В Gutenberg 12.5 RC 1 появился один из самых долгожданных для меня компонентов – вариации глобальных стилей. Официальный релиз Gutenberg 12.5 ожидается не раньше следующей недели, однако я решил протестировать эту возможность уже сейчас.
Вариация глобальных стилей – это скин, выбираемый пользователем и используемый для активной в данный момент темы. К примеру, тема с синей цветовой схемой по умолчанию может включать в себя зеленые, фиолетовые или красные альтернативные палитры. Идея не ограничена цветами. В ход идет все, что можно изменить с помощью системы глобальных стилей: типографика, разметка, рамки и т.д.

Разработчики должны поместить кастомные файлы stylename.json в папку /styles в своих темах. Gutenberg и (со временем) WordPress будут автоматически регистрировать их в системе.
Изначально этот функционал должен был поставляться в WordPress 5.9. Однако он не был закончен, а потому поставлен в планы для WordPress 6.0.
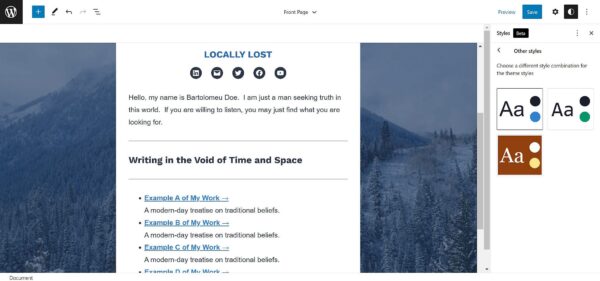
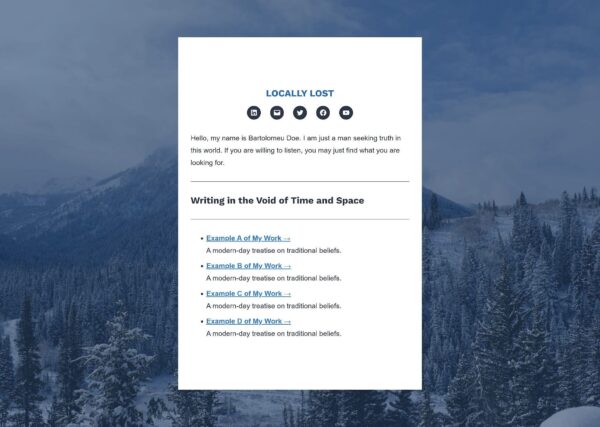
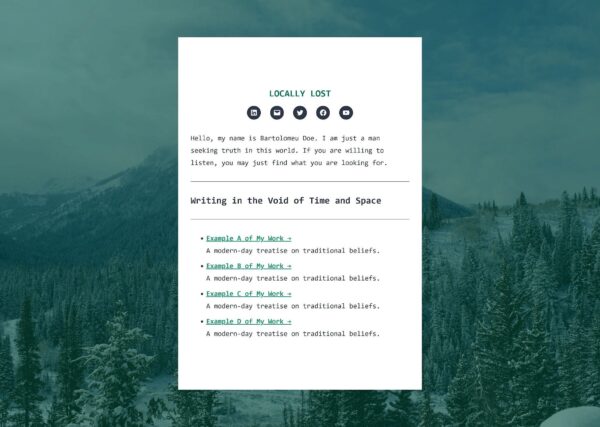
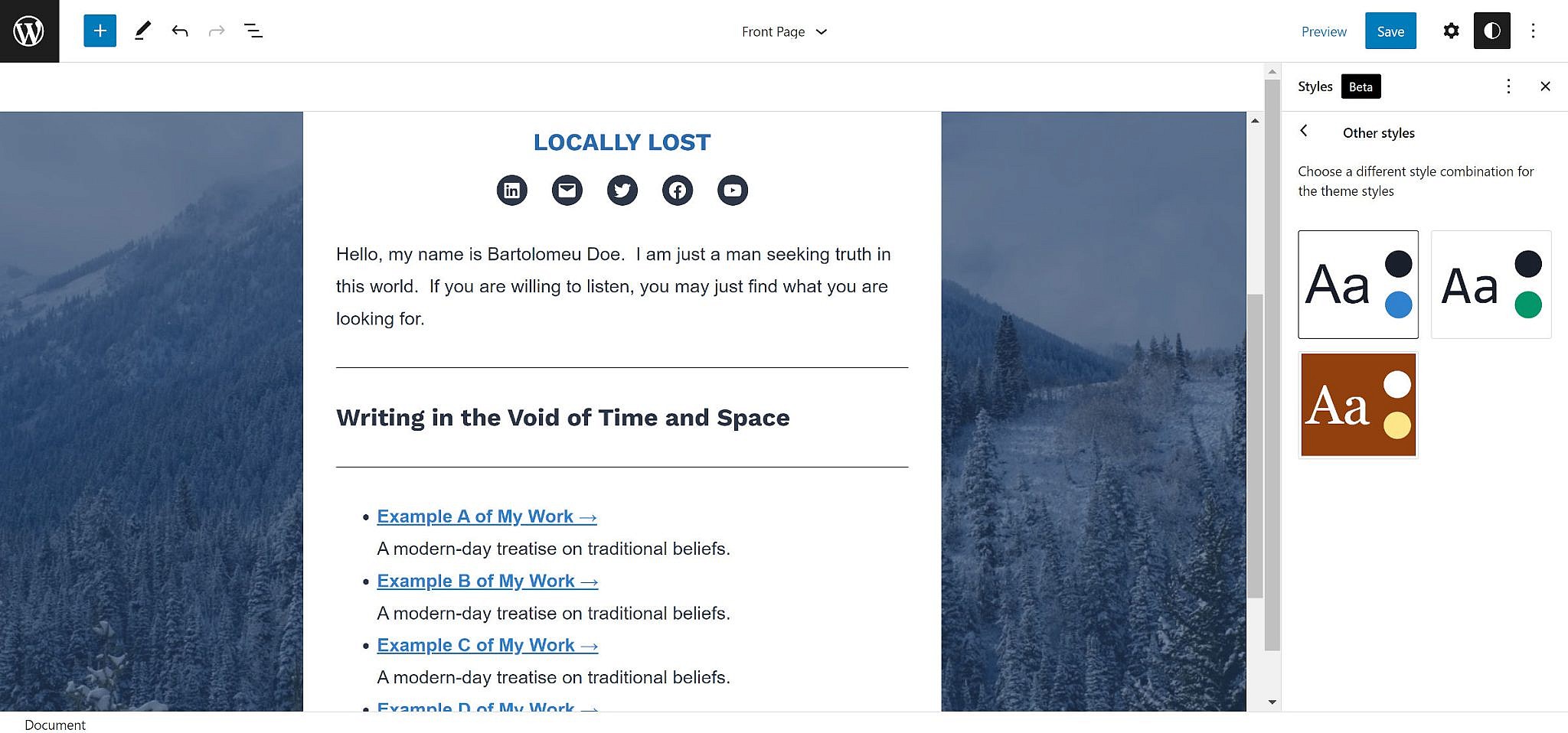
Я легко создал пару дополнительных вариаций для своей темы. Я смог изменить цветовую схему и шрифты с помощью одного клика.


