Новая дефолтная тема для WordPress — Twenty Fifteen – выглядит прекрасно и имеет высокую гибкость, однако у нее есть один недостаток – в ней отсутствует возможность настройки шрифтов. Бесплатный плагин под названием Typecase от UpThemes решает эту проблему, предлагая пользователям доступ к 650 разным шрифтам.
Typecase использует библиотеку Google-шрифтов, которая медленно расширялась за последние несколько лет, сделав этот ресурс очень популярным среди разработчиков тем.
Начало работы
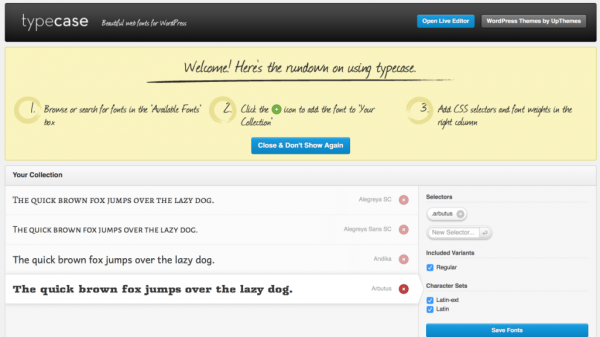
Для начала нам понадобится скачать и активировать Typecase из каталога плагинов WordPress. После того, как он будет активирован, давайте взглянем на меню Typecase. На экране параметров прокручиваем в самый низ и выбираем нужный шрифт из списка. Вы не сможете применять шрифты в кастомайзере темы, пока вы не выберете несколько семейств шрифтов.
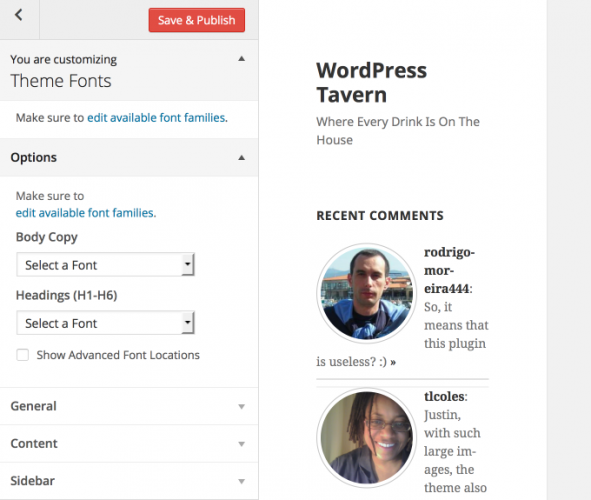
После выбора нескольких шрифтов щелкните по кнопке Сохранить. Переходим к кастомайзеру через «Внешний вид – Настроить» и выбираем панель Theme Fonts.
Здесь вы можете привязать выбранные в Typecase шрифты к разным элементам сайта, таким как сайдбар, контент, заголовок сайта, описание сайта и т.д. После того, как вы выбрали шрифт, щелкните по кнопке Save and Publish, чтобы увидеть изменения на рабочем сайте.
За пределами кастомайзера
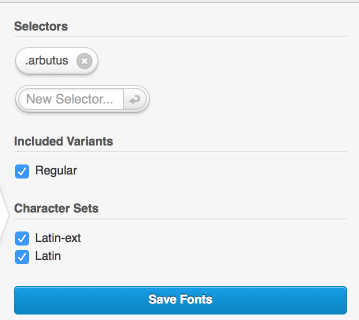
Если вы хотите привязать шрифт к определенному CSS-селектору, вы можете добавить его через страницу настроек Typecase. В итоге вы сможете настроить шрифты для любой темы без написания кода или какой-либо модификации темы.
Добавляем поддержку Typecase к любой теме
Typecase обладает встроенной поддержкой для всех дефолтных тем, выходивших после Twenty Ten. Однако если вы желаете добавить поддержку плагина к произвольной теме, вам нужно будет выполнить следующие инструкции.
Если вы используете одну из дефолтных тем для WordPress, Typecase станет для вас самым простым способом расширить настройку темы. Самый сложный момент – выбрать подходящий шрифт из 650 предложенных.
Источник: wptavern.com

 club762.ru
club762.ru