На днях вышел релиз Gutenberg 10.1. В нем появилось несколько новых возможностей, направленных на улучшение пользовательского интерфейса редактора и опыта взаимодействия с ним. Теперь пользователи могут управлять расположением элементов в блоке Social Icons. В новом релизе также:
- улучшен опыт взаимодействия по созданию реюзабельных блоков;
- сгруппированы элементы управления в блоке Image;
- представлены разбитые на рубрики участки шаблонов в редакторе сайта.
В свежем релизе разработчики исправили около двух десятков багов. Как обычно, вектор внимания был направлен на улучшение функционала редактирования сайтов, который должен войти в WordPress в этом году.
Одним из улучшений UX является возможность перетаскивания точки фокусировки. Пользователи могут протестировать эту особенность в блоках Cover или Media & Text.
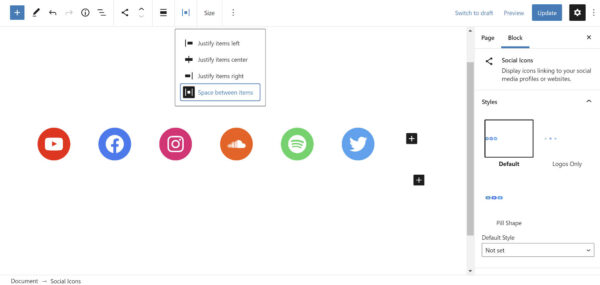
Настройка отступов для социальных иконок и кнопок
Разработчики Gutenberg добавили инструменты управления отступами в блок Social Icons. Пользователи теперь могут определять, как именно они хотят выводить свои социальные иконки. Ниже приведены текущие варианты выравнивания:
- Выравнивание по левому краю.
- Выравнивание по центру.
- Выравнивание по правому краю.
- Выравнивание по ширине.
У блока Buttons теперь есть опция по настройке пространства между кнопками. Эта возможность делает указанный блок (а также блок Social Icons) таким же гибким, как и Navigation.
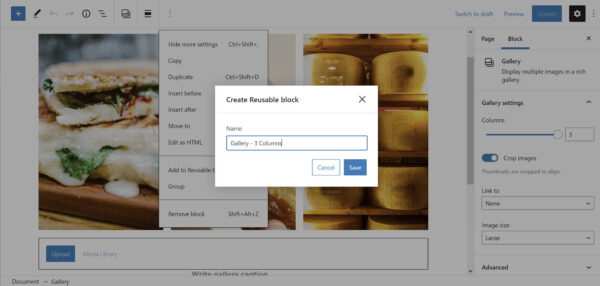
Обновления реюзабельных блоков
Разработчики продолжают улучшать функционал реюзабельных блоков. Изюминкой версии 10.1 стало новое модальное окно, которое появляется при первом создании реюзабельного блока. В нем представлено поле заголовка, а также кнопки Save и Cancel.
В тулбаре редактора теперь выводится название реюзабельного блока, когда он выбран в контентной области. Это добавляет ясности и помогает пользователям понять, что именно они редактируют. Пользователи также могут обновить название реюзабельного блока в сайдбаре редактора.
