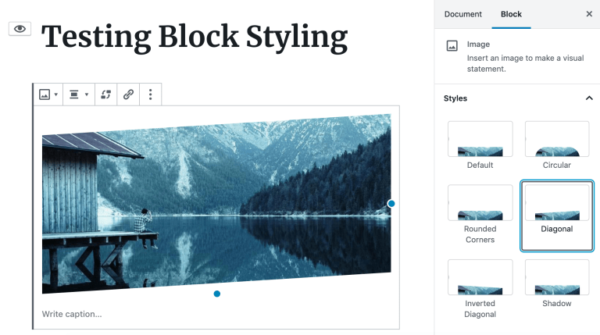
На этой неделе был выпущен EditorsKit 1.9 с новыми возможностями стилизации для блоков Image и Cover. Пользователи теперь могут менять вывод блоков, делая их круглыми, диагональными, с инвертированной диагональю, с закругленными углами, с тенью. Также появилась опция отображения редактора в полную высоту в панели дополнительных настроек блока. В итоге можно легко преобразовать блоки Cover, Image, and Media & Text в hero-секцию.
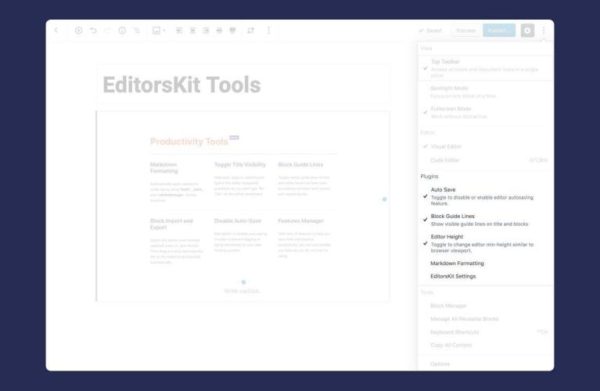
Джеффри Каранданг, автор плагина, также добавил опцию переключения к полной высоте в настройках редактора. В результате этого минимальная высота редактора будет соответствовать области просмотра браузера; в таком случае метаполя не будут выводиться до тех пор, пока пользователь не прокрутит страницу вниз. Интерфейс становится более чистым, что позволяет удобнее создавать новые страницы и записи. Эта опция является дополнительной, поэтому для сайтов, где метаполя важнее, чем основная область публикации, ее можно и не включать.
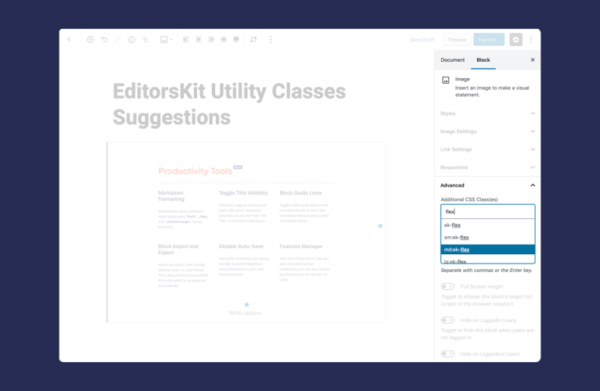
Версия 1.9 включает в себя новую функцию под названием Utility Classes в разделе Advanced CSS Class(es). Классы можно легко удалить из выбранного блока путем одного клика; превью моментально обновляется, чтобы отразить это изменение. Также добавлено автоматическое предложение имен классов, чтобы их можно было легко повторно применить.
Джеффри поделился примером кода о том, как разработчики тем могут добавлять свои собственные вспомогательные классы с помощью произвольного PHP-фильтра. Однако вряд ли авторы тем будут применять это, поскольку база пользователей плагина относительно мала.
Джеффри работает над улучшением интероперабельности с другими плагинами в экосистеме, добавляя фильтры для разработчиков плагинов и тем, чтобы лучше использовать EditorsKit. Он также продолжает внедрять твики и улучшения для тех, кто использует Jetpack, Block Lab, the Genesis Framework, CoBlocks, Thrive Comments, ACF и другие популярные сторонние расширения.
Плагин EditorsKit был выпущен на Product Hunt. Также Джеффри создал новое лайв-демо «frontenberg style», которое позволяет юзерам тестировать возможности EditorsKit во фронтэнде сайта. Подобные демо-сайты являются хорошим способом продвижения Gutenberg-блоков, что делает их удобными для пользователей, ведь в противном случае им пришлось бы ставить плагин на своих собственных тестовых сайтах.
«Моя главная цель – сделать так, чтобы EditorsKit был известен в сообществе», — рассказал Джеффри. – «Это реально мощный плагин, и мне нужно привлечь больше людей. Учитывая огромное количество доступных блочных плагинов, вспомогательные решения, такие как EditorsKit, часто упускаются из рассмотрения».
И хотя Джеффри в настоящий момент не планирует выпускать Pro-версию EditorsKit, он рассматривает возможность создания коммерческих расширений для него в будущем. Однако рекламировать такие решения сложнее, чем плагины для добавления блоков.
В сообществе EditorsKit на Facebook не так давно обсуждались недавние возможности плагина. В частности, пользователи отмечали, что нововведения выходят за рамки дизайна. Новые опции стилизации блоков – хорошее дополнение для пользователей, однако произвольные формы и разметки находятся уже на пограничной линии между дизайном и редактированием. Похоже, что развитие плагина несколько отклонилось от того утилитарного направления, которое было выбрано изначально (markdown-форматирование, видимость блоков, drag-n-drop импорт/экспорт, отключение автосохранения).
Джеффри теперь нужно действовать очень аккуратно, чтобы плагин не превратился в сборник «функций, полезных для Gutenberg».
«Я не планирую добавлять вспомогательные классы для дизайна», — отметил он. – «Только отступы, поля и flexbox. Остальное должно браться из темы. Я планирую помочь разработчикам тем, которые хотят поддерживать EditorsKit, с интеграцией. Я не хочу, чтобы файл плагина стал огромным и переполненным CSS-стилями для дизайна. Моя цель остается прежней — Gutenberg Editor Toolkit».
Дорожная карта EditorsKit является публичной – в ней приведены возможности, которые появятся в будущем. Все они описаны в репозитории GitHub. В большинстве своем нововведения связаны скорее с редактированием, нежели с дизайном.

Встретят тебя в уютной квартирке, реальные феи Энгельса, а можно и подружек. Чего бы вы не пожелали, просто скажите проститутке об этом по телефону, и при встрече она выполнит каждое ваше желание. Сексапильные реальные феи Энгельса, восхитительные и горячие, они такие модельные и чуткие, что ты не устоишь перед ними. Выбери девушку сейчас.
 club762.ru
club762.ru