На днях Келли Чойс-Дуэн выпустила улучшенный блок типа Spacer, позволяющий украсить пустое место различными градиентными фонами.
Grainy Gradient Block – декоративный плагин, но при этом дающий возможность создавать интересные дизайнерские эффекты. Блок был вдохновлен зернистым градиентом, рекламируемым CSS-Tricks в 2021. Теперь пользователи могут применять его непосредственно в редакторе WordPress.
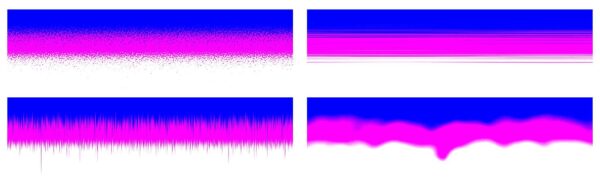
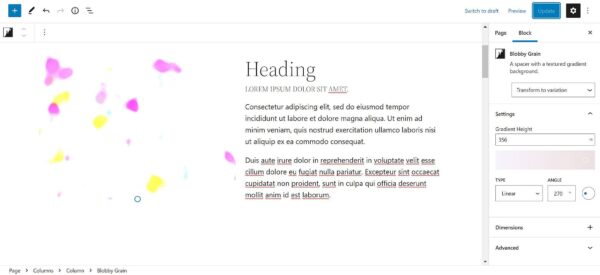
Плагин включает в себя 4 вариации блока, что показано на следующем скриншоте:

Вариации следующие:
- Default: Шумная/зернистая текстура.
- Horizontal Grain: Горизонтальные линии.
- Vertical Grain: Вертикальные линии.
- Blob Grain: Эффект, похожий на лавовые лампы.
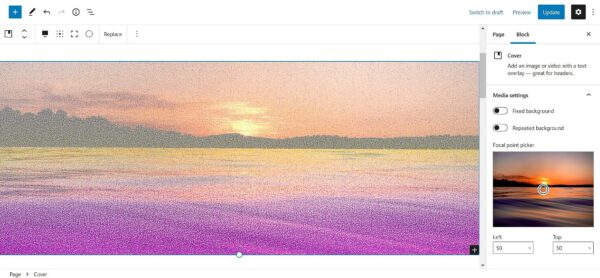
Я решил взять изображение заката из каталога WordPress Photos и использовал его в блоке Cover. Затем я применил к нему пару разных блоков Grainy Gradient:

Цель состояла в том, чтобы придать изображению вид старой картины. Я остался доволен результатом.
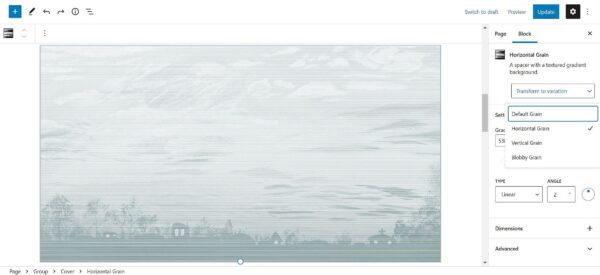
Далее я попробовал наложить вариацию Horizontal Grain на одно из изображений в блоке Cover (с duotone-фильтром):

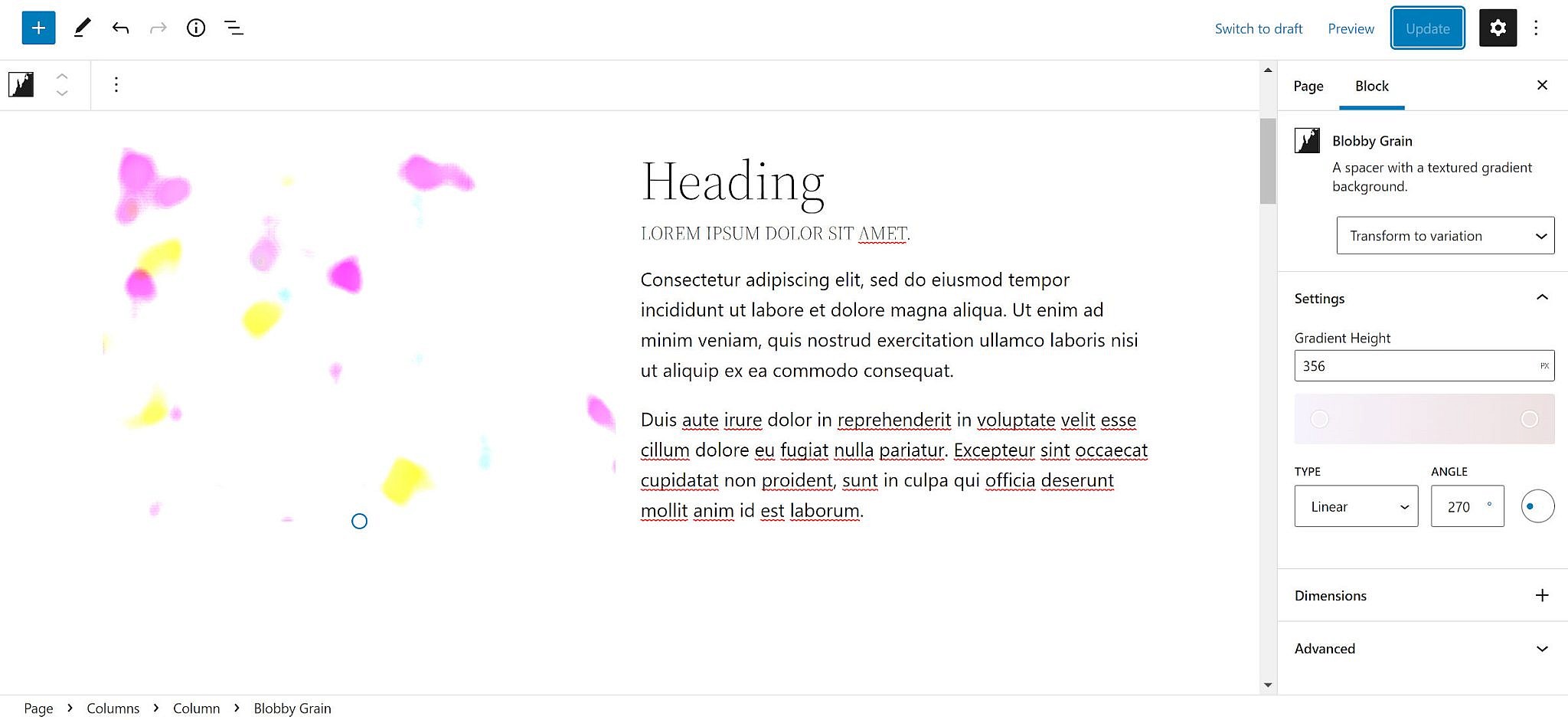
Тоже неплохо. Это лишь мои варианты применения данного блока. Пользователи могут придумать тысячи разных приемов. К примеру, можно просто поместить его в столбец рядом с текстовой секцией:

Разрабатываемая версия плагина также доступна на GitHub.

Встречают сами, проститутки в Омске на звонки отвечаю тоже сами - dosugomska.ru. Одновременно с этим практически каждая проститутка с большим удовольствием идет на различные эксперименты, поскольку прекрасно осознает, что именно это позволяет ей самосовершенствоваться, а ее клиенту получить больше приятных ощущений. Стильные проститутки в Омске, сочные и сладкие, они такие модельные и стройные, что возбуждение неизбежно. Не отказывай себе в удовольствии.
 club762.ru
club762.ru