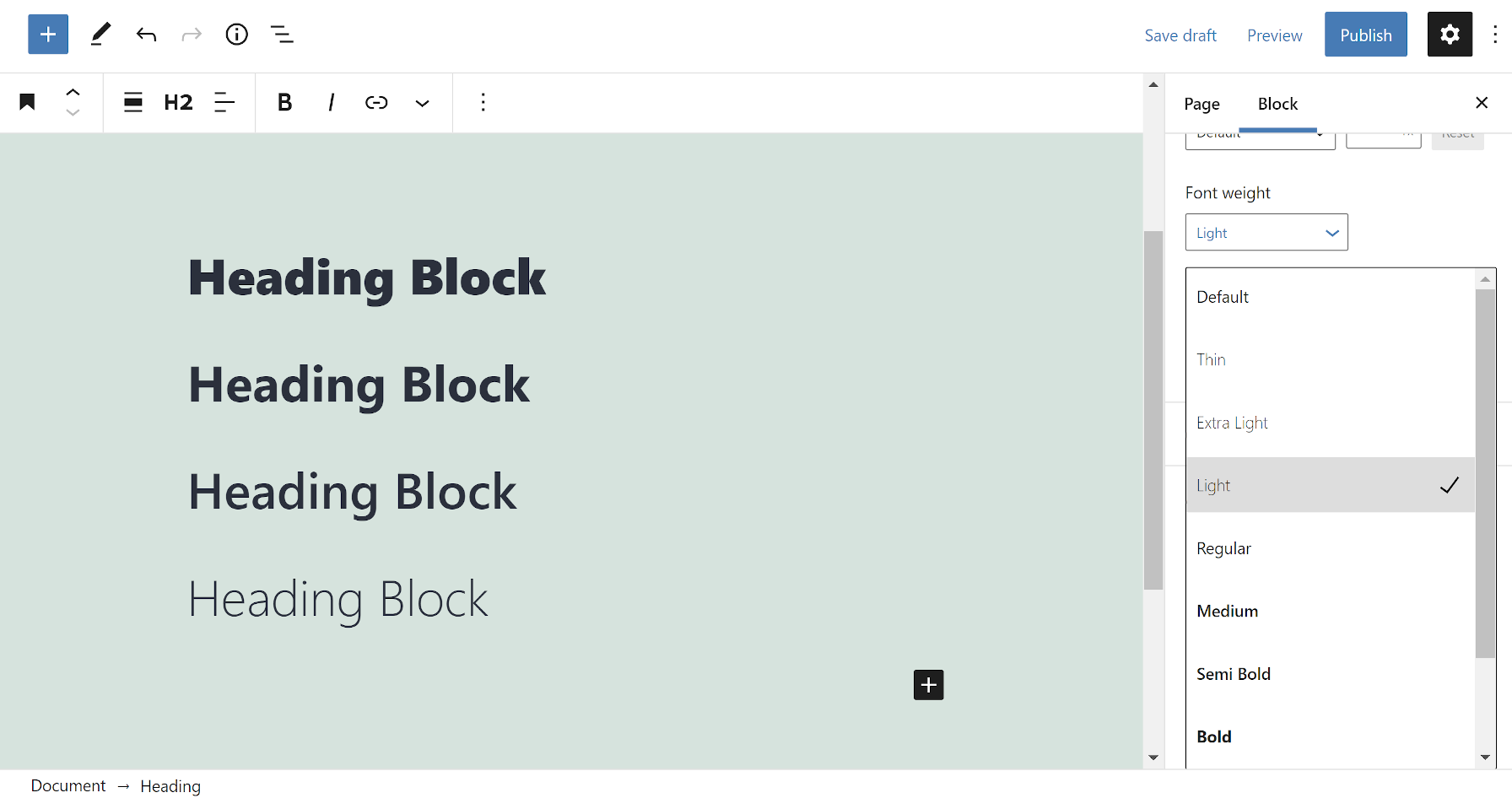
В Gutenberg 10.8 появились инструменты управления font-weight для блоков Heading. Разработчики тем теперь могут задавать базовую насыщенность шрифта через файлы theme.json. Пользователи могут переопределять ее через сайдбар в редакторе.
