В WordPress 4.0 к установщику плагинов были добавлены иконки и информационные карточки плагинов, что подтолкнуло разработчиков к лучшей стилизации своих расширений для более яркого и стильного отображения в панели администратора. Теперь просмотр плагинов в официальном хранилище (а их там свыше 34.000) стал более дружественным к пользователям и более удобным.
Основываясь на информационных карточках, французский разработчик Брис Капобьянко создал плагин WP Plugin Info Card для вывода плагинов во фронтэнде сайта. Этот новый плагин использует Plugin API с WordPress.org для получения данных, и предлагает настраиваемый шорткод для встраивания карточек плагинов в ваш контент.
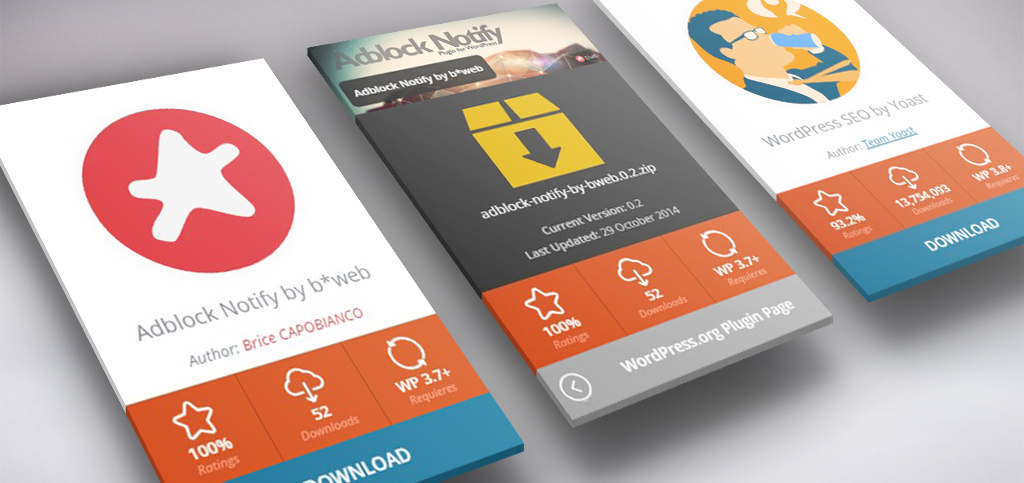
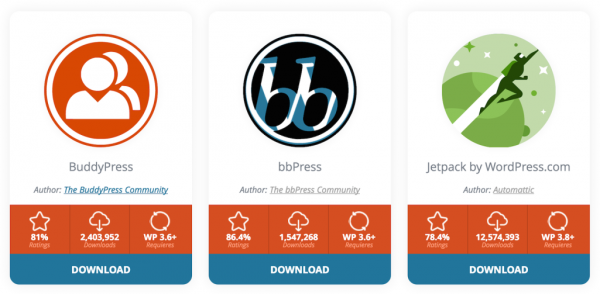
По умолчанию с передней стороны каждой карточки выводится логотип плагина, его автор, рейтинг, число скачиваний, а также требуемая версия WordPress. Логотип связан ссылкой со страницей плагина на WordPress.org.
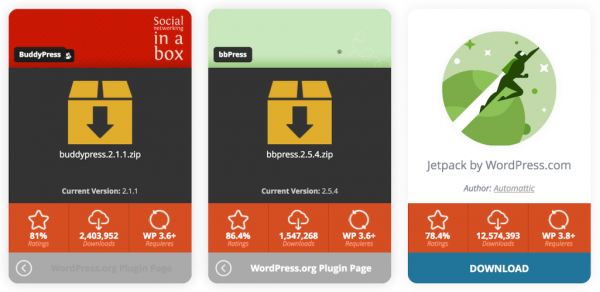
Если вы щелкнете по секции Download в самом низу карточки, то она повернется, используя эффект вращения. С этой стороны карты находится ссылка на загрузку zip-архива плагина.
Посмотрите лайв-демо, чтобы увидеть карточки в действии вместе с возможностью их поворота.
Брис решил оставить плагин легким. Он включает в себя только требуемые скрипты и CSS-стили. WP Plugin Info Cards также использует transients в WordPress для хранения данных, возвращенных API, в течение 10 минут. Это означает, что ваша страница не будет загружена запросами на получение данных плагина.
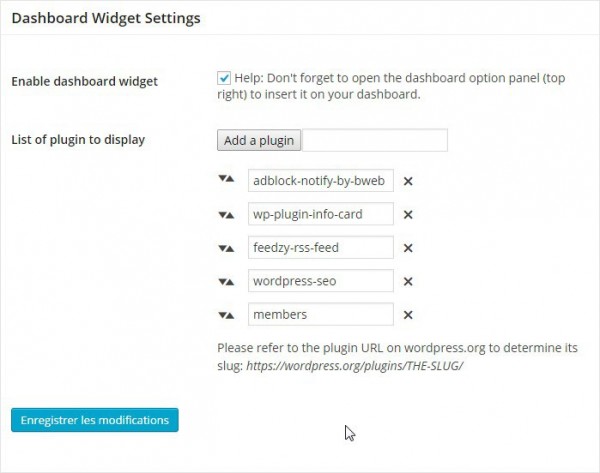
Плагин также включает в себя консольный виджет, который может быть настроен путем добавления в него слагов требуемых плагинов. Их легко можно перетаскивать для изменения порядка следования.
Консольный виджет выглядит менее полезным, нежели шорткод, поскольку далеко не каждый пользователь желает отслеживать статистику плагинов. Шорткод обладает богатыми параметрами, позволяющими настроить вывод карт во фронтэнде:
- slug: слаг плагина
- image: url изображения для замены WP логотипа (по умолчанию пусто)
- logo: 128x128.jpg, 256x256.jpg, 128x128.png, 256x256.png, svg, no (по умолчанию svg)
- banner: jpg, png, no (по умолчанию пусто)
- align: center, left, right (по умолчанию пусто)
- containerid: произвольный div id, который может быть использован в анкоре (по умолчанию wp-pic-PLUGIN-NAME)
- margin: произвольный край контейнера (к примеру, «15px 0»). По умолчанию пусто.
- clear: очистка float перед или после карточки: before, after. По умолчанию пусто.
- custom: url, name, version, author, requires, rating, num_ratings, downloaded, last_updated, download_link (по умолчанию пусто).
Ясно, что Брис приложил немало усилий, чтобы пользователи могли настроить карточки плагинов так, как им нужно. Примеры, показанные выше, были созданы при помощи простого шорткода для каждого плагина:
[ wp-pic slug="buddypress" ]
WP Plugin Info Cards позволяет быстро создать список ваших любимых плагинов. Вы можете также использовать его для вывода ваших собственных плагинов, для создания списка плагинов, которые вы лично рекомендуете. Если вы пишете руководство, в котором вы желаете порекомендовать своим пользователям набор плагинов, вы можете также прибегнуть к WP Plugin Info Cards. С его помощью вы сможете создать список плагинов со ссылками на скачивание для каждого. В следующий раз, как только вам понадобится создать визуальный список плагинов в вашем контенте, обязательно воспользуйтесь WP Plugin Info Cards.
Источник: wptavern.com

 club762.ru
club762.ru