Сегодня я хочу рассмотреть четыре плагина для WordPress, которые помогут вам настроить произвольные шрифты для своего блога.
Изначально произвольные шрифты создавались на базе технологий Flash и Javascript – в качестве примера можно привести решения sIFR и Cufon. Затем пришла технология @font-face, появились мощные сервисы, такие как Google Web Fonts, Typekit и Fonts.com.
Самый простой способ воспользоваться той или иной технологией – установить соответствующий плагин. Чаще всего в таких плагинах меня раздражает плохое юзабилити, неудобный интерфейс и общая «неповоротливость».
В этой статье я решил изучить и протестировать четыре самых популярных плагина. Каждому из них я дал краткое описание и выставил оценку.
Anyfont
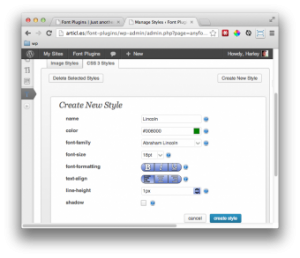
Привести здесь описание плагина Anyfont я хочу по одной простой причине – у этого плагина есть возможность загрузки шрифта с вашего компьютера и использования его в блоге. Я думал, что плагин окажется довольно простым, рассчитанным на широкую аудиторию. В некоторой степени это оказалось верно.
Как вы можете видеть, по умолчанию плагин может генерировать изображения на базе загружаемых вами шрифтов в формате .otf или .ttf. Все делается довольно просто, но выходит слишком… уродливо. Сглаживание отвратительное.
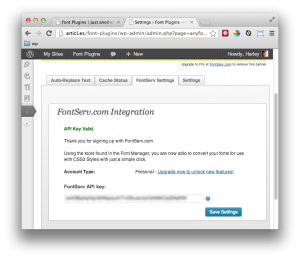
После регистрации аккаунта на сайте fontserv.com (сервис, который использует Anyfont для конвертации ваших шрифтов в веб-шрифты; во многом напоминает Font Squirrel) я обнаружил, что нужно ввести API-ключ (сделать это было непросто в настолько неудобном интерфейсе). Ввод ключа позволяет конвертировать шрифты и использовать CSS-атрибут @font-face для создания привлекательных веб-шрифтов.
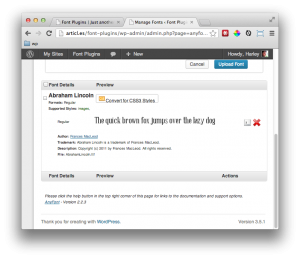
После этого я еле-еле смог найти кнопку, которая выполняет конвертацию шрифтов. Она выглядела практически скрытой. Как только я нашел ее, то щелкнул по “Convert to CSS font” и получил уведомление, что Fontserv обработал мои шрифты.
После этого мне понадобилось перейти к созданию таблицы стилей, и, наконец, вернуться к самой первой странице настроек, чтобы активировать эту самую стилевую таблицу.
По моему мнению, пользовательский интерфейс очень запутанный и неудобный.
Если вы один из тех людей, которые готовы пользоваться плагином, невзирая на все трудности – это решение для вас. Если вам удастся настроить этот плагин, то вы получите красивые, подключенные через @font-face шрифты. И все это без работы с кодом.
К сожалению, неудачный пользовательский интерфейс похоронил для меня этот плагин.
Я скорее бы нашел подходящий шрифт в других плагинах, чем стал пользоваться таким неповоротливым решением в своих проектах. Зависимость от аккаунта fontserv также несколько раздражает. Однако этот плагин может прекрасно работать у тех людей, которые уже имеют существующие аккаунты на сайте fontserv (хотя мне сложно представить, что такие люди есть!)
В целом, я ставлю этому плагину оценку 5 из 10.
5 баллов за загрузку своего шрифта, 0 за пользовательский интерфейс, 0 за юзабилити и легкость использования.
WP Google Font
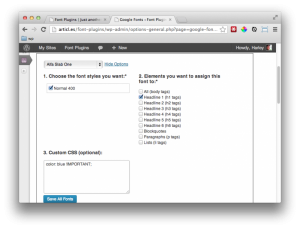
Коварно спрятавшийся в меню настроек, плагин WP Google Font оказался приятным сюрпризом для меня. У этого плагина имеется чистый и удобный пользовательский интерфейс. Он разумно ограничивает число пользовательских шрифтов до 6 (что не требует значительных ресурсов). Также у него есть возможность добавления произвольных CSS-стилей к каждому селектору.
Это не излишества – плагин работает, как положено. Огромная библиотека Google Web Fonts открывает широкое поле действий по настройке шрифтов на своем сайте.