Можно выбирать из 9 возможных начертаний:
- Thin
- Extra Light
- Light
- Regular
- Medium
- Semi Bold
- Bold
- Extra Bold
- Black
Выбрать можно любое начертание, однако далеко не каждый шрифт будет его поддерживать. К примеру, пользователи не увидят разницу между Extra Bold и Black в теме Twenty Twenty-One.
В долгосрочной перспективе начертание будет привязано к семейству шрифтов. Разработчики тем смогут задавать то, какое начертание поддерживается тем или иным семейством шрифтов (лишние опции автоматически пропадут).
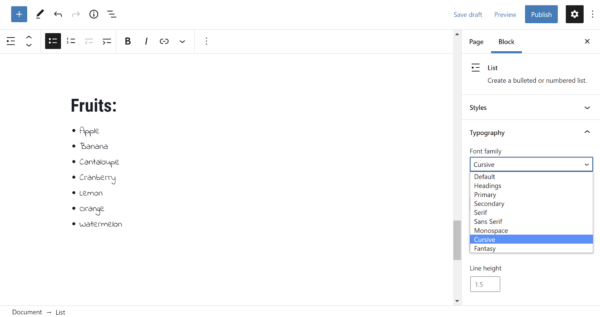
Блок List уже сейчас поддерживает опцию font family. Он опередил даже такие популярные блоки, как Heading и Paragraph.
В настоящий момент font family поддерживают также блоки Site Title, Site Tagline и Post Title. С нетерпением ждем расширения поддержки этой опции на все блоки.
Разработчики тем могут задавать свой собственный межбуквенный интервал для блоков Site Title и Site Tagline. Пока что этот функционал не отображается в сайдбаре с опциями блоков, т.е. пользователи не смогут его настраивать. Однако уже есть открытый тикет для устранения этого пробела.
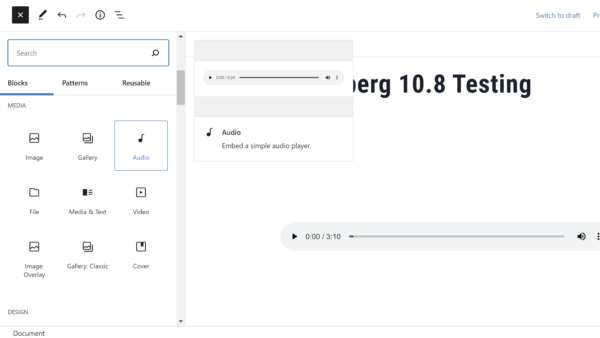
Превью у блоков Audio и File
Команда разработчиков добавила новые превью для блоков Audio и File в инструмент вставки. Это и улучшение, и баг-фикс, поскольку в прежних версиях редактора блоков при загрузке медиафайлов через Audio или File пользователи могли столкнуться с дублями файлов. Теперь этот баг исправлен.
В итоге превью имеются теперь для всех блоков, которые выходили до WordPress 5.8. Превью нет пока для Classic, Spacer, Shortcode и Legacy Widget. Также превью отсутствует в блоках, поставляемых с темами.
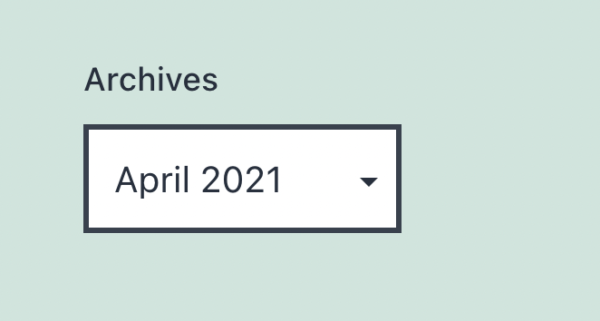
Для выпадающего списка с архивами теперь добавилась пометка Archives
В блоках Archives над раскрывающимся списком теперь выводится пометка (label) «Archives». Раньше этот текст содержался в заголовке виджета. Чтобы скрыть этот текст, разработчикам тем необходимо использовать класс .wp-block-archives-dropdown > label.

 club762.ru
club762.ru