Если это вызывает у вас дежавю, то вы не одиноки в таком чувстве. Да, дочерние темы появились как реализация той же самой идеи.
Первоначально дочерние темы предлагали другой дизайн через стандартный файл style.css. Пользователи могли сохранить все аспекты своего сайта без изменений, просто добавив новый слой краски по своему желанию.
Первой темой, использующей этот функционал, стала Sandbox. Со временем и другие разработчики стали продвигать эту идею.
Однако затем дочерние темы стали превращаться в настоящие комбайны, отойдя от первоначальной идеи «скинов» для сайта. В итоге мы получили практически полноценные темы – порой даже больше, чем их родители.
Вариации глобальных стилей возвращают нас к истокам. Мы вновь получаем красоту CSS Zen Garden, все преимущества стилизации с помощью CSS – одно из главных обещаний дочерних тем.
Есть один момент. Вариации располагаются в JSON-файле, а не в style.css. Это стандартный конфигурационный файл, который дает возможность пользователям настраивать дизайн через редактор сайта.
Дочерние темы никуда не денутся. Бывает, что разработчикам нужно настроить что-то сверх того, что можно сделать с помощью редактора сайта. Все же вариации глобальных стилей во многих случаях станут заманчивой альтернативой.
Приятно, что этот функционал появился в самом начале цикла разработки WordPress 6.0. Он все еще нуждается в некоторой доработке. Нужно понять, как лучше всего сохранять пользовательские настройки стилевых вариаций.
Примечания для авторов тем
В руководстве по редактору блоков уже есть документация по вариациям глобальных стилей. Произвольные JSON-файлы должны отвечать стандартной схеме theme.json. В документации не сказано, что вам нужно добавить ключ version к каждому файлу:
{
"version": 2,
}
Если его не добавить, то вариации не работают. Не знаю, ошибка это или нет.
Вы также не можете переписать одно значение в массиве элементов. При добавлении значения settings.colors.palette оно переписывает всю палитру.
В общем, некоторые проблемы пока есть. Посмотрим, что будет дальше.

Встречаются строго в оговоренное время, лучшие феи в Екатеринбурге - встречи индивидуально на feiekb.com. Реализуй всё, что накручивал в своих ночных фантазиях или хотели попробовать в сексе. Лучшие в городе лучшие феи в Екатеринбурге, пылкие и страстные, они такие грациозные и чуткие, что тебе обязательно повезёт. Окунись в удовольствие.
 club762.ru
club762.ru







Хорошая новость. Без стилей, FSE — ну, такое…
Пока в dev-версии. Скоро уже в основном релизе Gutenberg выйдет. Там можно будет нормально протестировать. Выглядит как неплохое усовершенствование, потому что раньше менять все цвета в теме — тот еще геморрой был (если авторы не выносили эти опции в кастомайзер).