Этот плагин является моим фаворитом из всех представленных в статье. Единственное, что ему недостает – возможности предварительного просмотра шрифтов. Это означает, что вы должны сначала найти нужный вам шрифт на странице Google Web Fonts и затем уже выбрать его в длинном списке плагина. Небольшая жертва для такого удобного и простого в использовании плагина!
В целом, я ставлю плагину оценку 9 из 10, поскольку он простой и эффективный. Возможно, такая высокая оценка обусловлена тем, что плагин использует гигантскую библиотеку шрифтов от Google.
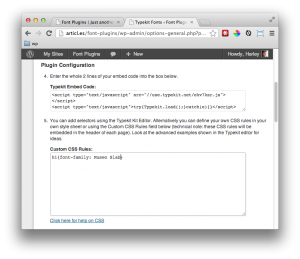
Typekit
Лично для меня плагин Typekit оказался серьезным разочарованием.
Я ждал, что смогу добавлять шрифты к проектам, публиковать их и т.д. Вместо этого я столкнулся с полем для добавления скрипта и полем для добавления произвольных CSS-стилей. Вы должны знать названия ваших шрифтов и неплохо разбираться в структуре своих проектов, чтобы задавать определенные CSS-правила для тех или иных элементов. Вообще, вы можете обойтись без использования плагина и просто поместить шрифты Typekit в свою тему.
Еще один минус плагина – у вас должен быть уже созданный typekit аккаунт (adobe ID). Если вы можете писать CSS и знаете, что делает скрипт, то вы можете и изменить свою тему. Бесполезный плагин для меня.
Я ставлю плагину оценку 2 из 10 за легкость сцепления через хуки с wp_head() и wp_footer().
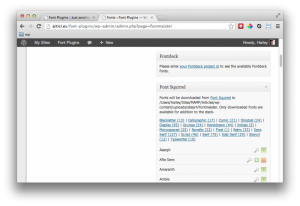
Font Meister
Плагин меня сильно заинтересовал. Он обещал много всего, включая возможность интеграции всех сервисов для подключения шрифтов (Font-Squirrel, Google Web Fonts, Font Deck и Typekit) в одной теме.
По крайней мере, сервис font-squirrel, если рассматривать только его, работал достаточно хорошо. Вы можете изучать шрифты, просматривать их и затем загружать в свою сборку.
Также мне как разработчику понравилось то, что вы можете использовать произвольные селекторы, чтобы определять элементы, к которым будет применяться плагин. Это довольно простой и эффективный подход.
Странно, что в плагине нет доступа к библиотеке Google Web Font. Для этого вы должны ввести Google API ключ (о котором я не позаботился).
Typekit требует премиум-аккаунта для использования этого сервиса с API-ключом. То же самое относится и к Fontdeck. Если бы все компоненты работали аналогично сервису font-squirrel, то это был бы превосходный плагин.
Если у вас есть куча подписок на разные сервисы, предлагающие шрифты, то в таком случае этот плагин — для вас! Я сомневаюсь, что есть люди, которые сразу бы подписались и на FontDeck, и на Typekit. Скорее всего, человек подпишется на какой-то один сервис. Хотя кто знает! Бывает всякое.
Выявляем победителя
Безусловно, плагин, который выделился среди всех остальных – это Google Web Fonts. Он простой, удобный, позволяет добавлять CSS-стили. У плагина Font-Meister есть хороший потенциал для дальнейшего развития.
К сожалению, два других плагина оказались неудачными. Если вы нашли необходимый шрифт в хранилище Google Web Fonts, то тогда я рекомендую установить плагин WP Google Fonts.
Источник: wpmu.org

 club762.ru
club762.ru
















Давно уже пользуюсь WP Google Font, очень удобный и самое главное практически ничего лишнего! :) Советую
Попробовал WP Google Font, отличная штука. Из недостатков пожалуй можно выделить то, что в Гугл не так уж много по настоящему разнообразных русских шрифтов. Ну со временем наверное ситуация исправится. На сегодня там всего полсотни русских шрифтов, из которых большинство мало чем отличаются от стандартных виндоус шрифтов, и смысла их ставить нет. А оригинальных — всего штук 5.
Так что всё равно наверное придётся смотреть в сторону создания пользовательского шрифта или еще каких-то API.
Красивых русских шрифтов вообще не так много, если уж говорить об этом :) Хранилище шрифтов Google постоянно расширяется и пополняется, поэтому можно рассматривать данный вариант как самый перспективный. Возможно, что некоторые шрифты напоминают стандартные в Windows, но все равно очень удобно — подключил плагин и экспериментируешь с выводом текста в разных шрифтах. Очень быстро и удобно. Опять же, в каждой ситуации подходит что-то свое — некоторым компаниям не обойтись и без пользовательского шрифта.
Спасибо, очень полезная статья. Я остановился на WP Google Font.