WP-разработчик Оруба Ахмед (Aurooba Ahmed) выпустила на днях свой плагин Super List Block. Это ее первый плагин, выпущенный на WordPress.org. Здесь мы имеем базовый блок List – только с некоторыми улучшениями.
Базовый сценарий использования плагина – добавление других блоков внутри пунктов списка. Однако опции плагина позволяют шагнуть дальше: пользователи могут создавать с его помощью grid-сетки.
В данный момент WordPress не позволяет встраивать другие блоки в пункты списка через редактор. Только rich text. Это может сильно раздражать при редактировании списков. Особенно учитывая тот факт, что пункты списка являются, по сути, контейнерами для другого контента.
Лично мне это требуется не так часто. Обычно я в таком случае пишу код через блок Custom HTML. Это срабатывает, но только в том случае, если контент списка простой. Если же вам нужно вложить более сложные элементы (к примеру, другие блоки), то тогда вам пригодится данный плагин.
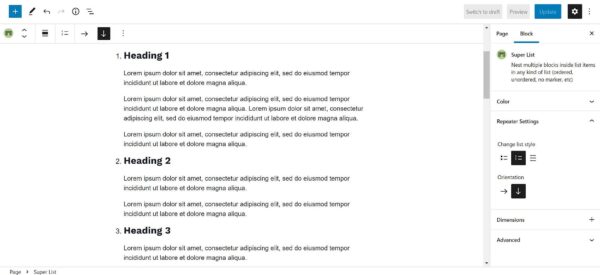
Плагин Super List Block превращает вложенные блоки Super List Item в контейнеры для любого содержимого. К примеру, в виде отдельных пунктов списка можно добавлять многочисленные абзацы или другие текстовые блоки по типу заголовков.

При этом плагин не ограничен только текстом. Можно вставлять все, что вам захочется. Даже добавить вложенный Super List в блок Super List Item. К сожалению, в этом случае его элементы уже не выглядят вложенными.
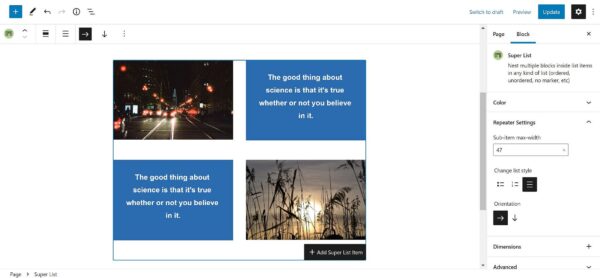
Плагин также имеет функциональность grid-сеток. Ближайшие аналоги такого функционала – это блоки Columns и Gallery. Правда, Columns ограничен одной строкой, а Gallery поддерживает только изображения.
В этом ключе у плагина Super List block есть и слабое место. При выборе горизонтальной ориентации (grid) появляется новое поле, которое позволяет задавать максимальную ширину для элементов вложенного списка.

Я решил создать сетку 4 на 4 (две строки по два столбца) и выбрал 50%. Это выглядело самым разумным вариантом. Однако я не получил столбцов. Значение было слишком большим и не учитывало расстояние между элементами. В итоге я подобрал значение 47%. Не слишком понятно, и для среднего пользователя это выглядит какой-то игрой в догадки.
Лучше всего было бы установить вместо опции max-width параметр column-number (число столбцов). Технически это ограничило бы гибкость блока в некоторых сценариях использования. Однако он охватил бы подавляющее большинство случаев, когда пользователям просто нужна сетка из столбцов одинаковой ширины.
Плагин, к сожалению, не позволяет управлять каждым элементом списка в режиме grid. В репозитории плагина есть открытый тикет для добавления опций к отдельным блокам Super List Item.
Каким бы путем ни пошел плагин в будущем, простой в использовании блок для быстрого вывода сетки элементов, скорее всего, попадет в инструментарий многих разработчиков и владельцев сайтов.
Мне понравился первый релиз Super List Block. Я буду следить за плагином. Сейчас он вполне подходит для использования на сайтах, где необходим данный функционал.

 club762.ru
club762.ru