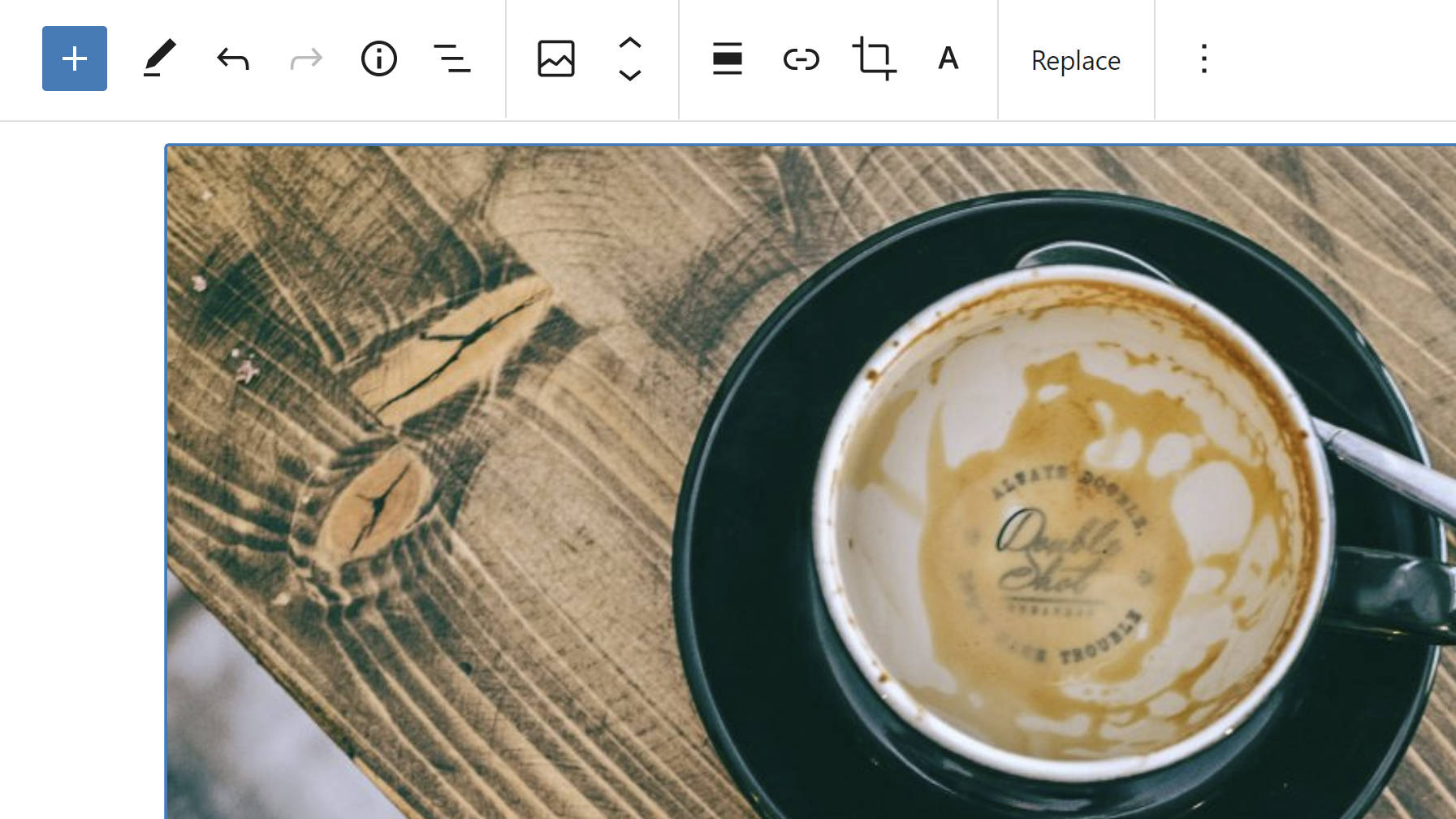
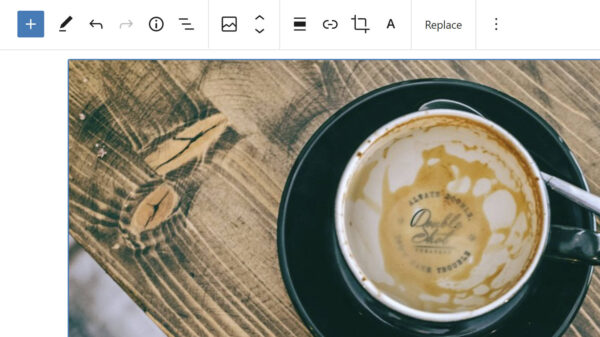
Семантический тулбар для изображений
Тулбар блока Image в новом релизе был обновлен. Его элементы управления теперь сгруппированы, а каждая группа отделена рамками. Сначала идут мета-элементы, затем элементы блочного уровня, встроенные элементы и остальные опции.
Разработчики планируют использовать такой порядок расположения элементов управления для всех блоков. Уже есть открытый тикет по унификации всех тулбаров.
Категоризация участков шаблонов
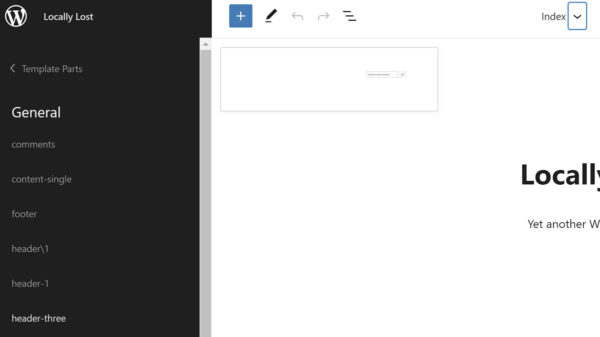
Экспериментальный редактор сайтов получил обновление: в последней версии появилась категоризация фрагментов шаблонов. Участки шаблонов теперь разнесены по четырем категориям: хэдеры, футеры, сайдбары и общие (general) фрагменты.
Пока этот функционал далек от своего завершения. Для авторов тем пока нет ясных инструкций, как все это группировать. Сейчас, к примеру, шаблон хэдера header-one.html почему-то попадает в категорию General. Даже обычный header.html не попадает в свою категорию.
Понятно, что это баг, и он будет устранен. В целом этот шаг довольно полезен, поскольку помогает очистить интерфейс от лишнего «шума».
При этом данный подход нельзя назвать гибким. Ведь в нем мы отталкиваемся от предположения, что единственными специфичными категориями шаблонов являются только хэдеры, футеры и сайдбары. Если мы зададим их в ядре, мы утратим гибкость.
В качестве следующего шага хотелось бы видеть введение произвольной классификации участков шаблонов для авторов тем.

 club762.ru
club762.ru











Не совсем понял что такое разбитые на рубрики участки шаблонов.
По изображению вроде понятно. Сбоку рубрики, в них содержатся участки шаблонов под своими названиями.